how to show up number firstly and able to change put text too?
Currenly what I did is
keyboardType: TextInputType.number
This makes the first step work well.
However, it cannot be changed back to letters, only numbers are compulsory.
CodePudding user response:
keyboardType: TextInputType.number means your textField is number only.
You can track this with onChange method that do something to change keyboardType to text.
var myKeyboardType = TextInputType.number;
// your textFiled:
TextFiled(
keyboardType: myKeyboardType,
inputFormatters: [
FilteringTextInputFormatter.allow(RegExp("Your rule")),
],
onChanged: (text){
if(text.length == 1) {// or other way
setState((){
myKeyboardType = TextInputType.text;
// may need to request focus again.
}
}
else if (text.isEmpty) { //when user delete the number, change keyboard back.
setState((){
myKeyboardType = TextInputType.number;
// may need to request focus again.
}
}
},
),
You can use inputFormatters to limit user's input with regexp.
CodePudding user response:
Padding(
padding: const EdgeInsets.all(8.0),
child: TextField(
focusNode: widget._childnod,
onChanged: (s) {
if (s.length == 1) {
setState(() {
FocusScope.of(context).unfocus();
widget._inputType = TextInputType.text;
});
Future.delayed(const Duration(milliseconds: 1), () {
FocusScope.of(context).requestFocus(widget._childnod);
});
}
},
keyboardType: widget._inputType,
),
)
Here we added future. delayed Because we need a small time gap to reopen the keyboard other wise it wouldn't work.Here we don't use any button instead we use a delay
Future.delayed(const Duration(milliseconds: 1), () {
FocusScope.of(context).requestFocus(widget._childnod);
});
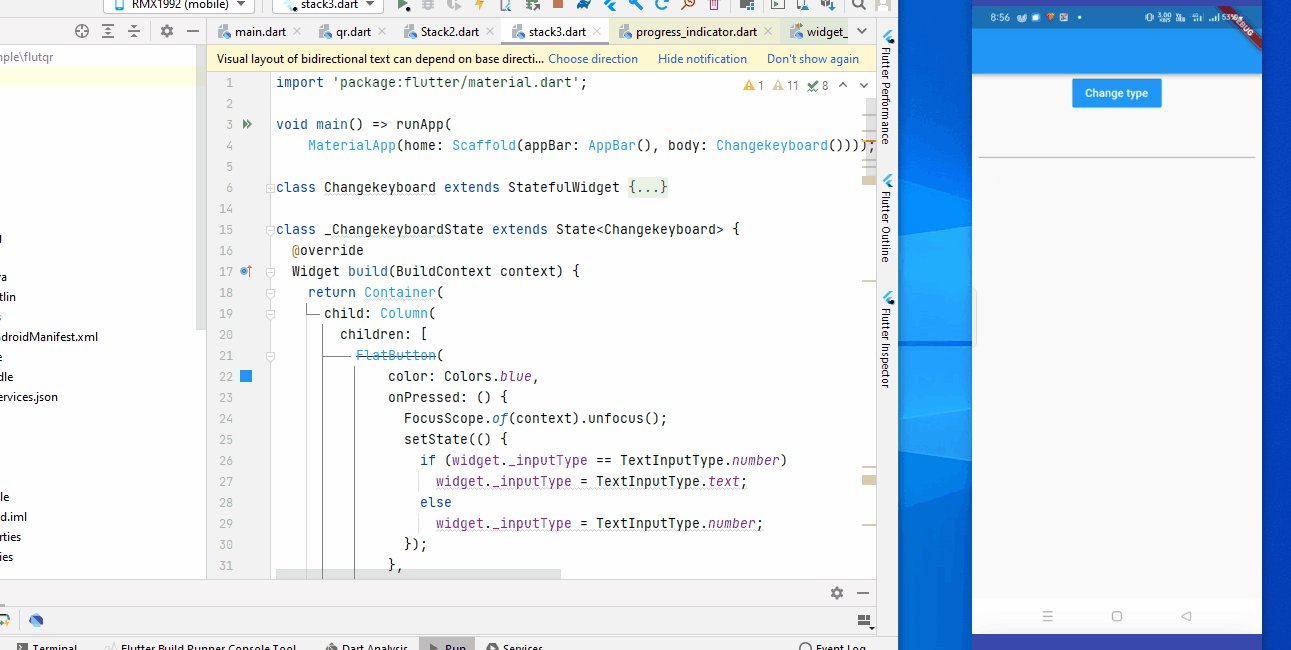
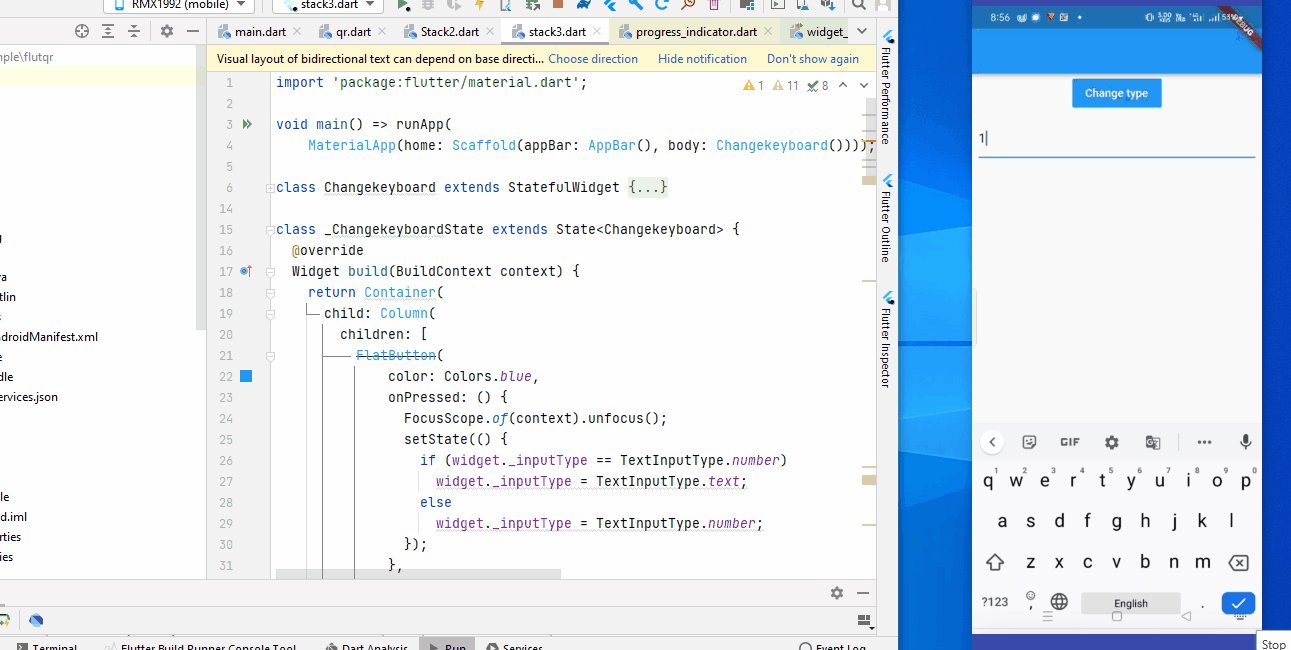
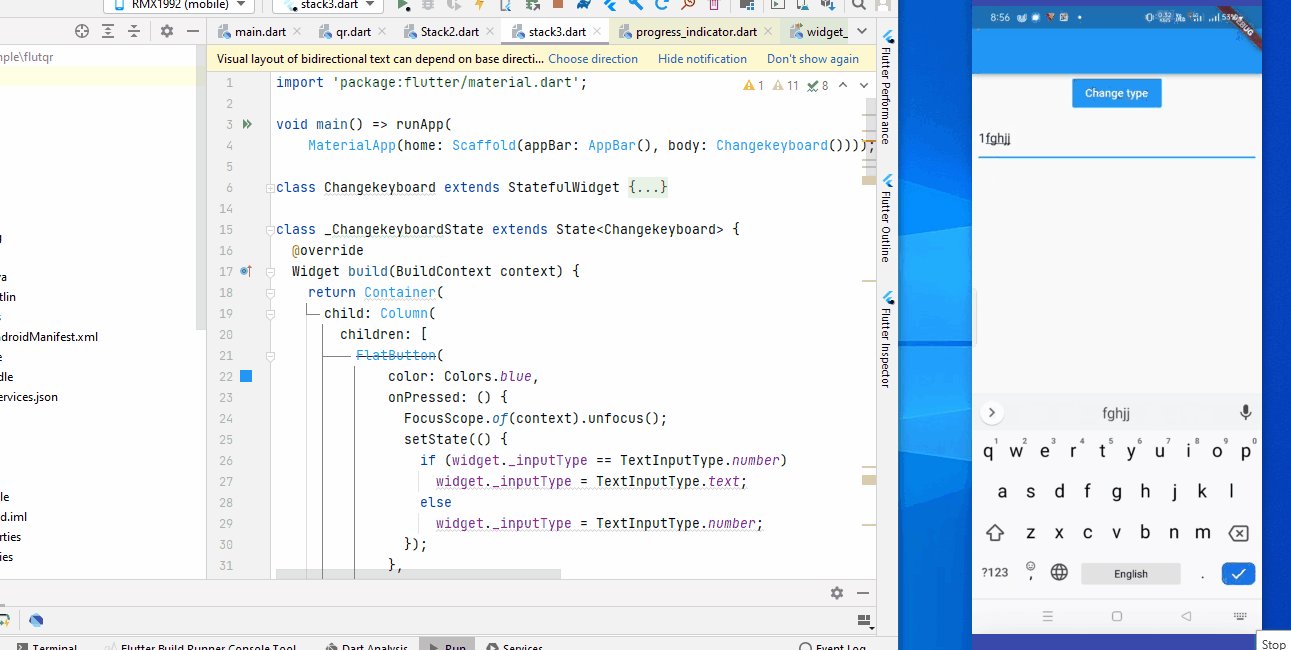
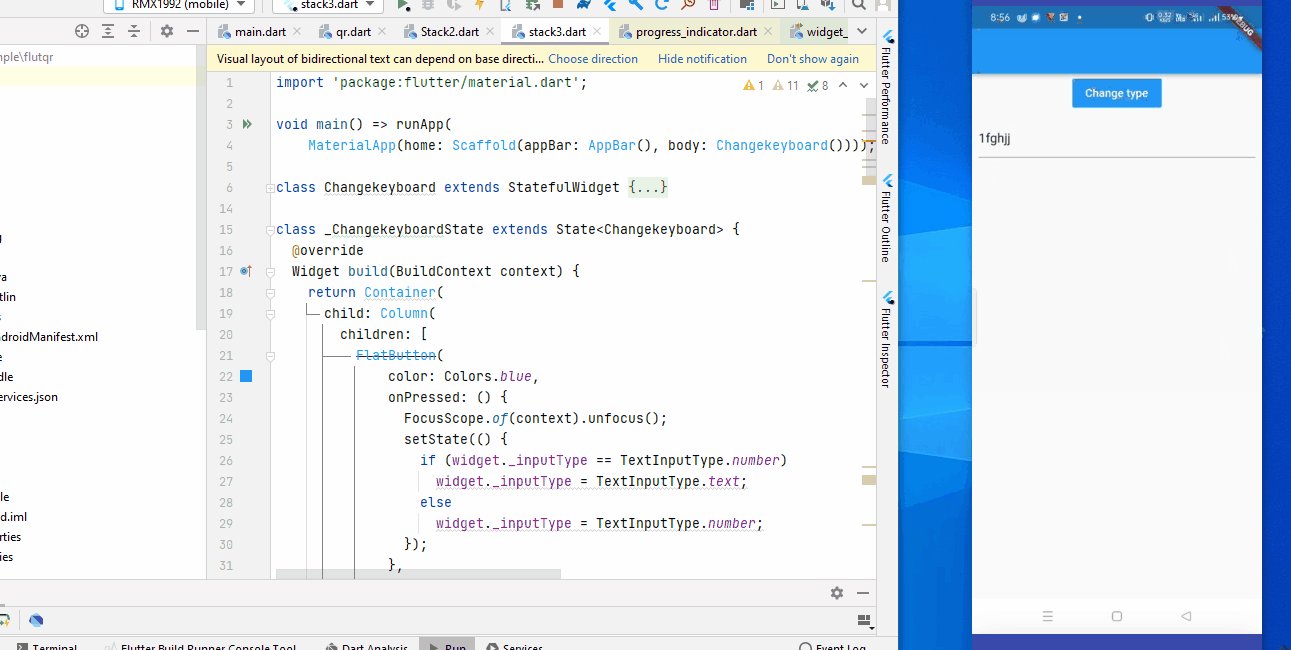
May like this:
void main() => runApp(
MaterialApp(home: Scaffold(appBar: AppBar(), body: Changekeyboard())));
class Changekeyboard extends StatefulWidget {
Changekeyboard({Key? key}) : super(key: key);
TextInputType _inputType = TextInputType.number;
FocusNode? _childnod = FocusNode();
@override
_ChangekeyboardState createState() => _ChangekeyboardState();
}
class _ChangekeyboardState extends State<Changekeyboard> {
@override
Widget build(BuildContext context) {
return Container(
child: Column(
children: [
FlatButton(
color: Colors.blue,
onPressed: () {
FocusScope.of(context).unfocus();
setState(() {
if (widget._inputType == TextInputType.number)
widget._inputType = TextInputType.text;
else
widget._inputType = TextInputType.number;
});
},
child: Text(
"Change type",
style: TextStyle(color: Colors.white),
)),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextField(
focusNode: widget._childnod,
onChanged: (s) {
if (s.length == 1) {
setState(() {
FocusScope.of(context).unfocus();
widget._inputType = TextInputType.text;
});
Future.delayed(const Duration(milliseconds: 1), () {
FocusScope.of(context).requestFocus(widget._childnod);
});
}
},
keyboardType: widget._inputType,
),
),
],
),
);
}
}