Here is my HTML code with some javascript :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/static/css/styles.css">
<link rel="shortcut icon" href="/static/img/logo_BDS.png" type="image/png">
<!-- IMPORT JQUERY -->
<script src="http://code.jquery.com/jquery-2.2.1.min.js"></script>
<!-- IMPORT SDK LYDIA -->
<script type="text/javascript" src="/static/LYDIASDK.js"></script>
<title>Confirm Checkout | BDS</title>
</head>
<body >
<div >
<div>
<div >
<img src="/static/img/logo_BDS.png" alt="">
</div>
<div style="font-family: Avenir;">
<h2 >Vérification des informations</h2>
<h4 >{{nb_tickets}} ticket(s) pour {{ total_price }}€</h4>
<h4 >Ton numéro de téléphone est le suivant : {{tel_number}}</h4>
<div >
<button type="submit" id="paymentButton">Payer via Lydia !</button>
</div>
</div>
</div>
</div>
<input type="hidden" id="foo" value="{{nb_tickets}}">
<div id="tel_number">{{tel_number}}</div>
<script type="text/javascript">
$(document).ready(function() {
// Doit être la référence de la commande chez le marchand.
var orderRef = new Date();
// var nb_tickets = document.getElementById("nb-tickets").value;
// var tel_number = document.getElementById("tel_number").value;
// var total_price = 2*$('#nb-tickets').val();
$('#paymentButton').payWithLYDIA({
amount: $('input#foo').val()*2,
vendor_token: 'my vendor token',
recipient: $('div#tel_number').text(),
browser_success_url : "https://www.ecosia.org/",
browser_cancel_url : "https://www.google.fr/",
message : "blabla",
orderRef: orderRef.toString(),
});
});
</script>
</body>
</html>
All is working properly on my local dev server but the javascript part doesn't want to run on Pythonanywhere. Does running an app on python anywhere with Flask change from running an app on the Flask local dev server ?
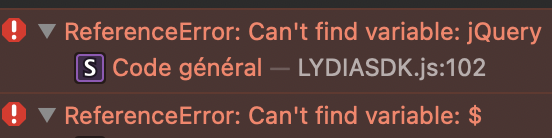
Here's also the error that I have in my Browser console :

CodePudding user response:
It's a Mixed Active Content issue. If you are viewing a site over HTTPS and it has some active content like <script> <iframe> or fetch() making a request to an HTTP endpoint, it will be blocked by default by the modern browsers. On the locahost you are using HTTP, so it's not an issue. So to fix the issue, change jQuery's src from http:// to https://.
