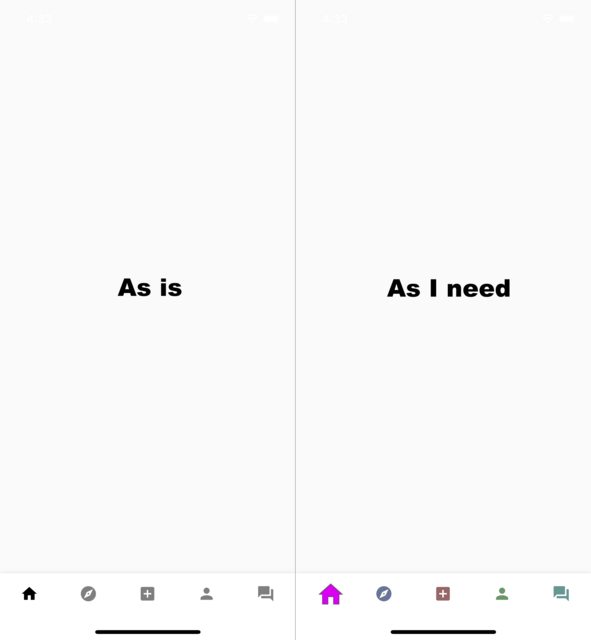
I have the next page that uses BottomNavigation:
import React from 'react'
import {
BottomNavigation,
DefaultTheme,
Provider as PaperProvider,
} from 'react-native-paper'
import ChatScreen from './presentation/screens/ChatScreen'
import HomeScreen from './presentation/screens/HomeScreen'
import MapScreen from './presentation/screens/MapScreen'
import PostScreen from './presentation/screens/PostScreen'
import ProfileScreen from './presentation/screens/ProfileScreen'
const App = () => {
const [index, setIndex] = React.useState(0)
const [routes] = React.useState([
{key: 'home', icon: 'home'},
{key: 'map', icon: 'compass'},
{key: 'post', icon: 'plus-box'},
{key: 'profile', icon: 'account'},
{key: 'chat', icon: 'forum'},
])
const renderScene = BottomNavigation.SceneMap({
home: HomeScreen,
map: MapScreen,
post: PostScreen,
profile: ProfileScreen,
chat: ChatScreen,
})
return (
<PaperProvider theme={lightTheme}>
<BottomNavigation
labeled={false}
navigationState={{index, routes}}
onIndexChange={setIndex}
renderScene={renderScene}
/>
</PaperProvider>
)
}
export default App
This code uses a default icon tint colour from the theme. However, how to use a different colour for every icon?
CodePudding user response:
you may use react-native-vector-icons library. Now you can set custom color to icons.
For example:
import FontAwesome from 'react-native-vector-icons/FontAwesome';
{ key: 'home', icon: (props) => <FontAwesome color="pink" {...props} name='home' /> },