I need help regarding a problem that I have been wanting to solve for a long time. It is a navigation between view controllers (children) that take information from the parent. The parent is updated if there is a notification. And I want the children to update instantly along with the parent. It would be a Home controller where I show basic information. Then a button inside the Home controller that would take the View Controller that has the navigation that I mentioned.
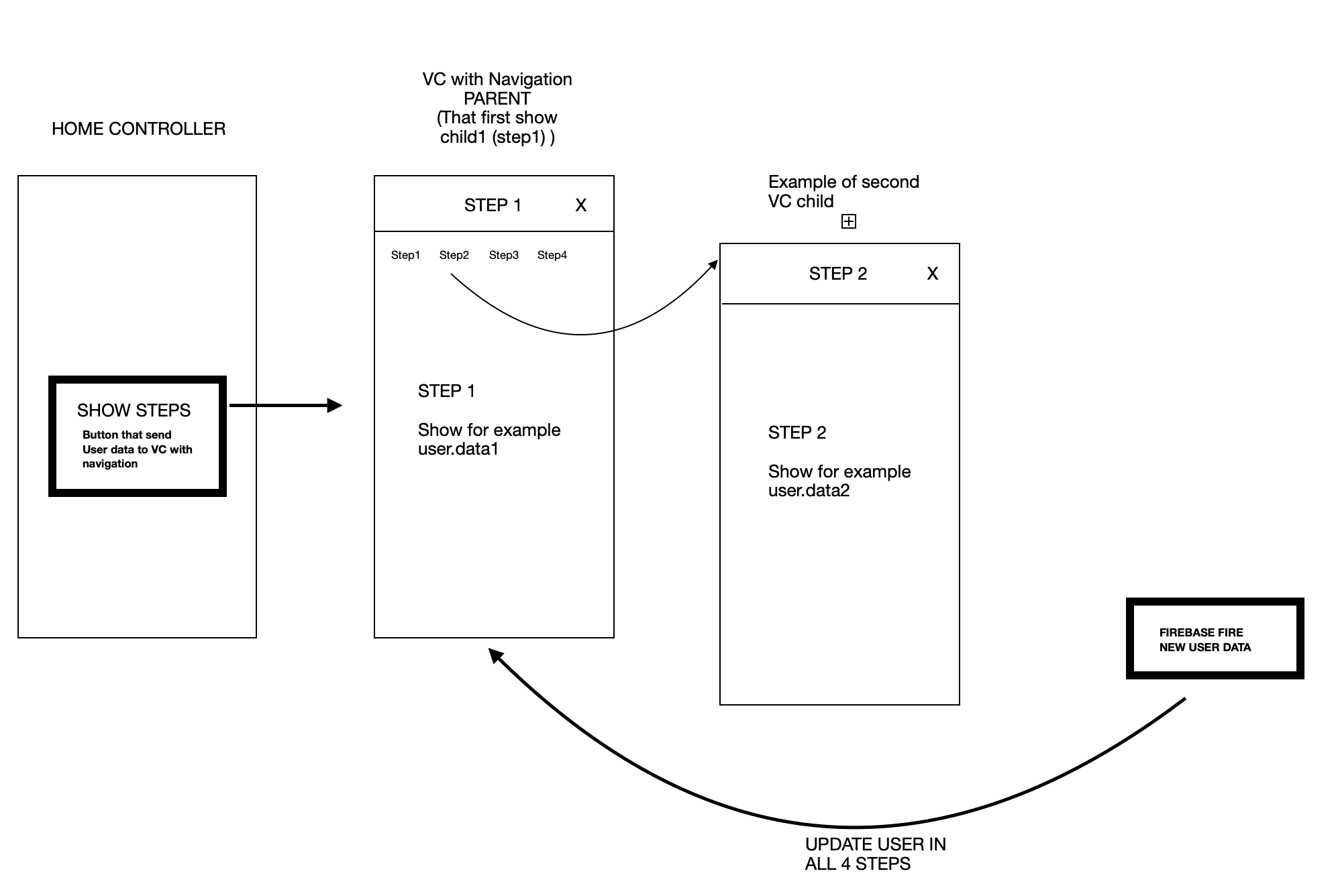
I attach a basic scheme so you can understand it better
I would like to receive an idea even if it is basic in a programmatic way to start thinking about logic.
It would also help me a lot how to make the TOP NAVIGATION BAR between steps (step 1, step 2...), and when I click on any step that opens the child corresponding to that step.
The User type is nothing more than a dictionary with Strings, Ints and some data. (I can did the notification system and works, i only mention that can work in this way)
I have also thought that when I press the home controller button it will load 4 view controllers (one for each step) and it will consume load time, right?
Any help would get me out of stress Thanks a lot!!
// Home controller
class HomeController: UIViewController {
let showSteps: UIButton = {
let button = UIButton(type: .system)
button.addTarget(self, action: #selector(showSteps), for: .touchUpInside)
return button
}()
override func viewDidLoad() {
super.viewDidLoad()
addSubview(showSteps)
}
@objc func showSteps() {
let controller = ShowSteps()
self.present(controller, animated: true, completion: nil)
}
}
// UIViewController with Navigation Bar
class ShowSteps: UIViewController {
private var user: User?
override func viewDidLoad() {
// update the User variable
Service.shared.fetchUserData(uid: "XXX") { user in
self.user = user
}
// listen notifications to update the user
let nc = NotificationCenter.default
nc.addObserver(self, selector: #selector(updateUser), name: NSNotification.Name(rawValue: "updateUser"), object: nil)
/// 1. HERE I NEED TO ADD A NAVIGATION BAR IN THE TOP OF THE VIEW, THAT APPEAR IN ALL CHILDS
/// 2. I NEED TO NAVIGATE TO OTHER STEPS WITH A FUNCTION
}
@objc func dissmissView(){
/// 3. how can i remove from view all childs 4 in this case. but can be 6 o 7.... And then dismiss actual ShowSteps
self.dismiss(animated: true, completion: nil)
}
@objc func updateUser() {
// update user if notification called
Service.shared.fetchUserData(uid: "XXX") { user in
self.user = user
}
}
}
// that is a child example
class VCexample1: UIViewController {
/// 4. how can i see the navigation bar that has the parent? How can i send to other step from here?
/// 5. how can i get the user variable from ShowSteps?
/// 6. how can i navigate to other step from here?
///
let BarButton: UIButton = {
let button = UIButton(type: .system)
button.addTarget(self, action: #selector(goToOtherStep), for: .touchUpInside)
return button
}()
override func viewDidLoad() {
super.viewDidLoad()
/// show user data
}
}
// that is a other child example
class VCexample2: UIViewController {
...
}
// that is a other child example
class VCexample3: UIViewController {
...
}
// that is a other child example
class VCexample4: UIViewController {
...
}
IS BASIC BASIC CODE. ITS NOT PERFECT. I HAVE PUT IT WITH ERRORS BUT SHORT SO THAT IT IS BETTER UNDERSTOOD
CodePudding user response:
To Me You can use PagingKit component:
PagingKit is one of the solutions you can use a lot of view controller in one view controller.
https://cocoapods.org/pods/PagingKit
this component help me.
CodePudding user response:
Simple example of delegation :
// User data
struct UserData {
var name: String
}
// this how child get info from parentVC
protocol childVCDelegate {
// delegete user func or var (only one may be usefull)
func getUserData() -> UserData
func getUserName() -> String
var userData: UserData {get set}
}
// the parent view controller who keep the user data
class ParentVC: UIViewController, childVCDelegate {
var userData: UserData = UserData(name: "nacho111")
func getUserData() -> UserData {
userData
}
func getUserName() -> String {
userData.name
}
}
// child VC with a label updated with user name from parentVC
class ChildVC: UIViewController {
var label = UILabel()
var delegate: childVCDelegate?
// either a copy of user in child view
var userInChildVC: UserData?
// either access user in Parent VC
var userInParentVC: UserData? {
delegate?.userData
}
// fonction to register in notification center to get userData changes from parentVC
func userDataChanged() {
// only one of the 2 options is usefull
userInChildVC = delegate?.getUserData()
label.text = userInChildVC?.name
label.text = delegate?.userData.name
label.text = delegate?.getUserName()
}
}
// the tab bar which create a childVC and connect it to the parent
// via delegate property of ChildVC
class TabBar: UIViewController {
var childVC: [ChildVC] = []
func createChildVC(withParentVC parentVC: ParentVC) {
let ch1 = ChildVC()
ch1.delegate = parentVC
childVC.append(ch1)
}
}