I have to display a Linear Progress Indicator based on Total data And Used data in Flutter.
I have a Class named ActivePlansModel as below.
ActivePlansModel currentPlan = ActivePlansModel();
class ActivePlansModel {
String? planName;
String? planType;
String? validity;
String? totalQuota;
String? usedQuota;
String? startDate;
String? endDate;
String? planStage;
String? volQuotaUnit;
static ActivePlansModel? fromHashMap(dynamic map) {
if (map == null) return null;
ActivePlansModel result = new ActivePlansModel();
result.planName = map["planName"];
result.planType = map["plangroup"];
result.validity = map["validity"].toString();
result.totalQuota = map["volTotalQuota"].toString();
result.usedQuota = map["volUsedQuota"].toString();
result.startDate = map["startDate"];
result.endDate = map["expiryDate"];
result.planStage = map["planstage"];
result.volQuotaUnit = map["volQuotaUnit"];
return result;
}
static List<ActivePlansModel> fromArrayOfHashMap(dynamic jsonArray) {
List<ActivePlansModel> list = [];
if (jsonArray != null) {
for (var jsonObject in jsonArray) {
list.add(fromHashMap(jsonObject)!);
}
}
return list;
}
}
Here Class have usedData and totalData, So I have to display Linear Progress Indicator based on Total data And Used data.
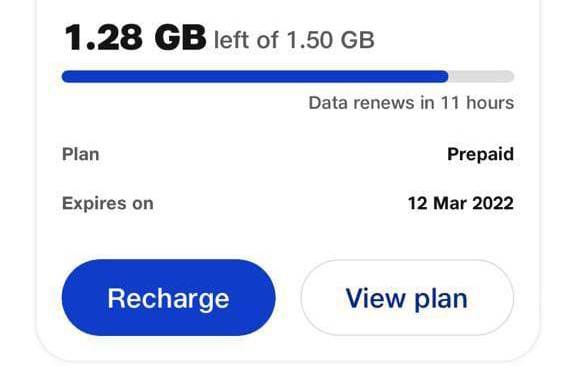
Like the below Image.
So how can I create a Progress Bar?
Please help me, Thank You.
CodePudding user response: