I am trying to create dynamic fields based on my selected attributes. I have 2 array objects addAttributes and fakeAttributes. fakeAttributes are the details of selected attributes. I have a dropdown select component if I pass the addAttributes it will show the data. If I select any option from my select component it will store into the setAttributes state.
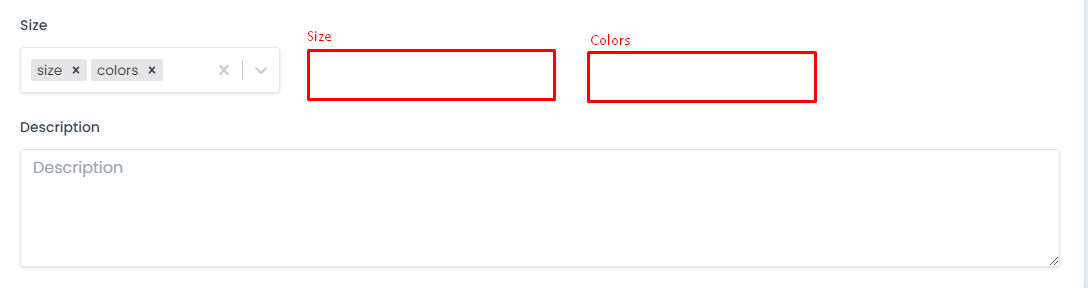
Live:  This is my code where I am trying to filter and map those array objects if the value matches with the label it will create dynamic fields but the output is not showing also I did not get any error. Suppose I have selected colors attribute it will create dynamic filed which name should be 'color' with the values. Also If I select both then it will create 2 dynamic fields with their values(colors, size, ).
This is my code where I am trying to filter and map those array objects if the value matches with the label it will create dynamic fields but the output is not showing also I did not get any error. Suppose I have selected colors attribute it will create dynamic filed which name should be 'color' with the values. Also If I select both then it will create 2 dynamic fields with their values(colors, size, ).
<div className='flex flex-row gap-6'>
<div className="basis-1/4">
<label className="block text-sm font-medium text-gray-700 mb-3"> Size </label>
<Select options={addAttributes} onChange={(e: any) => setAttributes(e)} className="shadow appearance-none border rounded w-full text-gray-700 leading-tight focus:outline-none focus:shadow-outline" isMulti />
</div>
{
fakeAttributes.filter((attr) => {
attributes.map((selectedAttr: any) => {
if (selectedAttr.label === attr.label) {
return (<div className="basis-1/4">
<label className="block text-sm font-medium text-gray-700 mb-3"> Color </label>
<Select options={addAttributes} onChange={(e: any) => setAttributes(e)} className="shadow appearance-none border rounded w-full text-gray-700 leading-tight focus:outline-none focus:shadow-outline" isMulti />
</div>)
}
})
})
}
</div>
Can cany please help me? How can I solve it?
CodePudding user response:
This may be one possible solution to achieve rendering the new select dropdown boxes:
Code Sample:
<div className="basis-2/4">
<label className="block text-sm font-medium text-gray-700 mb-3">
{" "}
Choice{" "}
</label>
<Select
onChange={(e) => setAttributes(e)}
className="shadow appearance-none border rounded w-full text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
options={addAttributes}
isMulti
/>
</div>
{
fakeAttributes
.filter(
f => attributes
.map(a => a.label)
.includes(f.label)
)
.map(a => (
<div>
<label>{a.label}</label>
<Select
options={a.object}
onChange={e => console.log('do something with: ' JSON.stringify(e))}
/>
</div>
))
}
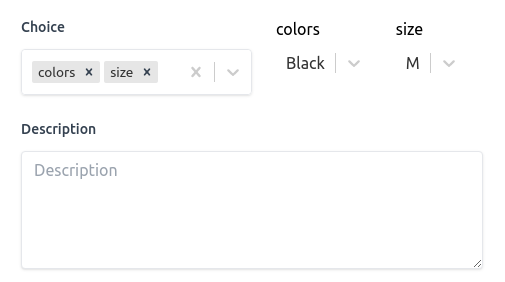
Image/ Screenshot of Codesandbox preview: