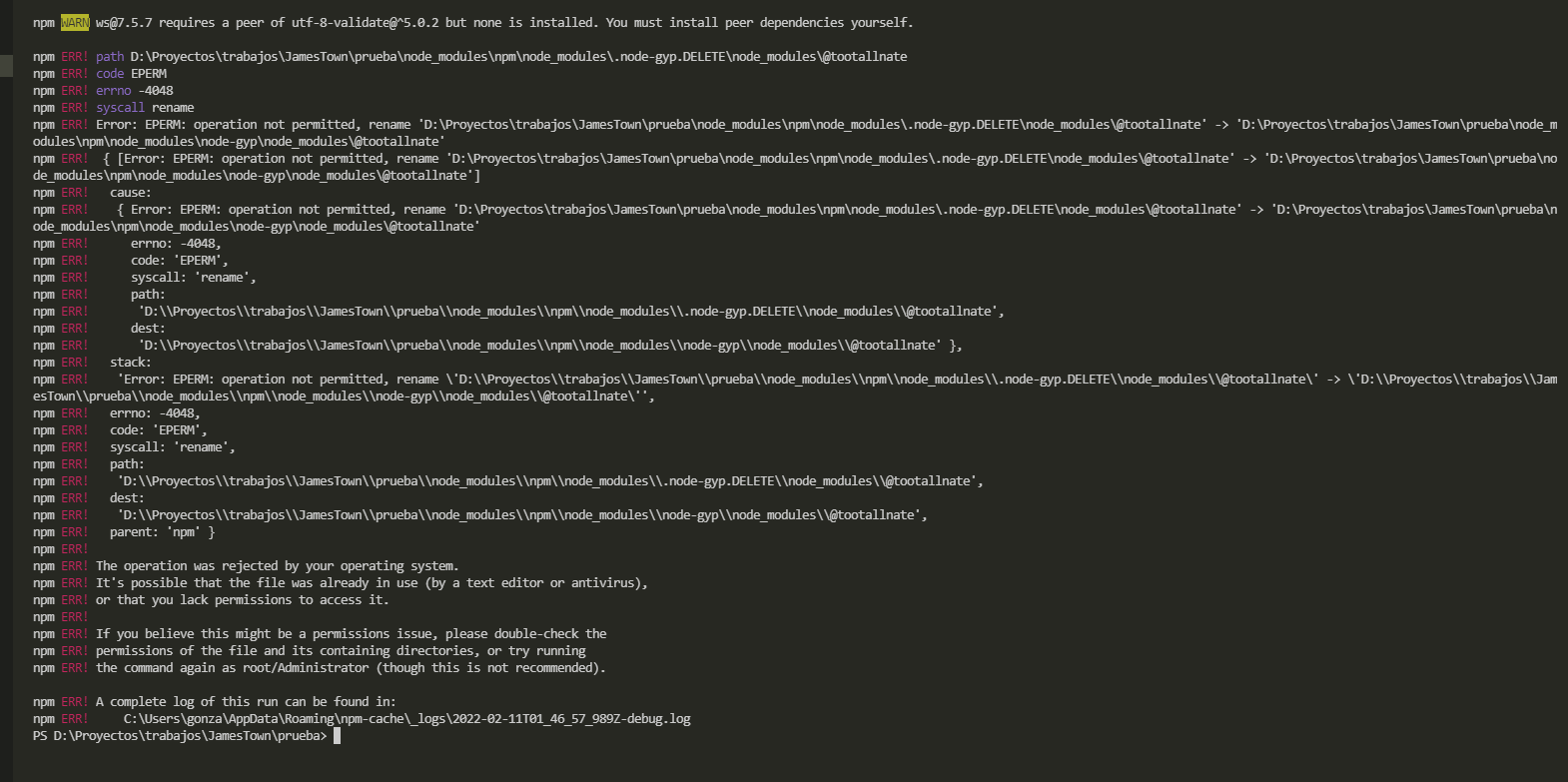
this error happens to me when I want to do the npm install and it is canceled in the middle of the process, It should be noted that this did not happen before.
I already applied many of the suggestions I saw, for example: disable the anti virus, run as administrator, among others.
version node :10.13.0 and 10.16.0 (nvm) version angular :8.0.0
my dependencies project
"dependencies": {
"@agm/core": "^1.0.0-beta.5",
"@angular-material-components/datetime-picker": "^2.0.3",
"@angular-material-components/moment-adapter": "^2.0.1",
"@angular/animations": "^8.0.0",
"@angular/cdk": "^8.0.0",
"@angular/common": "^8.0.0",
"@angular/compiler": "^8.0.0",
"@angular/core": "^8.0.0",
"@angular/fire": "^5.2.3",
"@angular/flex-layout": "^7.0.0-beta.23",
"@angular/forms": "^8.0.0",
"@angular/http": "^7.2.1",
"@angular/material": "^8.0.0",
"@angular/material-moment-adapter": "^8.0.2",
"@angular/platform-browser": "^8.0.0",
"@angular/platform-browser-dynamic": "^8.0.0",
"@angular/platform-server": "^8.0.0",
"@angular/router": "^8.0.0",
"@auth0/angular-jwt": "^2.1.0",
"@ng-bootstrap/ng-bootstrap": "^4.0.1",
"@ngx-translate/core": "^11.0.1",
"@ngx-translate/http-loader": "^4.0.0",
"@swimlane/ngx-datatable": "^15.0.0",
"@tinymce/tinymce-angular": "^3.5.0",
"@types/lodash": "^4.14.106",
"@types/pdfjs-dist": "~2.0.1",
"amazing-time-picker": "^1.8.0",
"angular-calendar": "^0.27.19",
"angularfire2": "^5.1.1",
"animate.css": "^3.7.0",
"card": "^2.4.0",
"chart.js": "^2.8.0",
"classlist.js": "^1.1.20150312",
"core-js": "^2.6.2",
"css-element-queries": "^1.1.1",
"date-fns": "^1.30.1",
"easy-pie-chart": "^2.1.7",
"file-saver": "^2.0.2",
"firebase": "^5.8.0",
"font-awesome": "4.7.0",
"hammerjs": "^2.0.8",
"intl": "^1.2.5",
"jquery": "^3.3.1",
"moment": "^2.23.0",
"ng-block-ui": "^2.1.0",
"ng-circle-progress": "^1.5.1",
"ng-currency-format": "^0.1.6",
"ng2-charts": "^1.6.0",
"ng2-currency-mask": "^5.3.1",
"ng2-pdf-viewer": "~5.3.4",
"ng2-validation": "^4.2.0",
"ng2modules-easypiechart": "0.0.4",
"ng5-breadcrumb": "0.0.6",
"ngx-device-detector": "1.4.2",
"ngx-mat-select-search": "^1.7.6",
"ngx-perfect-scrollbar": "^7.2.0",
"ngx-slick-carousel": "^0.4.4",
"ngx-spinner": "^7.1.0",
"ngx-toastr": "^9.1.1",
"ngx-tour-core": "4.1.1",
"ngx-tour-md-menu": "4.1.1",
"ngx-tour-ng-bootstrap": "^4.0.1",
"ngx-webcam": "^0.2.5",
"node-sass": "^4.14.1",
"normalize.css": "^8.0.1",
"pdfjs-dist": "2.5.207",
"perfect-scrollbar": "^1.4.0",
"promise-polyfill": "^8.1.0",
"rxjs": "^6.3.3",
"rxjs-compat": "^6.3.3",
"screenfull": "^4.0.0",
"slick-carousel": "^1.8.1",
"sortablejs": "^1.8.1",
"sweetalert2": "^8.19.0",
"ts-helpers": "^1.1.2",
"videogular2": "^6.4.0",
"web-animations-js": "^2.3.1",
"zone.js": "~0.10.2"
},
"devDependencies": {
"@angular-devkit/build-angular": "^0.800.0",
"@angular/cli": "^8.0.0",
"@angular/compiler-cli": "^8.0.0",
"@angular/language-service": "^8.0.0",
"@types/jasmine": "^3.3.7",
"@types/jquery": "^3.3.29",
"@types/node": "^10.12.18",
"@types/systemjs": "^0.20.6",
"@types/webpack-env": "^1.13.7",
"codelyzer": "^4.5.0",
"gulp-sass": "^5.0.0",
"jasmine-core": "^3.3.0",
"jasmine-spec-reporter": "^4.2.1",
"karma": "^4.0.0",
"karma-chrome-launcher": "^2.2.0",
"karma-cli": "^2.0.0",
"karma-coverage-istanbul-reporter": "^2.0.4",
"karma-jasmine": "^2.0.1",
"karma-jasmine-html-reporter": "^1.4.0",
"karma-phantomjs-launcher": "^1.0.4",
"node-sass-magic-importer": "^5.3.2",
"protractor": "^5.4.2",
"rxjs-tslint": "^0.1.6",
"ts-node": "^7.0.1",
"tslint": "^5.12.1",
"typescript": "3.4.5",
"webpack-bundle-analyzer": "^4.5.0"
}
CodePudding user response:
Application Usage
The error might be coming up as it is already in use by another program (without you realising about it, meaning it is running in the background).
To fix this issue, you need to find out which process(es) is/are using the folder. There are multiple methods to do this, and there is a discussion about this here.
You can use the Resource Monitor on Windows 7, 8, 10 and 11, or you can also use PowerShell. There is also an application made by Microsoft in the Sysinternals suite called Process Explorer.
Once you've found the process which is using the folder, you can kill the task. Warning! Do not kill the program if you are unsure of what it is, as it could be a core system file, and ending it may result in irregular behaviour, crashes, and more.
Once you've done that, and the process has been successfully ended, you can run the following command again.
npm install
Hopefully, then, the command should run successfully when the install script changes the folder!
Permission Lack
To fix a permission lack, you need to run the script as an administrator. To do this, run the script in an Administrator Command Prompt or Administrator PowerShell window.
Then, inside of it, run the following command.
npm install
If that doesn't work, you may have to change the permissions of the folder. You can see the instructions here.
CodePudding user response:
Issue: There is a open issue with latest npm on windows, please check here
Workaround
- In the above case eventhough there is no direct dependency of npm, npm getting installed in node modules. So please check package lock file if there is npm in it and the package referring it. If you can correct the package referring npm or downgrading or removing will work.
- Install [email protected] as dev dependency
I would suggest to go with Workaround 1 rather than Workaround 2 as we don't need npm dependency in package as it already been installed globally.