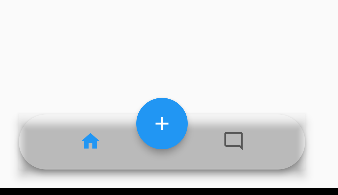
How can I create this type of bottomnavigation bar in flutter
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(icon: Icon(Icons.home)),
BottomNavigationBarItem(icon: Icon(Icons.add)),
BottomNavigationBarItem(icon: Icon(Icons.mode_comment_outlined))
],
),
CodePudding user response:
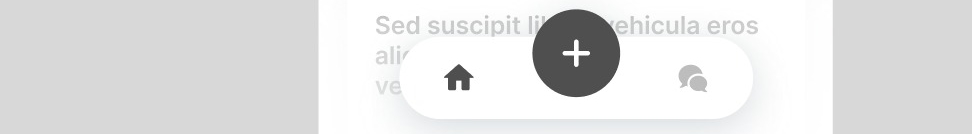
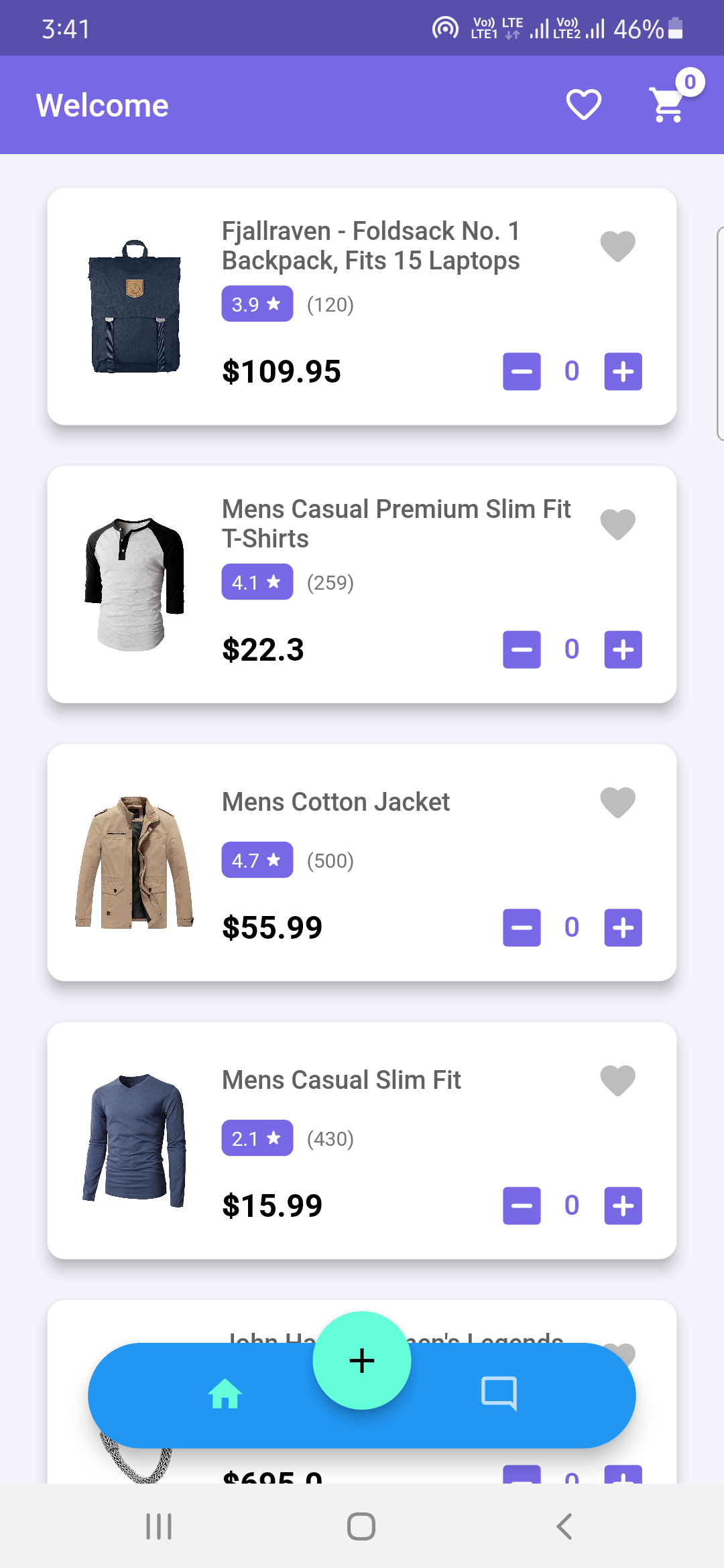
Try this way.
return Scaffold(
body: _buildBody(),
bottomNavigationBar: _buildBottomBar(),
extendBody: true,
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: Container(
margin: EdgeInsets.only(top: 20),
child: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.add),
),
),
);
////
Widget _buildBottomBar() {
return Container(
height: 60,
margin: EdgeInsets.only(bottom: 20, left: 50, right: 50),
child: Material(
elevation: 0.0,
color: Colors.blue,
shape: StadiumBorder(),
child: BottomNavigationBar(
elevation: 0,
onTap: (index) {
_currentIndex = index;
setState(() {});
},
backgroundColor: Colors.transparent,
currentIndex: _currentIndex,
type: BottomNavigationBarType.fixed,
showSelectedLabels: false,
showUnselectedLabels: false,
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), label: ""),
BottomNavigationBarItem(
icon: Icon(Icons.mode_comment_outlined), label: "")
],
),
),
);
}