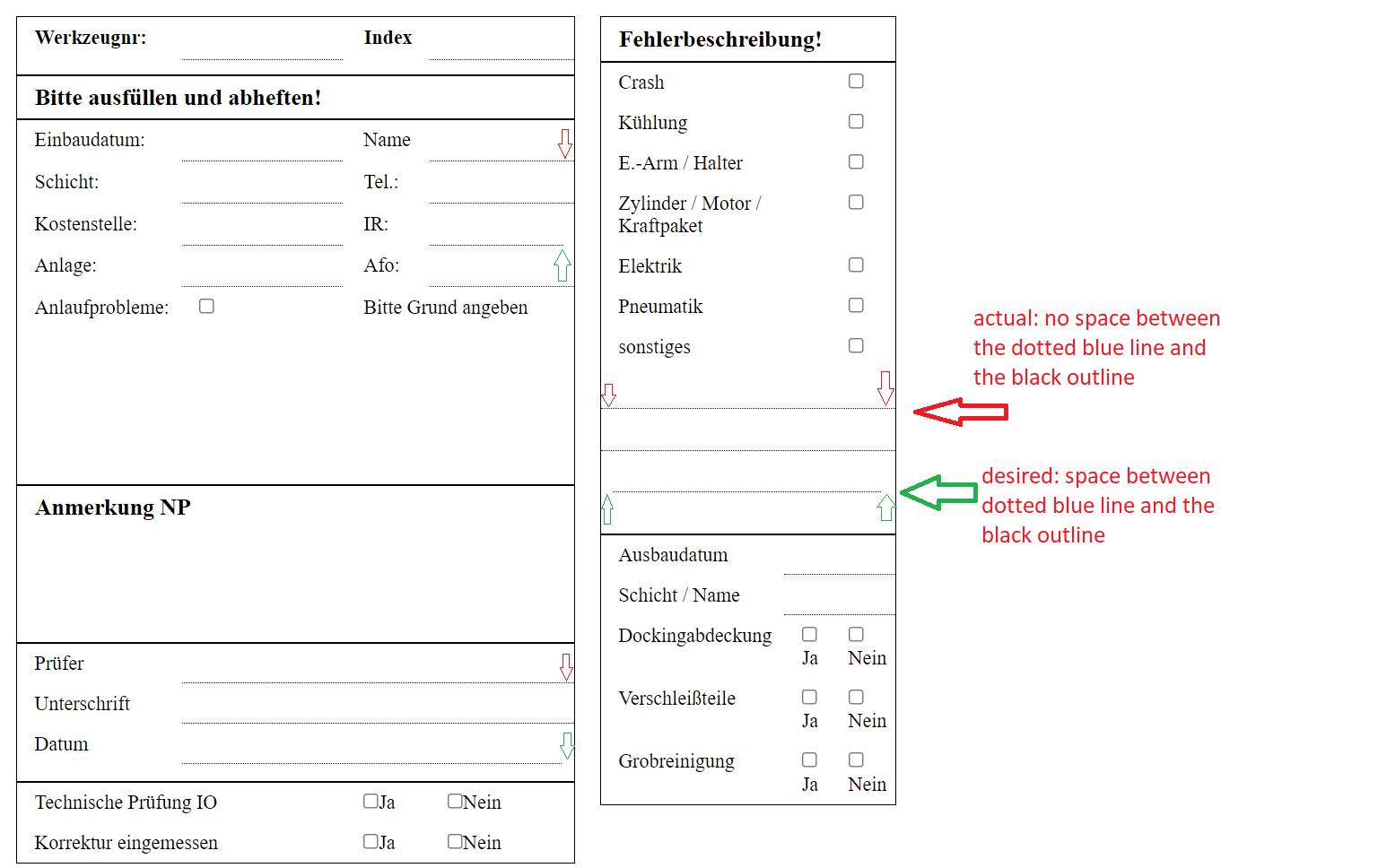
The below image is already close to the solution i am looking for (see 
Questions
- What approach would you take if you had to create something that looks like the image above?
- How can i achieve that the dotted lines have some gap between the border of the td (/ tr) and the outline of either tr or tbody or table?
Code
You can take a look at the code on codepen. My CSS approach is this
table { width: 100%; }
/** outline: 0.5pt solid; outline-color: black; border-spacing: .2em 0em; **/
thead, tbody { outline: 0.5pt solid; outline-color: black; }
th.sgn { border-bottom: 1pt dotted blue; padding-top: 1ex;}
td.sgn { border-bottom: 1pt dotted blue; padding-top: 1ex;} <table>
<colgroup>
<col width="20%">
<col width="35%">
<col width="15%">
<col width="30%">
</colgroup>
<thead>
<tr>
<th>Werkzeugnr:</th>
<th > </th>
<th>Index</td><th ></th>
</tr>
<tr >
<th colspan="4"> </th>
</tr>
</thead>
<tbody>
<tr><th colspan="4"><h3>Bitte ausfüllen und abheften!</h3></th></tr>
</tbody>
<tbody>
<tr>
<td>Einbaudatum:</td><td > </td>
<td>Name</td><td > </td>
</tr>
<tr><td>Anlaufprobleme:</td><td><input type="checkbox"></td><td colspan="2">Bitte Grund angeben</td>
</tr>
</tbody>
</table>CodePudding user response:
I would achieve that spacing with ::before and ::after pseudo classes.
- First, give elements you want to give space a unique class (e.g.
.spaced).
<td colspan="3"> </td>
- Then, give it a
relativeposition so::beforeand::afterget positioned relative to it:
.spaced {
position: relative;
}
- Add
::beforeand::afterwith thewidthyou want as space, and position them to left and right respectively:
.spaced::before,
.spaced::after {
content: "";
position: absolute;
width: 1rem;
height: 1rem;
background: white;
bottom: -0.5rem;
}
.spaced::before {
left: 0;
}
.spaced::after {
right: 0;
}
CodePen: https://codepen.io/moaaz_bs/pen/xxPJoQL?editors=1100
CodePudding user response:
What approach would you take if you had to create something that looks like the image above?
CSS Pseudo elements are perfect for this use case.
.sgn::after {
content: '';
position: absolute;
border-bottom: 2px dotted blue;
width: 20%;
}
You can adjust this to your liking, I couldn't figure out what width to get it to work but I'm sure you will be able to.
