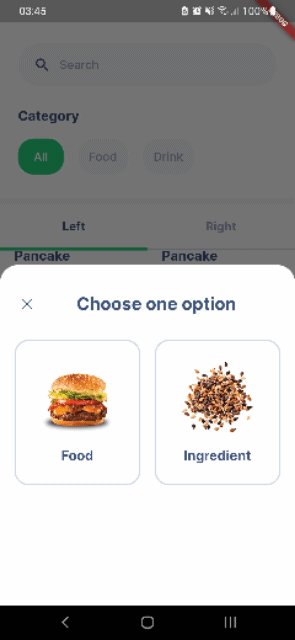
I have created a bottom navigation bar and a bottom sheet and after clicking the navigation bar item the bottom sheet should come up. As you can see it works but it comes over the bottom navigation bar. Is there a way to make the bottom sheet appear below the navigation bar?
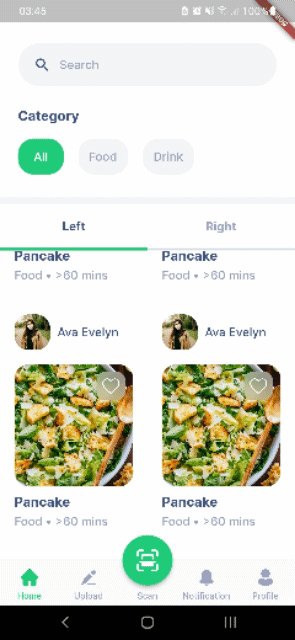
How it looks now -
Navigation bar -
class Dashboard extends StatefulWidget {
const Dashboard({Key? key}) : super(key: key);
@override
_DashboardState createState() => _DashboardState();
}
class _DashboardState extends State<Dashboard> {
int _bottomNavIndex = 0;
void _onItemTapped(int index) {
if (index != 1) {
setState(() {
_bottomNavIndex = index;
});
} else {
chooseOneOptionBottomSheet(context);
}
}
Widget? pageCaller(int index) {
switch (index) {
case 0:
{
return const Home();
}
case 3:
{
return const Notifications();
}
case 4:
{
return const MyProfile();
}
}
return null;
}
@override
Widget build(BuildContext context) {
bool keyboardIsOpen = MediaQuery.of(context).viewInsets.bottom != 0;
return Scaffold(
body: pageCaller(_bottomNavIndex),
floatingActionButton: Visibility(
visible: !keyboardIsOpen,
child: SizedBox(
height: 70.0,
width: 70.0,
child: FittedBox(
child: FloatingActionButton(
onPressed: () async {
await availableCameras().then((value) => Navigator.push(
context,
MaterialPageRoute(
builder: (context) => CameraPage(
cameras: value,
),
)));
},
tooltip: 'Scan',
child: const ImageIcon(
AssetImage('assets/icons/scan.png'),
),
elevation: 4.0,
backgroundColor: primaryColor,
),
),
),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
bottomNavigationBar: BottomNavigationBar(
onTap: _onItemTapped,
currentIndex: _bottomNavIndex,
items: [ //items ],
type: BottomNavigationBarType.fixed,
fixedColor: primaryColor,
unselectedItemColor: secondaryText,
selectedLabelStyle:
const TextStyle(fontFamily: 'InterMedium', fontSize: 12),
unselectedLabelStyle:
const TextStyle(fontFamily: 'InterMedium', fontSize: 12),
),
);
}
}
Bottom sheet -
void chooseOneOptionBottomSheet(context) {
showModalBottomSheet(
context: context,
backgroundColor: Colors.transparent,
builder: (context) => Container(
//content
));
}
CodePudding user response:
tries
void chooseOneOptionBottomSheet(context) {
showModalBottomSheet(
context: context,
backgroundColor: Colors.transparent,
builder: (context) => Container(
height:200,
));
}
CodePudding user response:
add this line to your showModelBottomSheet useRootNavigator: true,
the example code,
showModalBottomSheet(
context: context,
useRootNavigator: true,
builder: (context) {},
);