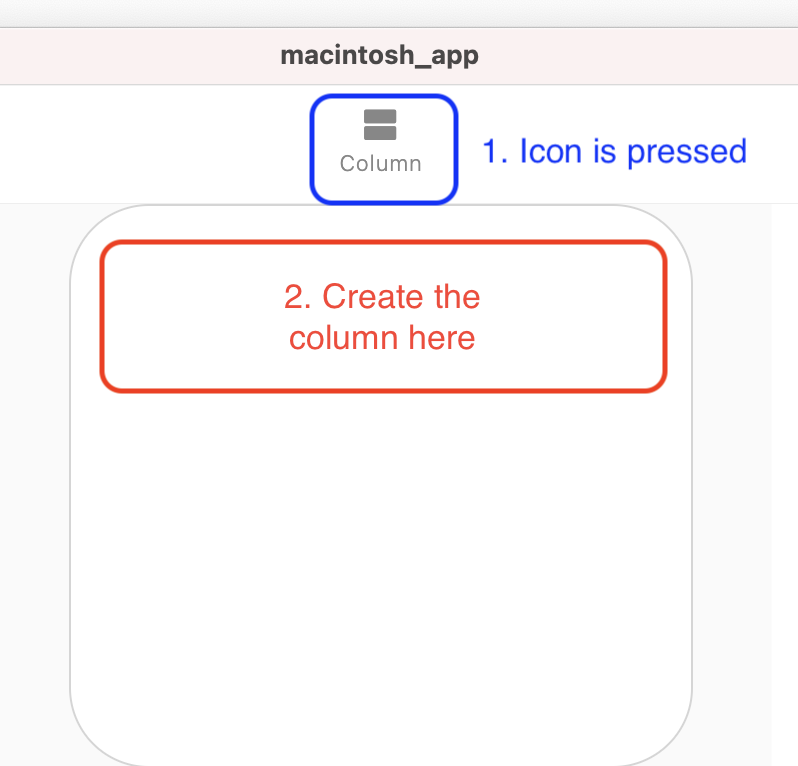
Does anyone know how to generate a new widget in Flutter when OnTap() is triggered ?
In my case i want to create a new column inside a container, when the column icon is pressed.
The icon is wrapped with an InkWell().
InkWell(
onTap: () {
print("Create Column in another Container");
},
child: Column(
children: const [
Icon(
Icons.view_agenda,
color: iconGreyColor,
size: 20.0,
),
],
),
),
The Goal shut look like this.
Container(child: Column(children:[]),)
CodePudding user response:
You can implement this using StatefulWidget(). Create a List<Widget> outside your build of StatefulWidget() and inside your InkWell() append new Widget() you want to add and call setState((){})
class YellowBird extends StatefulWidget {
const YellowBird({Key? key}) : super(key: key);
@override
State<YellowBird> createState() => _YellowBirdState();
}
class _YellowBirdState extends State<YellowBird> {
List<Widget> myWidgetList = [
Text("hello"),
];
@override
Widget build(BuildContext context) {
return Column(
children: [
InkWell(
onTap: () {
print("Create Column in another Container");
myWidgetList.add(Text("hello 2"));
setState(() {});
},
child: Column(
children: const [
Icon(
Icons.view_agenda,
size: 20.0,
),
],
),
),
Column(
children: myWidgetList,
),
],
);
}
}
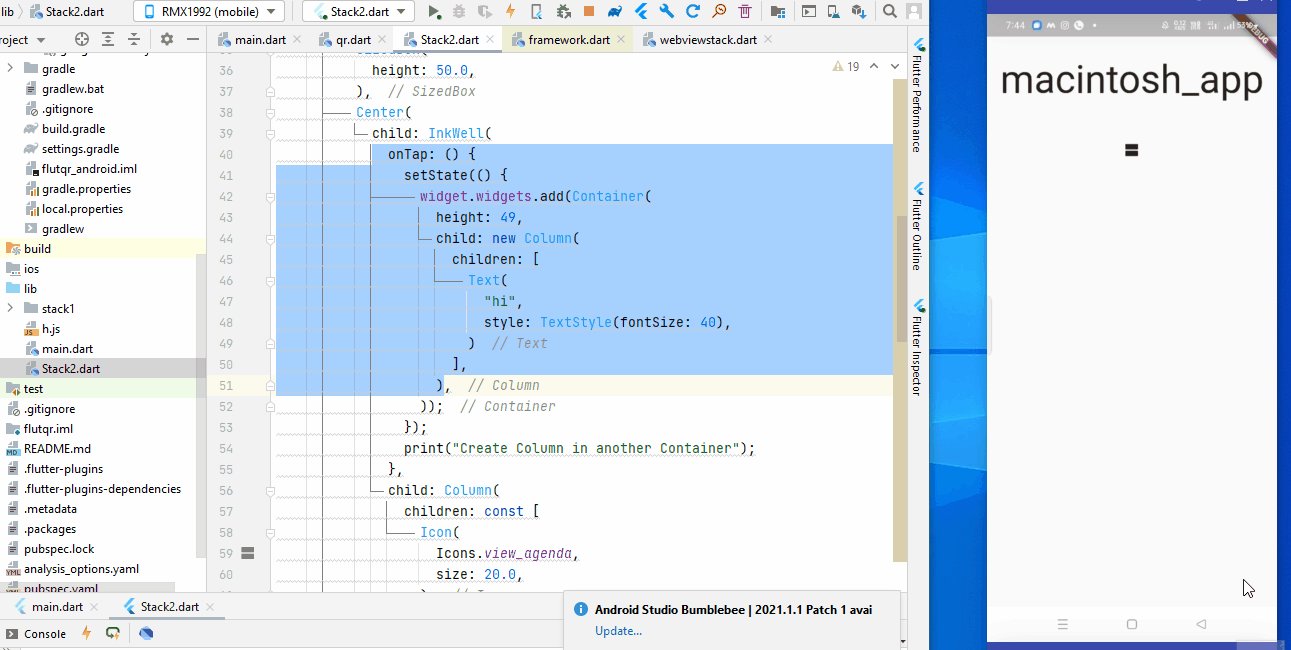
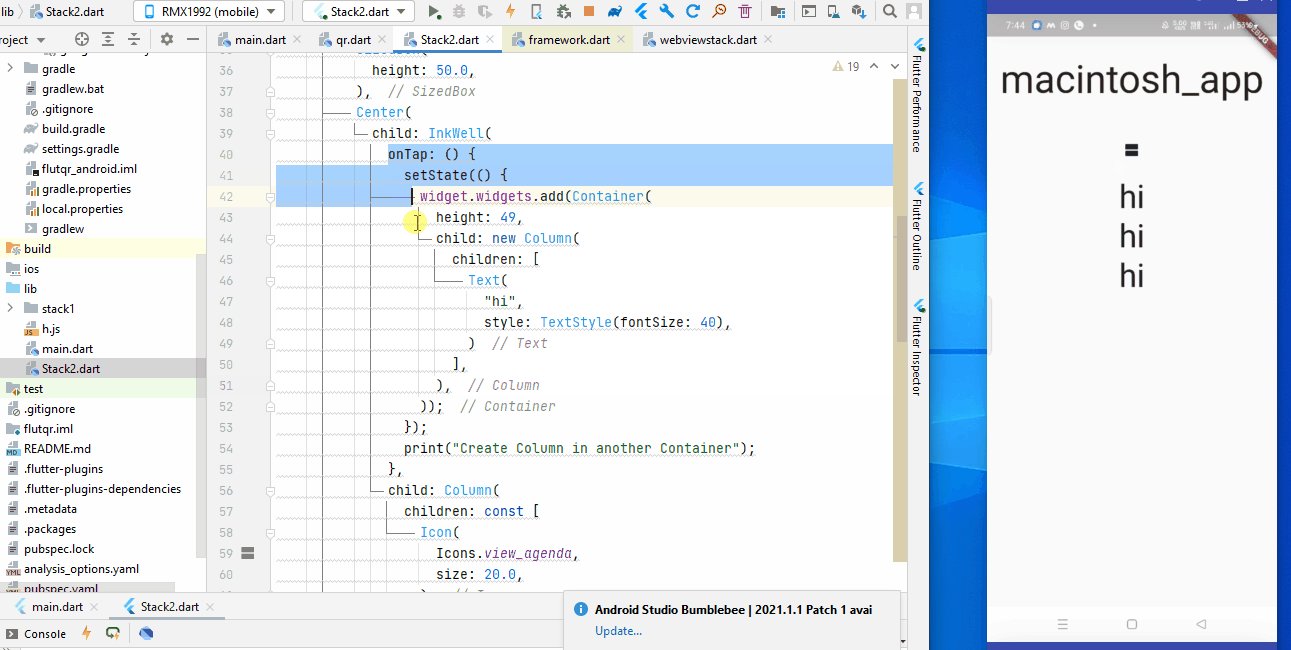
Main part:
...widget.widgets *spread operator* .whenever ontap pressed.the array will get new element and set state will update the widget.
InkWell(
onTap: () {
setState(() {
widget.widgets.add(Container(
height: 49,
child: new Column(
children: [
Text(
"hi",
style: TextStyle(fontSize: 40),
)
],
),
));
});
print("Create Column in another Container");
},
child: Column(
children: const [
Icon(
Icons.view_agenda,
size: 20.0,
),
],
),
)
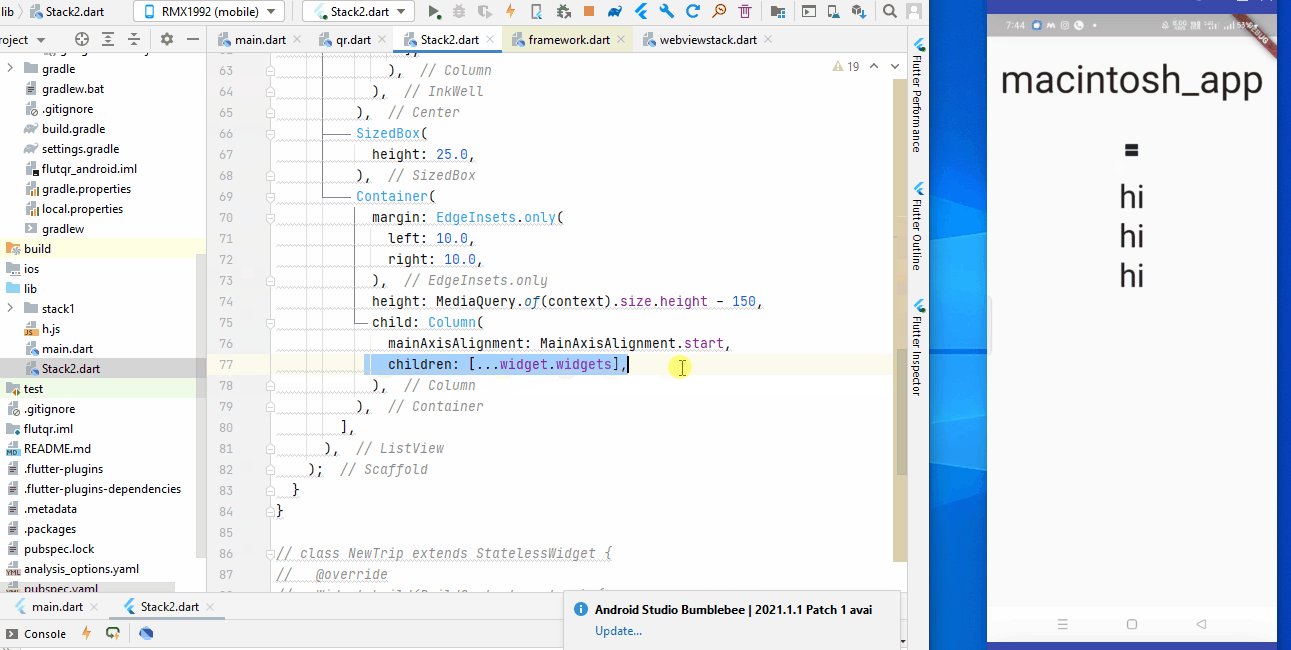
Container(
margin: EdgeInsets.only(
left: 10.0,
right: 10.0,
),
height: MediaQuery.of(context).size.height - 150,
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
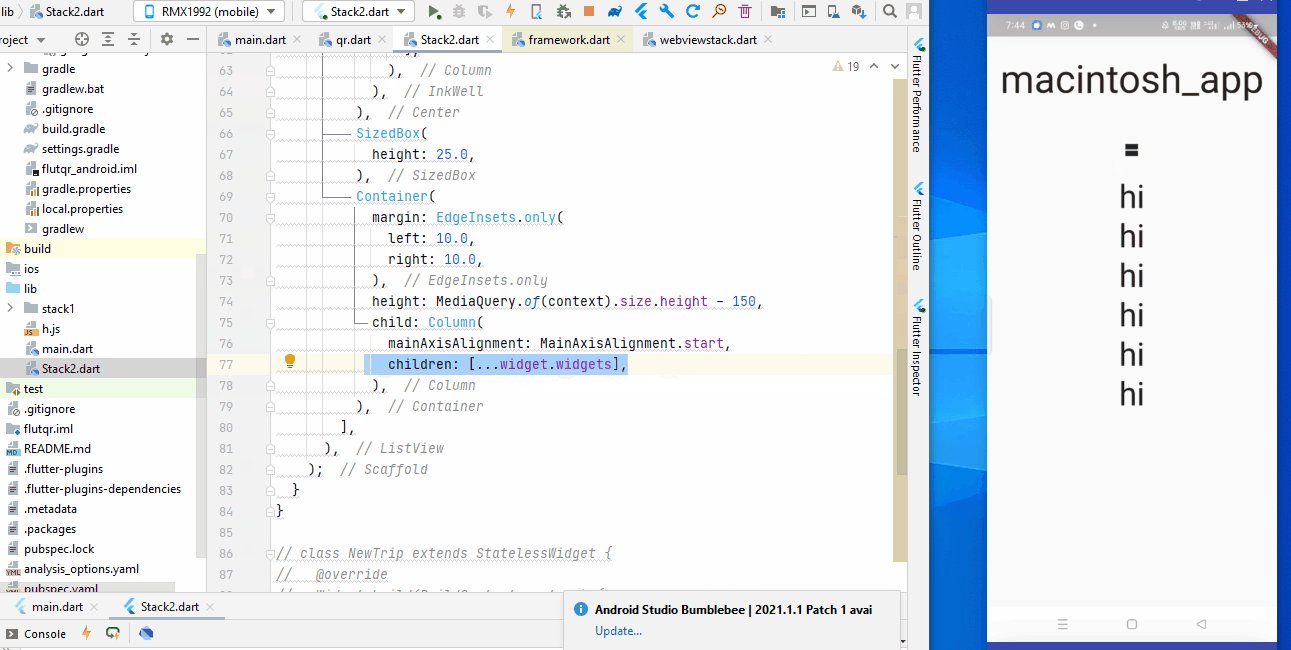
children: [...widget.widgets],
),
)
sample code
void main() => runApp(MyHomePage());
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Page0(),
);
}
}
class Page0 extends StatefulWidget {
final widgets = [];
@override
_Page0State createState() => _Page0State();
}
class _Page0State extends State<Page0> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView(
children: [
SizedBox(
height: 25.0,
),
Center(
child: Text(
"macintosh_app",
style: TextStyle(fontSize: 48),
)),
SizedBox(
height: 50.0,
),
Center(
child: InkWell(
onTap: () {
setState(() {
widget.widgets.add(Container(
height: 49,
child: new Column(
children: [
Text(
"hi",
style: TextStyle(fontSize: 40),
)
],
),
));
});
print("Create Column in another Container");
},
child: Column(
children: const [
Icon(
Icons.view_agenda,
size: 20.0,
),
],
),
),
),
SizedBox(
height: 25.0,
),
Container(
margin: EdgeInsets.only(
left: 10.0,
right: 10.0,
),
height: MediaQuery.of(context).size.height - 150,
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [...widget.widgets],
),
),
],
),
);
}
}