I am self-teaching myself how to code HTML, CSS and Javascript and I am super new to this (this is my first project.) There are lots of resources online that I am using and I've managed to figure things out as I go. However, I am encountering two issues:
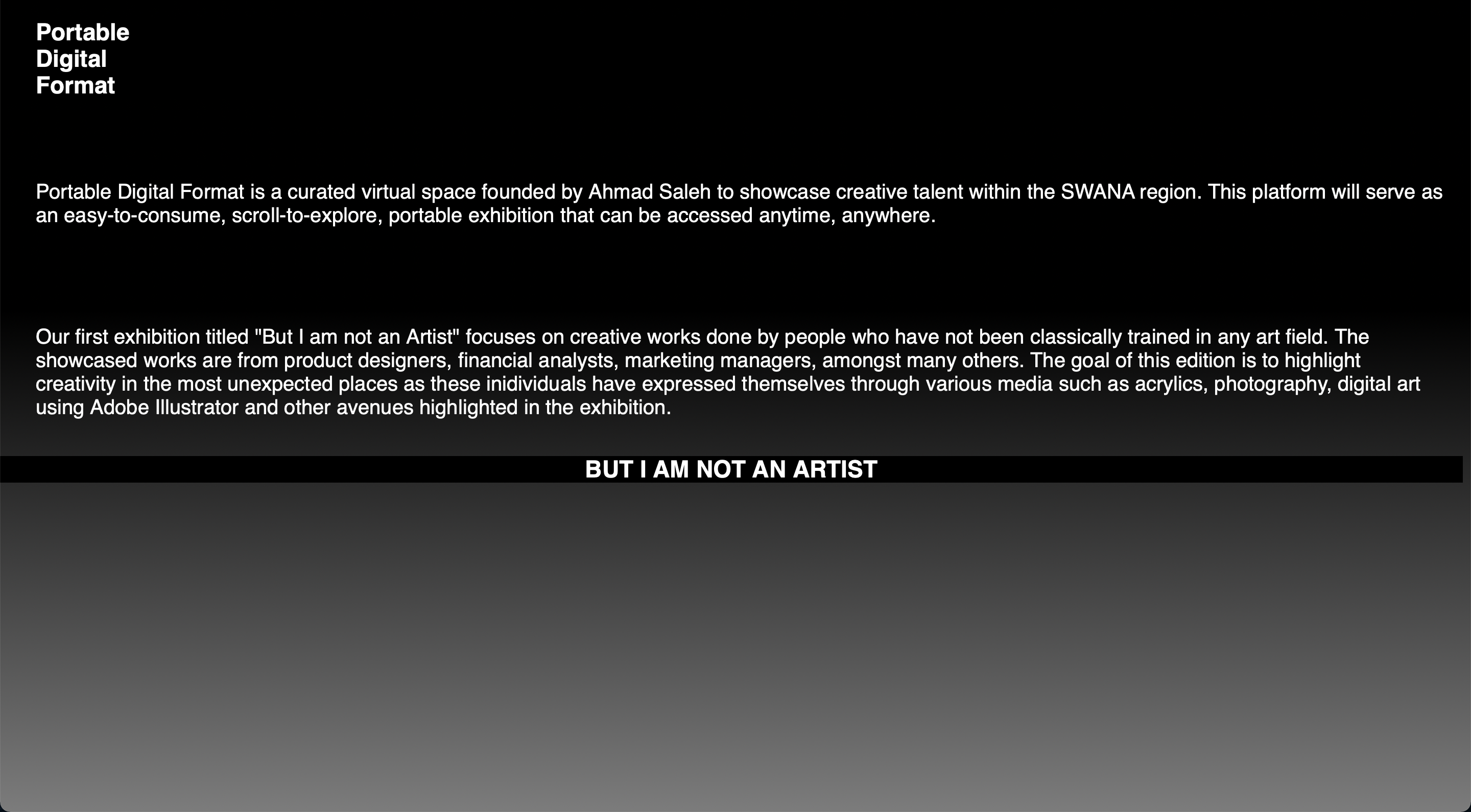
I had a sticky header "portable digital format" (page title) and then a paragraph underneath that would disappear under the header (which is great because that is what I wanted to happen) and then I wanted to add another sticky header under the paragraph that is the title of the exhibition "but I am not an artist" so that once the paragraph above is scrolled away, the exhibition title sticks under the page title, kind of stacking over each other. But since I added the exhibition title sticky header, the page title stopped working and it just scrolls away and only the exhibition title sticks.
this issue is a bit more trivial and might get fixed with fixing issue 1 (not sure) but when the exhibition title scrolls all up, the text reaches the top border of the page and then kinda jumps a bit lower into a stationary position. The text background also becomes bigger somehow. (I'll attach screenshots)
I hope I made sense. I am attaching my code. I'd appreciate any help or direction on how to resolve this. And as I am very very new to this, please explain it step by step as I am not familiar with any of the terminologies.
Thanks in advance!
<!DOCTYPE html>
<html>
<head>
<title>PDF</title>
</head>
<style>
body {
height: 2000px;
background: linear-gradient(0deg, rgb(255, 255, 255) 0%, rgb(179, 179, 179) 50%, rgb(0, 0, 0) 85%);
margin-left: 0px;
}
.header {
padding-left: 35px;
padding-top: 0px;
text-align: left;
font-family: sans-serif;
font-size: 15px;
color: rgb(255, 255, 255);
background:rgb(0, 0, 0);
}
.exhibition {
padding-left: 0px;
padding-top: 0px;
text-align: center;
font-family: sans-serif;
font-size: 15px;
color: rgb(255, 255, 255);
background:rgb(0, 0, 0);
}
.content {
padding: 16px;
padding-top: 60px;
padding-left: 35px;
text-align: left;
font-family: sans-serif;
font-size: 20px;
color: rgb(255, 255, 255);
background: transparent;
}
.sticky {
position: fixed;
top: 0;
width: 100%;
}
.sticky .content {
padding-top: 102px;
}
</style>
<body>
<div id="myHeader">
<h2>Portable<br>Digital<br>Format</h2>
</div>
<p >Portable Digital Format is a curated virtual space founded by Ahmad Saleh to showcase creative talent within the SWANA region. This platform will serve as an easy-to-consume, scroll-to-explore, portable exhibition that can be accessed anytime, anywhere.</p>
<p >Our first exhibition titled "But I am not an Artist" focuses on creative works done by people who have not been classically trained in any art field. The showcased works are from product designers, financial analysts, marketing managers, amongst many others. The goal of this edition is to highlight creativity in the most unexpected places as these inidividuals have expressed themselves through various media such as acrylics, photography, digital art using Adobe Illustrator and other avenues highlighted in the exhibition.</p>
<div id="exhibition">
<h2>BUT I AM NOT AN ARTIST</h2>
</div>
<script>
window.onscroll = function () {myFunction()}
var header = document.getElementById("myHeader")
var sticky = header.offsetTop
function myFunction() {
if (window.pageYOffset > sticky) {
header.classList.add("sticky");
} else {
header.classList.remove("sticky");
}
}
window.onscroll = function () {myFunction()}
var header = document.getElementById("exhibition")
var sticky = header.offsetTop
function myFunction() {
if (window.pageYOffset > sticky) {
header.classList.add("sticky");
} else {
header.classList.remove("sticky");
}
}
</script>
</body>
</html>CodePudding user response:
If you 'stick' both elements to position top: 0 then the second one is going to overlap the first. Hence, your top bar needs to have a fixed height for this to look seamless.
* {
margin: 0;
padding: 0;
}
body {
height: 2000px;
}
h1 {
background-color: green;
position: sticky;
height: 3rem;
top: 0;
}
h2 {
background-color: yellow;
position: sticky;
top: 3rem;
}<h1>I'm Your Logo</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Illum tenetur consequatur impedit amet quisquam est voluptas, nisi rerum, similique in nobis veritatis optio facilis laboriosam vero error culpa. Repellat, laboriosam?</p>
<h2>I'm not an artist</h2>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Cumque blanditiis, vero rerum non eum eaque quam! Ab aspernatur, magnam, placeat quidem odio soluta deserunt et, dolorem corrupti doloremque commodi magni.</p>CodePudding user response:
You're overwriting the onscroll window function. You need to use an event listener:
window.addEventListener('scroll', function () {
var header = document.getElementById("myHeader")
var sticky = header.offsetTop
if (window.pageYOffset > sticky) {
header.classList.add("sticky");
} else {
header.classList.remove("sticky");
}
})
window.addEventListener('scroll', function () {
var header = document.getElementById("exhibition")
var sticky = header.offsetTop
if (window.pageYOffset > sticky) {
header.classList.add("sticky");
} else {
header.classList.remove("sticky");
}
})
Now there's an issue where the elements are stacked on top of each other, but I'll let you figure that one out.