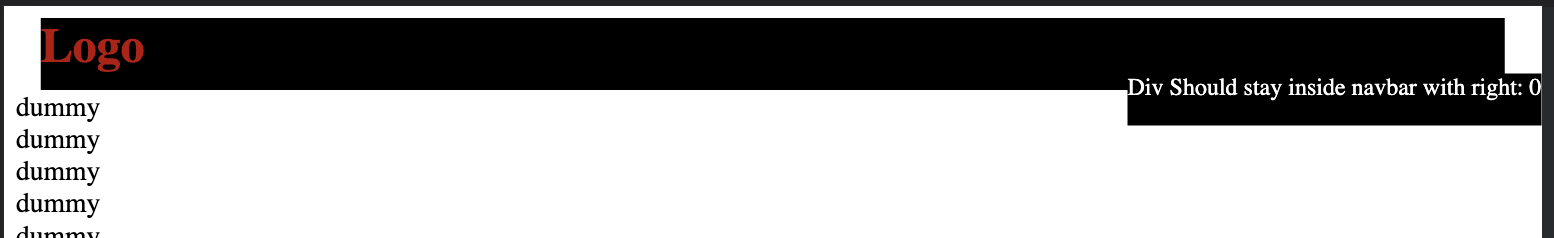
I am trying to position my div with class "menu" div inside my "nav". I want this to appear on the most right position within my Nav but to also keep my "menu" div sticky so that when I scroll up/down, it scrolls. This is fine when below a width of about 1020px of the viewport but anything above I cant seem to get it to work. Can someone help me please?
NOTE: I don't want my entire Navbar to move, only the div that reads "Div Should stay inside navbar with right: 0"
Code for HTML/CSS:
<html>
<head>
<style>
.navbar {
margin: 0 auto;
max-width: 976px;
background: red;
align-items: flex-start;
}
.logo {
color: rgb(184, 8, 8);
top: 3.8rem;
grid-column: 1;
font-size: 2rem;
font-weight: bold;
height: 3rem;
background-color: black;
}
.menu {
color: white;
position: fixed;
z-index: 4;
right: 0;
margin-right: 0;
padding-bottom: 1rem;
top: 2.8rem;
background-color: black;
}
</style>
</head>
<body>
<nav >
<div >Logo</div>
<div >
Div Should stay inside navbar with right: 0
</div>
</nav>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
</body>
</html>
CodePudding user response:
Is this the outcome you're looking for?
.navbar {
margin: 0 auto;
max-width: 976px;
background: red;
align-items: flex-start;
position:relative;
}
.logo {
color: rgb(184, 8, 8);
top: 3.8rem;
grid-column: 1;
font-size: 2rem;
font-weight: bold;
height: 3rem;
background-color: black;
}
.menu {
color: white;
position: absolute;
z-index: 4;
right: 0;
margin-right: 0;
padding-bottom: 1rem;
top: 0px;
background-color: black;
}<html>
<body>
<nav >
<div >Logo</div>
<div >
Div Should stay inside navbar with right: 0
</div>
</nav>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
</body>
</html>CodePudding user response:
I do only move the div with right 0 should stay in navbar when you scroll on the top. I am guessing you only want to fix the top bar as div with the menu class. maybe it will help you in some ways.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.navbar {
margin: 0 auto;
/* max-width: 976px; */
/* width: 75%; */
background: red;
display: flex;
justify-content: space-between;
align-items: center;
}
.logo {
color: rgb(184, 8, 8);
top: 3.8rem;
grid-column: 1;
font-size: 2rem;
font-weight: bold;
height: 3rem;
background-color: black;
}
.menu {
color: white;
margin-right: 0;
padding-bottom: 1rem;
background-color: black;
display: flex;
align-items: center;
justify-content: center;
position: fixed;
right: 0%;
margin-right: 0.7em;
}
main {
padding-top: 5em;
}
</style>
</head>
<body>
<nav >
<div >Logo</div>
<div >Div Should stay inside navbar with right: 0</div>
</nav>
<main>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
</main>
</body>
</html>CodePudding user response:
I have commented two lines and changed the background-color to blue(not solution)
run and check below
.navbar {
margin: 0 auto;
max-width: 976px;
background: red;
align-items: flex-start;
}
.logo {
color: rgb(184, 8, 8);
top: 3.8rem;
grid-column: 1;
font-size: 2rem;
font-weight: bold;
height: 3rem;
background-color: black;
}
.menu {
color: white;
position: fixed;
z-index: 4;
/*right: 0;*/
margin-right: 0;
padding-bottom: 1rem;
/*top: 2.8rem;*/
background-color: blue;
}<nav >
<div >Logo</div>
<div >
Div Should stay inside navbar with right: 0
</div>
</nav>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>- as you see the main problem is the division is not horizontally stacked/aligned,its vertical!
The solution
- is to align div horizontaly ,with
flex,rowand somemarginstuffs
.navbar {
margin: 0 auto;
max-width: 976px;
background: red;
display: flex;
flex-direction: row;/*horizontal*/
background-color: black;/*fill empty space*/
}
.logo {
color: rgb(184, 8, 8);
top: 3.8rem;
font-size: 2rem;
font-weight: bold;
height: 3rem;
background-color: black;
}
.menu {
color: white;
z-index: 4;
margin-right: 0;
margin-left: auto;/*for alignment in right side*/
padding-bottom: 1rem;
background-color: black;
}<nav >
<div >Logo</div>
<div >
Div Should stay inside navbar with right: 0
</div>
</nav>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>
<div>dummy</div>I would like to inform you about the css Flex Tool ,try the website for your future web development!
P.S if you dont understand codes purpose You can understand the code lines by commenting the lines