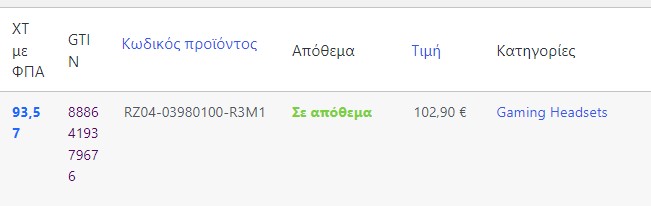
I have added some extra columns in my WooCommerce admin products list but the columns are not adjusted according to values and I have the following problem

How can I change CSS of the table
table.fixed {
table-layout: fixed;
}
CodePudding user response:
add_action('admin_enqueue_scripts', 'wc_product_list_css_overrides');
function wc_product_list_css_overrides() {
wp_add_inline_style('woocommerce_admin_styles',
"table.wp-list-table .column-sku{ width: 9%; } table.wp-list-table .column-name{ width: 20%; } table.wp-list-table .column-is_in_stock{ width: 7%; }");
}
Please take the corresponding column name and enter the width value desired like the example given.
Add the above code in your active theme functions.php file
