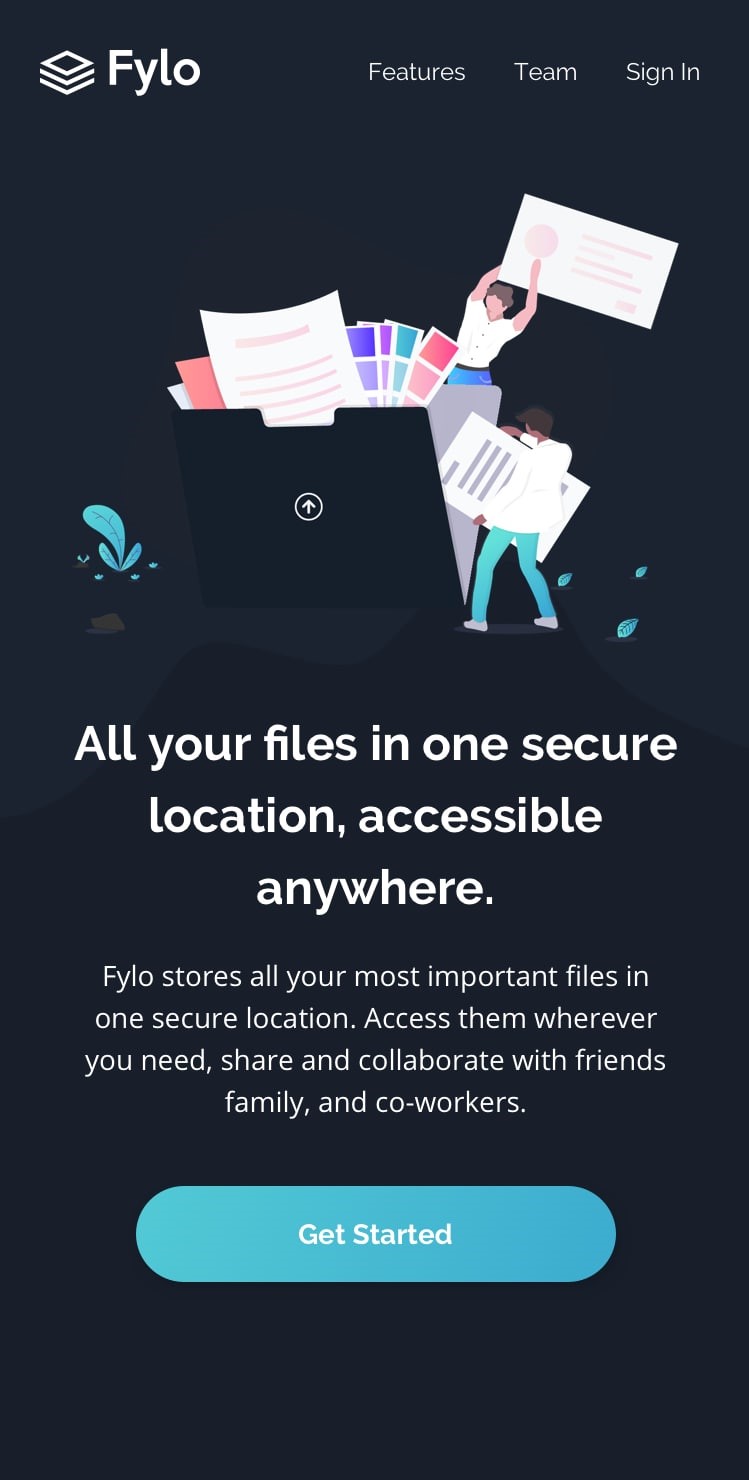
I want to move the background image of header::before's background image to the bottom of the header. But it's stuck on the top. Here is the design I want to achieve.
@import url("https://fonts.googleapis.com/css2?family=Open Sans:wght@400;700&family=Raleway:wght@400;700&display=swap");
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
*>img {
max-width: 100%;
}
:root {
--main-bg: hsl(218, 28%, 13%);
--intro-bg: hsl(217, 28%, 15%);
--footer-bg: hsl(216, 53%, 9%);
--testimonial-bg: hsl(219, 30%, 18%);
--error: hsl(0, 100%, 63%);
--text-clr: hsl(0, 0%, 100%);
}
body {
min-height: 100vh;
color: var(--text-clr);
background: var(--main-bg);
background-size: cover;
font-size: 0.875rem;
font-family: "Open Sans", sans-serif;
}
nav {
background: var(--intro-bg);
display: flex;
justify-content: space-between;
padding: 1.5rem;
}
nav a .logo {
max-width: 5rem;
}
nav ul {
display: flex;
justify-content: flex-end;
align-items: center;
gap: 1rem;
flex-grow: 1;
list-style: none;
}
nav ul li a {
color: var(--text-clr);
text-decoration: none;
}
header {
background: var(--intro-bg);
text-align: center;
padding: 1.5rem;
position: relative;
z-index: 0;
}
header img {
max-width: 350px;
}
header::before {
position: absolute;
content: "";
bottom: 0;
left: 0;
width: 100%;
height: 100%;
background: url(https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRLMl4_ScwHun3sWMAmlDsshDOzMCpJIWXsXQ&usqp=CAU) no-repeat;
z-index: -1;
}
header h1 {
font-size: 1.5rem;
}<nav>
<a href="#">Logo</a>
<ul>
<li><a href="#">Features</a></li>
<li><a href="#">Team</a></li>
<li><a href="#">Sign In</a></li>
</ul>
</nav>
<header>
<img src="https://upload.wikimedia.org/wikipedia/commons/9/9a/Gull_portrait_ca_usa.jpg">
<h1>A random header</h1>
<p>I want to position the header in the bottom. But it's stuck on the top.</p>
<button>Get Started</button>
</header>CodePudding user response:
Are you looking for the background-position property?
background-position: bottom 0px center;
And if you want it to cover the full background size, just add :
background-size:100%;