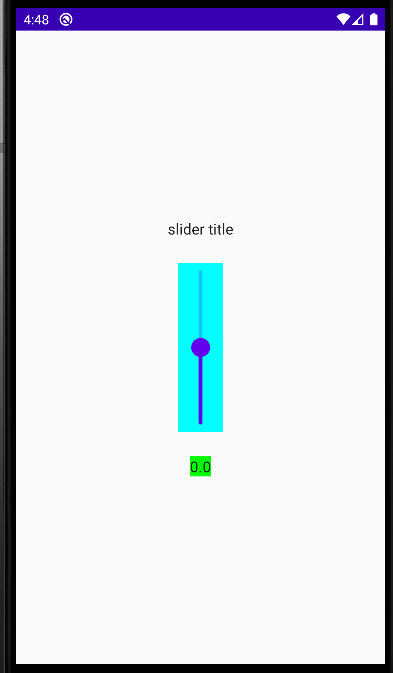
I made a vertical slider based on 
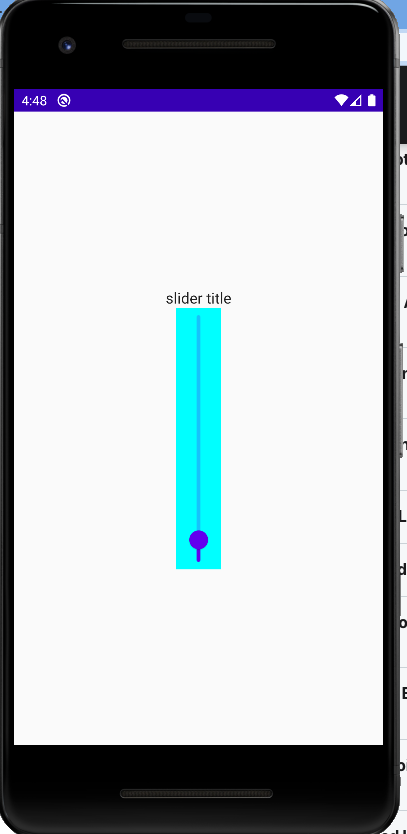
However I would like to let the slider height be responsive to the device screen size, so I set the width to modifier.fillMaxWidth(), the bottom text will disappear 
Here is my vertical slider compose looks like, and I try to set the height in modifier here.
@Composable
fun VerticalSlider(value: MutableState<Float>, min: Int, max: Int, onFinished:(Int)->Unit) {
Slider(
modifier = Modifier
.graphicsLayer {
rotationZ = 270f
transformOrigin = TransformOrigin(0f, 0f)
}
.layout { measurable, constraints ->
val placeable = measurable.measure(
Constraints(
minWidth = constraints.minHeight,
maxWidth = constraints.maxHeight,
minHeight = constraints.minWidth,
maxHeight = constraints.maxWidth,
)
)
layout(placeable.height, placeable.width) {
placeable.place(-placeable.width, 0)
}
}
// .fillMaxWidth()
.width(180.dp)
.height(50.dp)
,
value = value.value,
valueRange = min.toFloat()..max.toFloat(),
onValueChange = {
value.value = it.toInt().toFloat()
},
onValueChangeFinished = {
onFinished(value.value.toInt())
},
)
}
Vertical slider with text.
@Composable
fun VerticalSliderWithText(sliderValue: MutableState<Float>, min: Int, max: Int, onFinished:(Int)->Unit) {
var sliderValue = remember { mutableStateOf(0f) }
Column(
modifier = Modifier
.fillMaxSize(),
verticalArrangement = Arrangement.SpaceAround,
horizontalAlignment = Alignment.CenterHorizontally
){
Text("slider title")
VerticalSlider(value = sliderValue, min = -6, max = 6,
) {
//println(" finish value: $it")
}
Text(modifier = Modifier.background(Green),
text="slider value")
}
}
CodePudding user response:
Instead of Modifier.fillMaxWidth, you need to use Modifier.weight, which is available inside a Column. To do so you need to add a modifier parameter:
@Composable
fun VerticalSlider(value: MutableState<Float>, min: Int, max: Int, onFinished:(Int)->Unit, modifier: Modifier) {
Slider(
modifier = modifier
//...
So you can pass Modifier.weight like this:
Column(
modifier = Modifier
.fillMaxSize(),
verticalArrangement = Arrangement.SpaceAround,
horizontalAlignment = Alignment.CenterHorizontally
){
Text("slider title")
VerticalSlider(
value = sliderValue,
min = -6,
max = 6,
onFinished = {
//println(" finish value: $it")
},
modifier = Modifier.weight(1f)
)
Alternatively, you can declare VerticalSlider on ColumnScope, so Modifier.weight can be used directly from the function:
@Composable
fun ColumnScope.VerticalSlider(value: MutableState<Float>, min: Int, max: Int, onFinished:(Int)->Unit) {
Slider(
modifier = Modifier
.weight(1f)
//...
