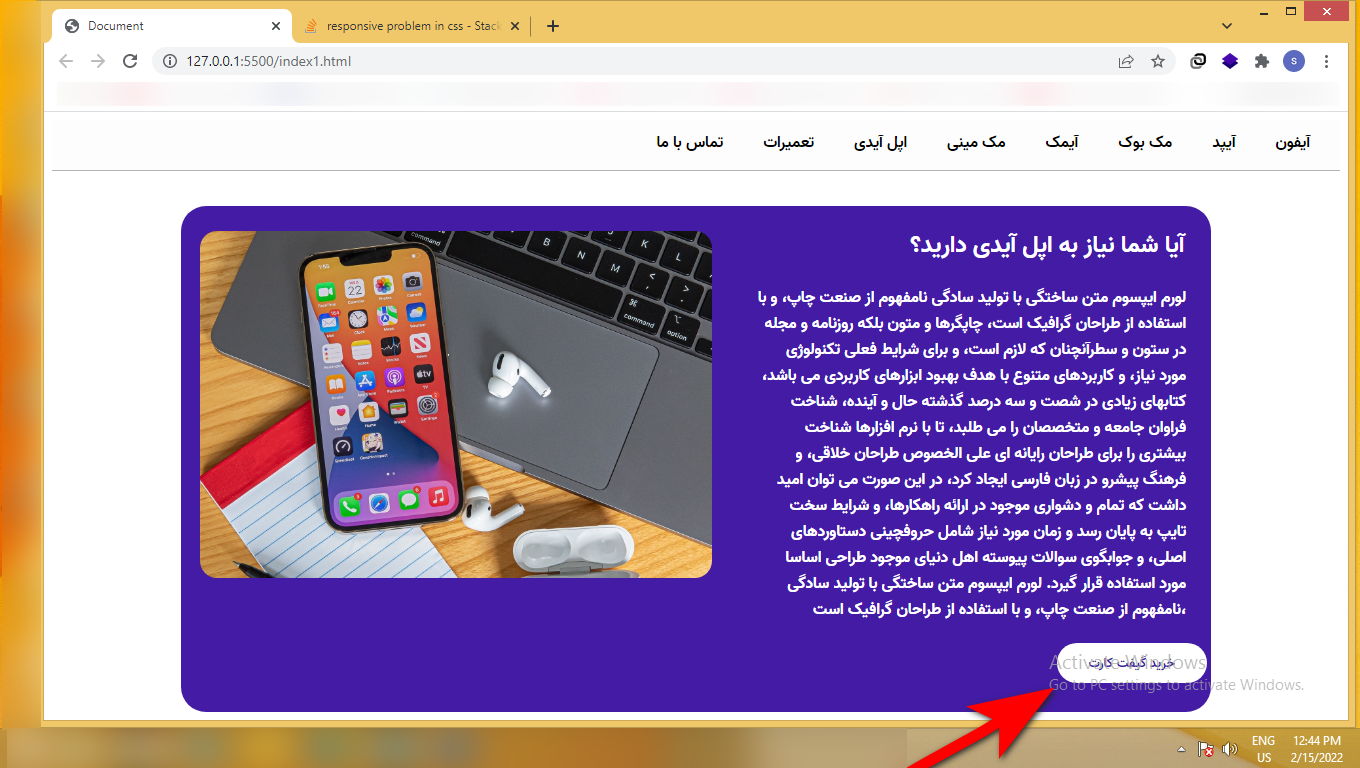
i cant fix this problem (in screen shot)
i mean why it dosent being responsive
<div >
<div >
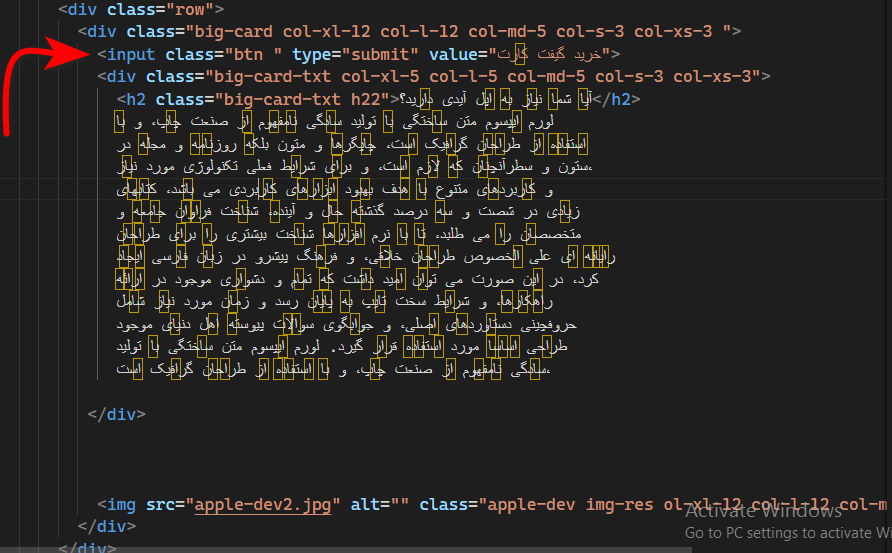
<input type="submit" value="خرید گیفت کارت">
<div >
<h2 >آیا شما نیاز به اپل آیدی دارید؟</h2>
lorem
</div>
<img src="apple-dev2.jpg" alt="" >
</div>
</div>
CodePudding user response:
.box{
display: flex;
justify-content: space-between;
width: 100%;
}
input {
width: 30%;
height: 30%;
border-radius: 20px;
padding: 10px;
align-self: center;
}
.big-card-txt{
width: 60%;
text-align: center;
}
.big-card {
width: 80%;
background-color: green;
margin: 10px auto;
padding: 10px;
}<div >
<div >
<div >
<div >
<h2 >آیا شما نیاز به اپل آیدی دارید؟</h2>
lorem
</div>
<input type="submit" value="خرید گیفت کارت">
</div>
<img src="https://s6.uupload.ir/files/magearray-giftcard-icon_s4qk.png" alt="" >
</div>
</div>