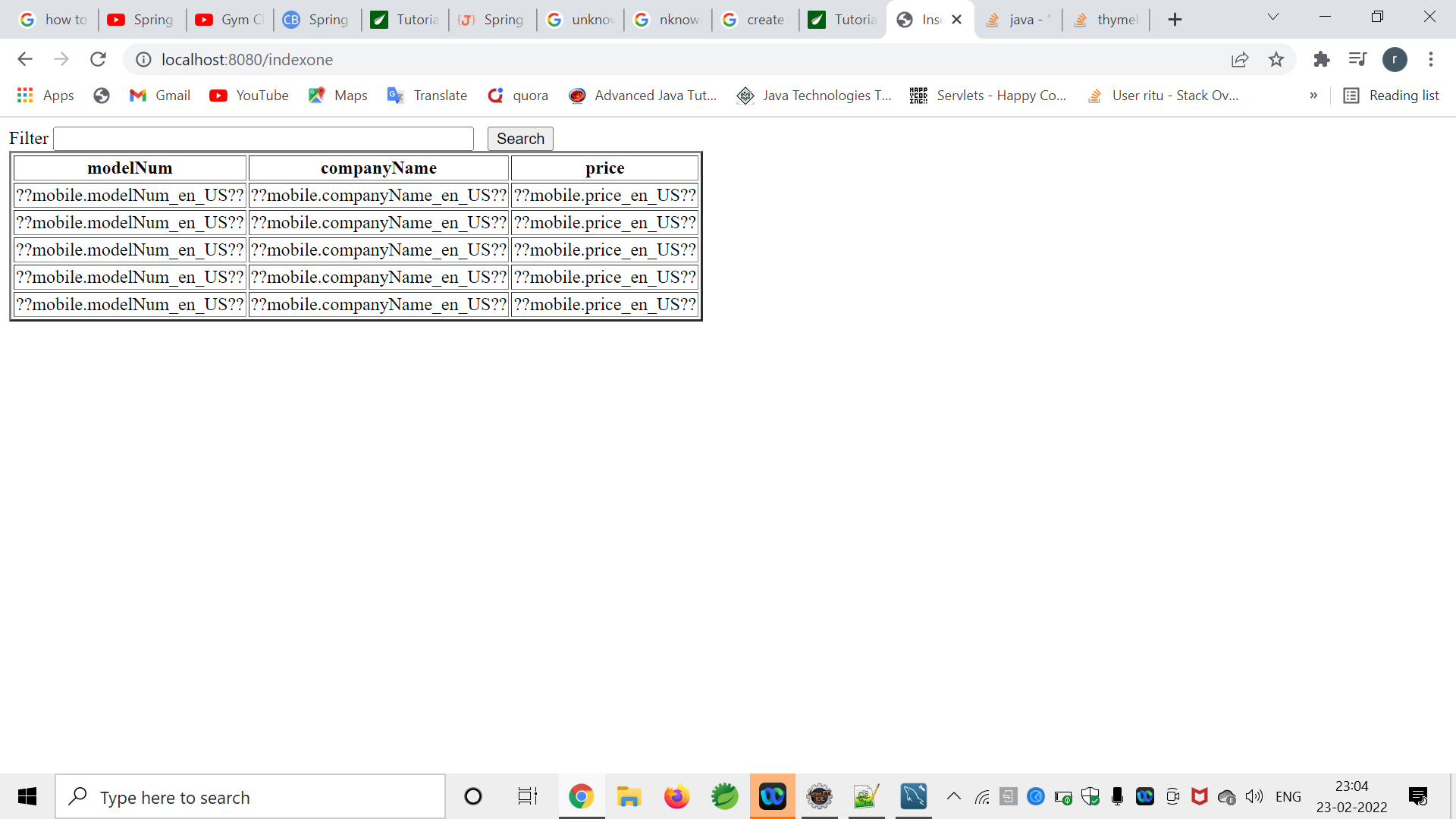
data in table is not shown properly...here is my html page in template
<?xml version="1.0" encoding="ISO-8859-1" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<title>Insert title here</title>
</head>
<body>
<form th:action="@{/indexone}">
Filter <input type="text" name="keyword" id="keyword" size="50"
th:value="${keyword}" required /> <input type="submit"
value="Search"></input>
</form>
<table border="2">
<thead>
<tr>
<th>modelNum</th>
<th>companyName</th>
<th>price</th>
</tr>
</thead>
<tbody>
<tr th:each="mobile:${listMobiles}">
<td th:text="#{mobile.modelNum}"></td>
<td th:text="#{mobile.companyName}"></td>
<td th:text="#{mobile.price}"></td>
</tr>
</tbody>
</table>
</body>
</html>
MobileRepository
package login.example;
import java.util.List;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.data.jpa.repository.Query;
public interface MobileRepository extends JpaRepository<Mobile, String> {
@Query("SELECT mobile FROM Mobile mobile WHERE CONCAT(mobile.modelNum,' ',mobile.companyName,' ',mobile.price) LIKE %?1%")
public List<Mobile> search(String keyword);
}
Here is MobileService
package login.example;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.web.bind.annotation.RequestMapping;
@Service
public class MobileService {
@Autowired
private MobileRepository repo;
public List<Mobile> listAll(String keyword) {
if (keyword != null) {
return repo.search(keyword);
}else
return repo.findAll();
}
}
here is mobileController
package login.example;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.repository.query.Param;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class MobileController {
@Autowired
private MobileService service;
@RequestMapping("/indexone")
public String viewHomePage(Model model, @Param("keyword") String keyword) {
List<Mobile> listMobiles = service.listAll(keyword);
model.addAttribute("listMobiles", listMobiles);
model.addAttribute("keyword", keyword);
return "indexone.html";
}
}
my mobile table is not rendering well..what should i do to render table from mysql properly..searching is working well even after that..data is not rendered..what is this problem trying to say?it does not give exception..
CodePudding user response:
You should be using ${...} expressions and not #{...} expressions. ${...} are regular variable expressions while #{...} expressions are for system/internationalization properties.
<tr th:each="mobile: ${listMobiles}">
<td th:text="${mobile.modelNum}"></td>
<td th:text="${mobile.companyName}"></td>
<td th:text="${mobile.price}"></td>
</tr>
CodePudding user response:
i have replace
<td th:text="#{mobile.modelNum}"></td>
<td th:text="#{mobile.companyName}"></td>
<td th:text="#{mobile.price}"></td>
<td th:text="#{mobile.price}"></td>
with
<td th:text="${mobile.modelNum}"></td>
<td th:text="${mobile.companyName}"></td>
<td th:text="${mobile.price}"></td>
<td th:text="${mobile.price}"></td>