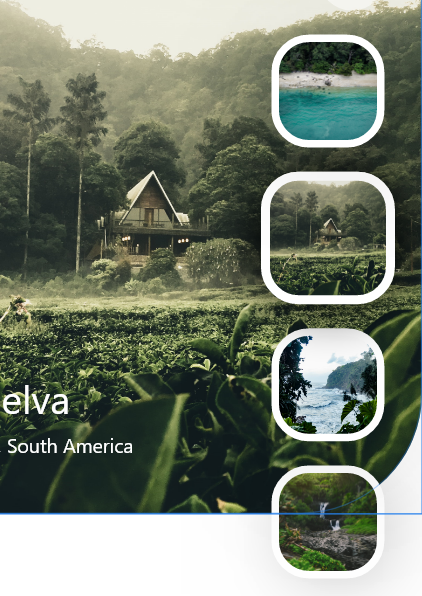
I want to make a list of buttons. how can I make buttons like this picture below?
CodePudding user response:
- Make a column widget and use card as children
- Use card and wrap it with gesture detector
- set the background image of each card
- on tap, change the background image by using index of card tapped
CodePudding user response:
You can check out the following code:
Column(
children: [
GestureDetector(
onTap: () {
print('do something');
},
child: Container(
width: 60,
height: 80,
decoration: BoxDecoration(
border: Border.all(color: Colors.red, width: 4),
borderRadius: const BorderRadius.all(Radius.circular(20)),
image: const DecorationImage(
image: AssetImage("images/home_tr_location.png"),
fit: BoxFit.cover
)), // button text
),
),
GestureDetector(
onTap: () {
print('do something');
},
child: Container(
width: 60,
height: 80,
decoration: BoxDecoration(
border: Border.all(color: Colors.red, width: 4),
borderRadius: const BorderRadius.all(Radius.circular(20)),
image: const DecorationImage(
image: AssetImage("images/home_tr_location.png"),
fit: BoxFit.cover
)), // button text
),
),
GestureDetector(
onTap: () {
print('do something');
},
child: Container(
width: 60,
height: 80,
decoration: BoxDecoration(
border: Border.all(color: Colors.red, width: 4),
borderRadius: const BorderRadius.all(Radius.circular(20)),
image: const DecorationImage(
image: AssetImage("images/home_tr_location.png"),
fit: BoxFit.cover
)), // button text
),
),
//Add As many buttons as you like inside column
],
),
CodePudding user response:
You can use this code hope this will work for you, Thanks
import 'package:flutter/material.dart';
class Test extends StatefulWidget {
const Test({Key? key}) : super(key: key);
@override
_TestState createState() => _TestState();
}
class _TestState extends State<Test> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
height: 500,
width: MediaQuery.of(context).size.height,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(bottomRight: Radius.circular(150)),
image: DecorationImage(image: NetworkImage('https://cdn.pixabay.com/photo/2015/04/23/22/00/tree-736885_1280.jpg'),fit: BoxFit.cover)
),
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.end,
mainAxisAlignment: MainAxisAlignment.end,
children: [
InkWell(
onTap: (){},
child: buildImage(height: 60,width: 60,image:'https://media.istockphoto.com/photos/winter-in-the-sequoias-picture-id1292624259?s=612x612' ),
),
SizedBox(height: 10,),
Padding(
padding: const EdgeInsets.only(right:10.0),
child: InkWell(
onTap: (){},
child: buildImage(height: 40,width: 40,image:'https://media.istockphoto.com/photos/mountain-landscape-picture-id517188688?s=612x612' ),
),
),
SizedBox(height: 10,),
InkWell(
onTap: (){},
child: buildImage(height: 60,width: 60,image:'https://media.istockphoto.com/photos/colored-powder-explosion-on-black-background-picture-id1140180560?s=612x612'),
),
SizedBox(height: 10,),
Padding(
padding: const EdgeInsets.only(right:10.0),
child: InkWell(
onTap: (){},
child: buildImage(height: 40,width: 40,image:'https://media.istockphoto.com/photos/hot-air-balloons-flying-over-the-botan-canyon-in-turkey-picture-id1297349747?s=612x612' ),
),
),
],
),
),
),
);
}
Widget buildImage({String ?image,double? height,double? width}){
return Container(
height: height,
width: width,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10.0),
border: Border.all(color: Colors.white,width: 2.0),
image: DecorationImage(image: NetworkImage(image.toString()),fit: BoxFit.cover)
),);
}
}