I am still learning CSS, html and concepts of responsive design. Can someone can please help me to stack these boxes as rows in responsive instead of columns. Please see the code below.
.row {
display: flex;
/* equal height of the children */
}
.col1 {
flex: 1;
/* additionally, equal width */
border: 1px solid #dadada;
margin: 0 40px 0 0;
padding: 0 0 10px 0;
}
.col2 {
flex: 1;
/* additionally, equal width */
border: 1px solid #dadada;
padding: 0 0 10px 0;
}
.card-header {
background: rgba(242, 242, 242, 1);
text-align: left;
font-size: 12px;
font-weight: 600;
padding: 31px 10px 31px 15px;
}
.card-header-bg {
height: 7px;
}
.card-container {
padding: 2px 14px;
}
.blue-button,
a.blue-button {
background-color: #026fc2;
border-radius: 99rem;
box-shadow: inset 0 0 0 1px #454545;
color: #fff;
text-decoration: none;
font-weight: 600;
padding: 0.5rem 1rem;
text-align: center;
display: inline-block;
}<div >
<div >
<div style=" background-color: rgba(255, 181, 119, 1);"></div>
<div >Header</div>
<div >
<p>Test Example</p>
<ul>
<li>test1</li>
<li>test2</li>
<li>test3</li>
<li>test4</li>
</ul>
<p>Minor updates.</p>
<ul>
<li>test</li>
<li>Test</li>
</ul>
<p><a href=".html" role="button" style=" float: right; margin-bottom: 30px;">Go Here</a></p>
</div>
</div>
<div >
<div style=" background-color: #7ECEFD;"></div>
<div >Header</div>
<div >
<p>test123/p>
<ul>
<li>abc</li>
<li>def</li>
<li>ghi</li>
</ul>
<p>test test test.</p>
<ul>
<li>Learn about testing</li>
</ul>
<p><a href="" role="button" style=" float: right; margin-bottom: 30px;">Second Test</a></p>
</div>
</div>
</div>CodePudding user response:
Remove margin on col1 and use flex-direction: column; on your row.
.row {
display: flex;
flex-direction: row;
/* equal height of the children */
}
@media only screen and (max-width: 600px) {
.row {
flex-direction: column;
}
.col1 {
margin: 0px !important;
}
}
.col1 {
flex: 1;
/* additionally, equal width */
border: 1px solid #dadada;
margin: 0 40px 0 0;
padding: 0 0 10px 0;
}
.col2 {
flex: 1;
/* additionally, equal width */
border: 1px solid #dadada;
padding: 0 0 10px 0;
}
.card-header {
background: rgba(242, 242, 242, 1);
text-align: left;
font-size: 12px;
font-weight: 600;
padding: 31px 10px 31px 15px;
}
.card-header-bg {
height: 7px;
}
.card-container {
padding: 2px 14px;
}
.blue-button,
a.blue-button {
background-color: #026fc2;
border-radius: 99rem;
box-shadow: inset 0 0 0 1px #454545;
color: #fff;
text-decoration: none;
font-weight: 600;
padding: 0.5rem 1rem;
text-align: center;
display: inline-block;
}<div >
<div >
<div style=" background-color: rgba(255, 181, 119, 1);"></div>
<div >Header</div>
<div >
<p>Test Example</p>
<ul>
<li>test1</li>
<li>test2</li>
<li>test3</li>
<li>test4</li>
</ul>
<p>Minor updates.</p>
<ul>
<li>test</li>
<li>Test</li>
</ul>
<p><a href=".html" role="button" style=" float: right; margin-bottom: 30px;">Go Here</a></p>
</div>
</div>
<div >
<div style=" background-color: #7ECEFD;"></div>
<div >Header</div>
<div >
<p>test123</p>
<ul>
<li>abc</li>
<li>def</li>
<li>ghi</li>
</ul>
<p>test test test.</p>
<ul>
<li>Learn about testing</li>
</ul>
<p><a href="" role="button" style=" float: right; margin-bottom: 30px;">Second Test</a></p>
</div>
</div>
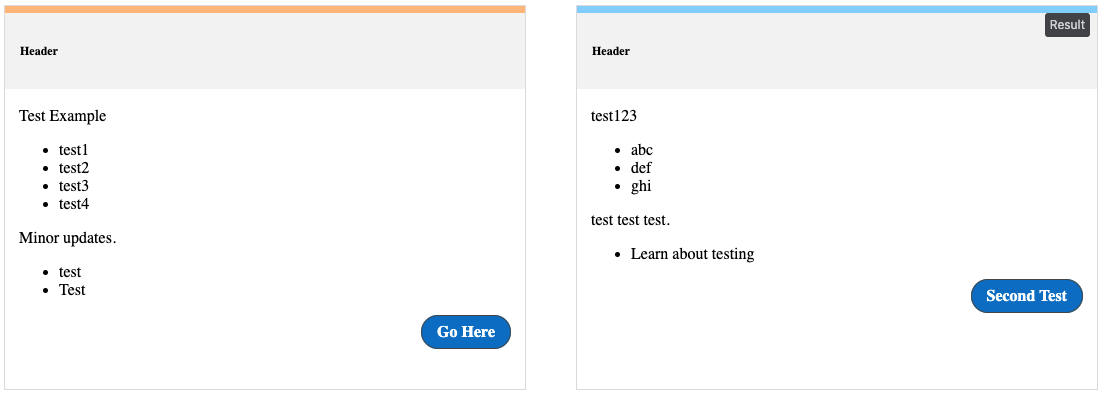
</div>Edit ~ Image of flex-direction: row; with gap. Resembles margin you had set initially.
Edit ~ added media-query to have div's stack when resizing. Also, put back in your margin for the row/desktop view on IE, but removed the margin once the div's stack.
@media only screen and (max-width: 600px) {
.row {
flex-direction: column;
}
.col1 {
margin: 0px !important;
}
}