I am trying to code a React Native application in Visual Studio Code. But I found that the hint for React Native for Styles element didn’t show when I code. I already installed:
ES7 React/Redux/React-Native snippets
React Native Tools
Simple React Snippets
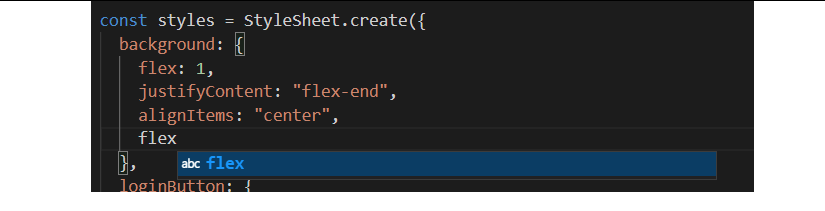
Here is the example when I type flex. It is supposed to show a list of styles element related to flex but it didn’t. Is anyone know how to enable it? Here is a screenshot:
Here is my settings.json file
{
"java.home": "C:\\Program Files\\Java\\jdk1.8.0_211",
"java.help.firstView": "gettingStarted",
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"python.languageServer": "Default",
"workbench.editorAssociations": {
"*.ipynb": "jupyter-notebook"
},
"notebook.cellToolbarLocation": {
"default": "right",
"jupyter-notebook": "left"
},
"php.suggest.basic": false,
"php.validate.enable": false,
"emmet.excludeLanguages": [
"markdown",
"php"
],
"php.validate.executablePath": "C:/xampp/php/php.exe",
"php.debug.executablePath": "C:/xampp/php/php.exe",
"php.executablePath": "C:/xampp/php/php.exe",
"vs-color-picker.autoLaunch": true,
"liveServer.settings.CustomBrowser": "chrome",
"liveServer.settings.useLocalIp": true,
"liveServer.settings.port": 0,
"workbench.colorTheme": "Visual Studio Dark",
"git.confirmSync": false,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"workbench.iconTheme": "material-icon-theme",
"editor.formatOnPaste": true,
"editor.formatOnType": true,
"editor.formatOnSave": true,
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
},
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"typescript": "typescriptreact",
},
}
CodePudding user response:
First install this plugin from Visual Studio Code (witch you already did) :
ES7 React/Redux/React-Native snippets
Then make sure you have those lines in your Visual Studio Code setting.json file, and restart it.
{
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"typescript": "typescriptreact",
},
}
You can find settings.json file this way :
- On Windows :
F1orCtrlShiftP, then typeopen settingsand chooseOpen Settings (JSON) - On MacOS :
ShiftCMDP, then the same steps as Windows
CodePudding user response:
I solved this problem by following this post:
VsCode Intellisense react native not working
Which is installing this npm package into your project. By entering this command inside the terminal window of your VS Code:
npm install --save @types/react-native
Thanks for the help!