My code is:
<View style={{...styles.tableRow, backgroundColor: index % 2 == 1 ? "#F0FBFC" : "white"}}>
<View style={styles.checkboxContainer}>
<Checkbox label="" color="success" checkboxStyle={styles.checkbox}/>
</View>
<Text style={styles.columnRowTxt}>{members[item].first}</Text>
<Text style={styles.columnRowTxt}>{members[item].last}</Text>
<Text style={styles.columnRowTxt}>{item.Weight}</Text>
</View>
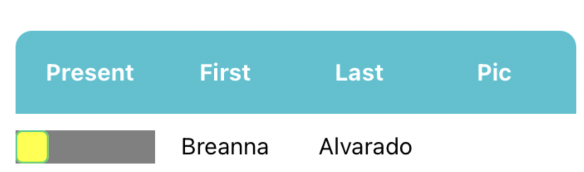
I'm attempting to align the Checkbox in the center of that View. I originally tried it with out a view. Here is my style:
checkbox: {
backgroundColor: "yellow",
},
checkboxContainer: {
flexDirection: "row",
width: "25%",
backgroundColor: "gray",
alignItems:"center"
}
I have also tried: checkbox: { backgroundColor: "yellow", alignSelf: "center", },
How can I get that centered?
CodePudding user response:
alignItems: "center"
should be:
justifyContent: "center"
justifyContent goes with the flexDirection, alignItems goes opposed to the flexDirection.