I have a very simple form for writing comments, with a <TextInput> and an <IconButton>:
Screenshot:
Code:
<View style={styles.container}>
<TextInput
mode={'outlined'}
onChangeText={(val) => setCommentText(val)}
value={commentText}
label={'Write a comment...'}
/>
<IconButton
icon="send"
onPress={addComment}
/>
</View>
The problem is that users have to click the Send button twice. The first click just blurs the input and dismisses the keyboard, but the button doesn't register a click. Then when the TextInput is blurred they can actually click the Submit button.
How can I make it possible to click the Send button only once, when the TextInput has focus?
CodePudding user response:
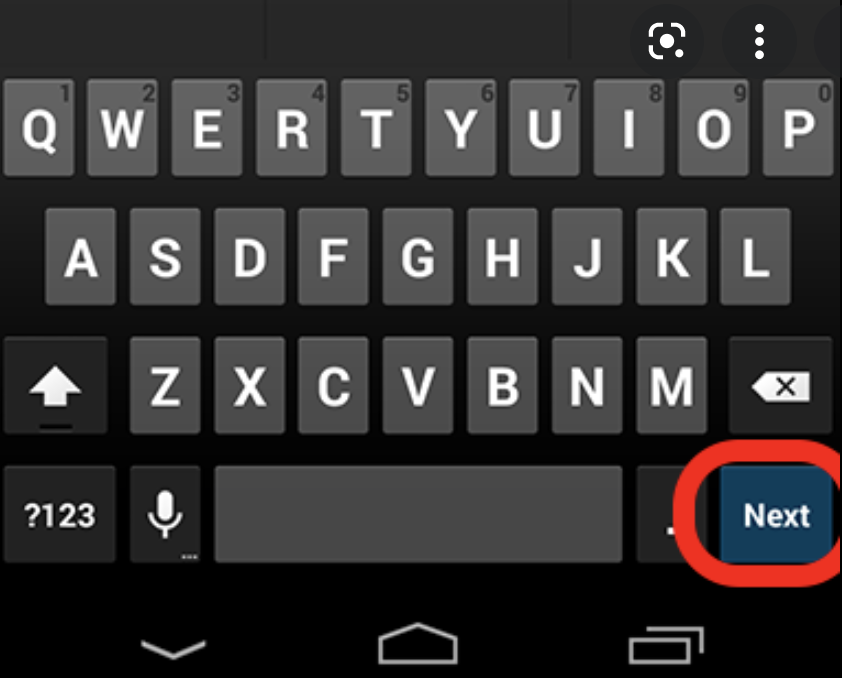
Actually this behaviour is normal . if the keyboard is open and you want to interact with screen , first click will dismiss the keyboard and second one will work . so as the best practice you can have a button within your keyboard which clicking on that will trigger the call request you want :
<TextInput
mode={'outlined'}
onChangeText={(val) => setCommentText(val)}
value={commentText}
returnKeyType="send"
onSubmitEditing={() => {
// call you api or whatever function here;
}}
label={'Write a comment...'}
blurOnSubmit={false}
/>