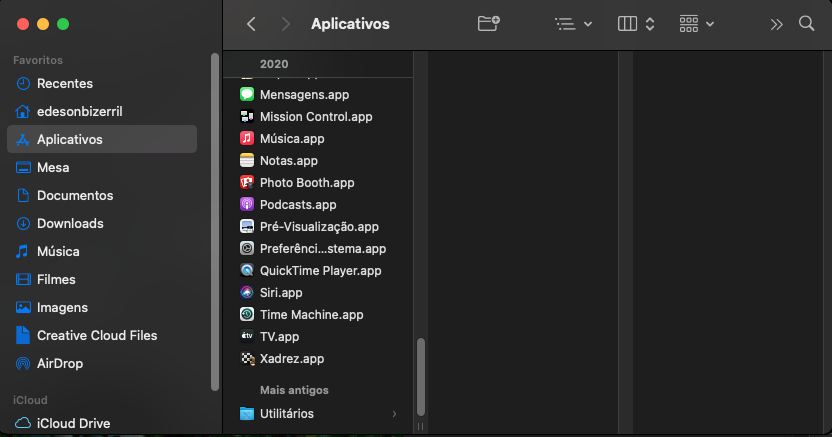
I need to open a native system specific folder similar to the image below with Flutter desktop:
FilePicker package doesn't work as it opens a "random" folder and I need it to be a specific folder
This is a Mac OS example, but I need it to open on Windows and Linux as well.
CodePudding user response:
This package work on all platform marked
Single file
FilePickerResult? result = await FilePicker.platform.pickFiles();
if (result != null) {
File file = File(result.files.single.path);
} else {
// User canceled the picker
}
Multiple files
FilePickerResult? result = await FilePicker.platform.pickFiles(allowMultiple: true);
if (result != null) {
List<File> files = result.paths.map((path) => File(path)).toList();
} else {
// User canceled the picker
}
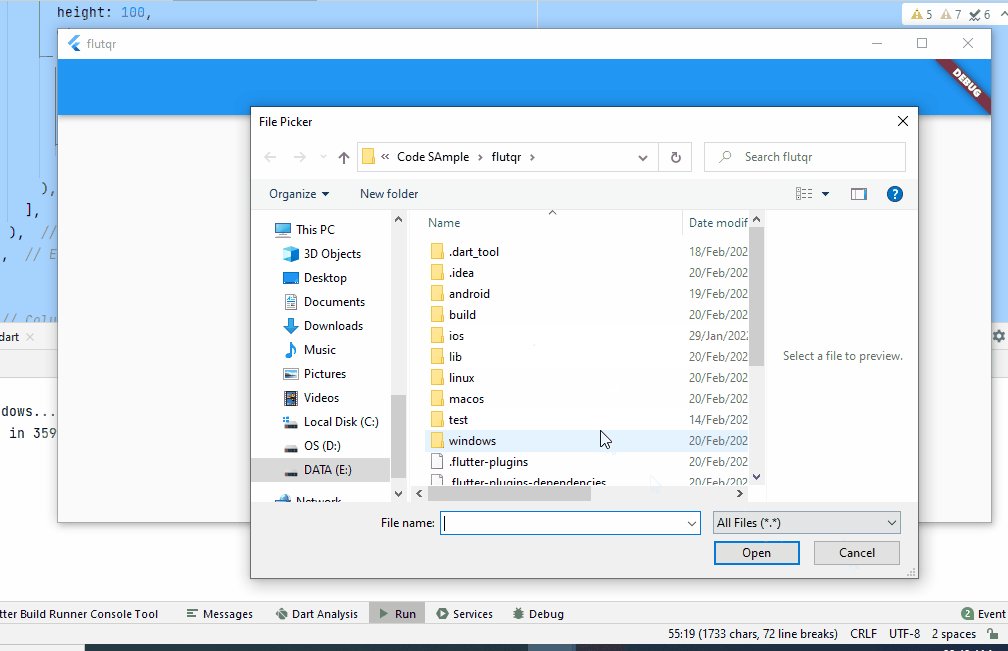
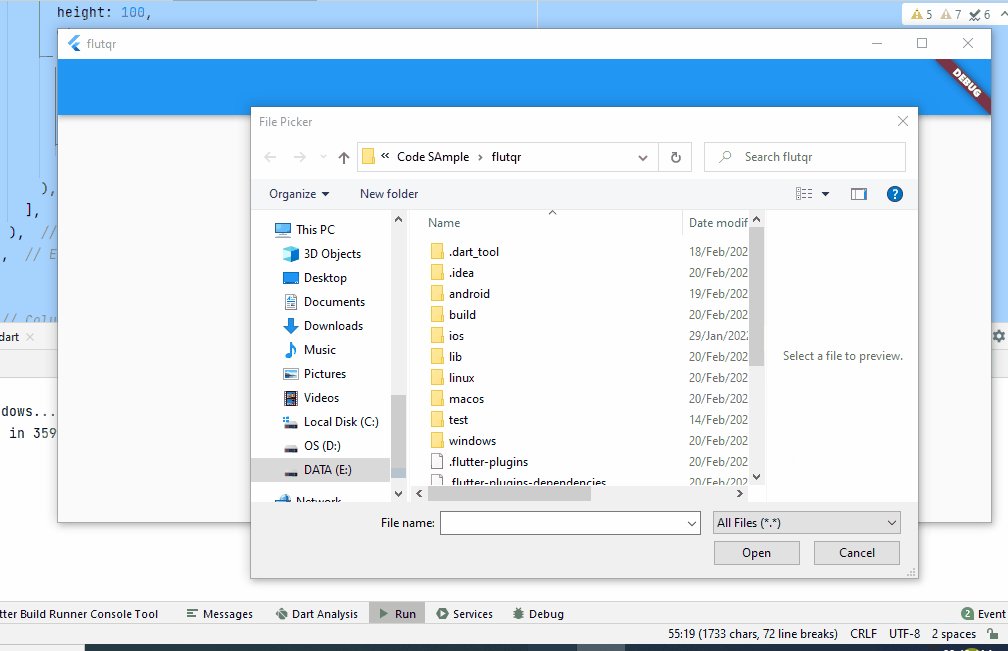
In Windows Like this:
Full Sample Code:
import 'dart:io';
import 'package:file_picker/file_picker.dart';
import 'package:flutter/material.dart';
import 'package:http/http.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
runApp(MaterialApp(home: sta()));
}
// eyJlcnJvciI6IlVOS05PV05fRVJST1IifQ==
class sta extends StatefulWidget {
const sta({Key? key}) : super(key: key);
@override
State<sta> createState() => _staState();
}
class _staState extends State<sta> {
@override
Widget build(BuildContext context) {
// MediaQuery(
// data: MediaQuery.of(context).copyWith(
// textScaleFactor: 1.0,
// ),
return Scaffold(
appBar: AppBar(),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 100,
width: 100,
child: OutlinedButton(
onPressed: () {
Filepick();
},
child: Text("Pick File"),
),
),
],
),
),
],
));
}
Future<void> Filepick() async {
FilePickerResult? result = await FilePicker.platform.pickFiles();
if (result != null) {
File file = File(result.files.single.path ?? "");
} else {
// User canceled the picker
}
}
}