I am trying to implete the Google Maps Marker Functionality for my app. By using the Co-ordinates.
It works fine. But the markers/pointers not shown in the map. only empty map is render on full screen
Any ways to Solve this issue ??
Full Code
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
class GoogleMapScreen extends StatefulWidget {
const GoogleMapScreen({Key? key}) : super(key: key);
@override
_GoogleMapScreenState createState() => _GoogleMapScreenState();
}
class _GoogleMapScreenState extends State<GoogleMapScreen> {
late GoogleMapController mapController;
Set<Marker> markers = {};
@override
void initState() {
super.initState();
}
@override
void dispose() {
super.dispose();
}
void onMapcreated(GoogleMapController controller) {
setState(() {
markers.add(const Marker(
markerId: MarkerId('1'),
position: LatLng(13.007488, 77.598656),
infoWindow: InfoWindow(
title: 'Marker Title Second ',
snippet: 'My Custom Subtitle',
),
));
markers.add(const Marker(
markerId: MarkerId('2'),
position: LatLng(12.999595, 77.585856),
infoWindow: InfoWindow(
title: 'Marker Title Third ',
snippet: 'My Custom Subtitle',
),
));
markers.add(const Marker(
markerId: MarkerId('3'),
position: LatLng(13.001916, 77.588849),
infoWindow: InfoWindow(
title: 'Marker Title Fourth ',
snippet: 'My Custom Subtitle',
),
));
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
extendBody: true,
extendBodyBehindAppBar: true,
body: Container(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height,
child: GoogleMap(
initialCameraPosition: const CameraPosition(
target: LatLng(36.736847, 4.045026),
zoom: 15,
),
mapToolbarEnabled: true,
buildingsEnabled: false,
myLocationButtonEnabled: true,
mapType: MapType.normal,
markers: markers,
onMapCreated: onMapcreated,
),
),
);
}
}
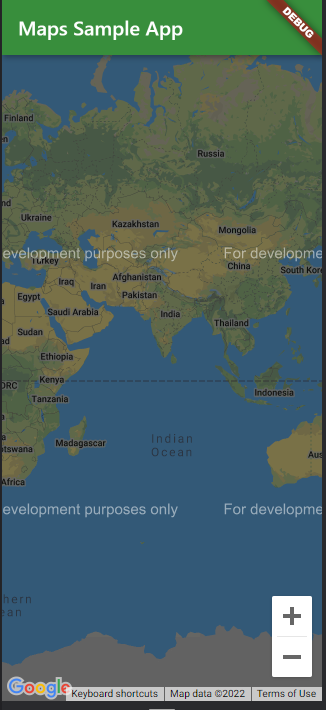
Output
I used the Empty API key for Google API.
And also I need to hide the plus, minus symbol & copyrights from the map
CodePudding user response:
- You need to have Google Map API Key Otherwise you'll see an empty white screen.
I tried your code only machine with google api key and it's working fine. here is the code I've used(try to copy paste and check)
2.for hiding zoom button use zoomControlsEnabled: true,
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
class GoogleMapScreen extends StatefulWidget {
const GoogleMapScreen({Key? key}) : super(key: key);
@override
_GoogleMapScreenState createState() => _GoogleMapScreenState();
}
class _GoogleMapScreenState extends State<GoogleMapScreen> {
late GoogleMapController mapController;
Set<Marker> markers = {};
@override
void initState() {
super.initState();
}
@override
void dispose() {
super.dispose();
}
void onMapcreated(GoogleMapController controller) {
setState(() {
markers.add(const Marker(
markerId: MarkerId('1'),
position: LatLng(13.007488, 77.598656),
infoWindow: InfoWindow(
title: 'Marker Title Second ',
snippet: 'My Custom Subtitle',
),
));
markers.add(const Marker(
markerId: MarkerId('2'),
position: LatLng(13.007481, 77.598651),
infoWindow: InfoWindow(
title: 'Marker Title Third ',
snippet: 'My Custom Subtitle',
),
));
markers.add(const Marker(
markerId: MarkerId('3'),
position: LatLng(13.001916, 77.588849),
infoWindow: InfoWindow(
title: 'Marker Title Fourth ',
snippet: 'My Custom Subtitle',
),
));
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
extendBody: true,
extendBodyBehindAppBar: true,
body: Container(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height,
child: GoogleMap(
initialCameraPosition: const CameraPosition(
target: LatLng(13.007481, 77.598656),
zoom: 10,
),
mapToolbarEnabled: true,
buildingsEnabled: false,
myLocationButtonEnabled: true,
mapType: MapType.normal,
markers: markers,
onMapCreated: onMapcreated,
zoomControlsEnabled: true,
),
),
);
}
}
Note: I guess the problem was that your target LatLng was referring to the different location and another reason could be that you didn’t provided API key.
your earlier targer was 36.736847, 4.045026 to which i changed to 13.007488, 77.598656 nearest to your marker, including your zoom value from 15 to 10