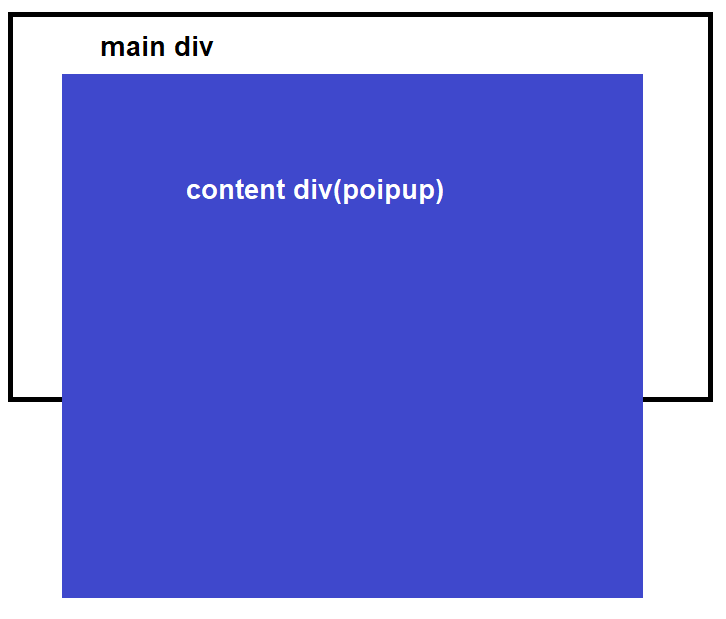
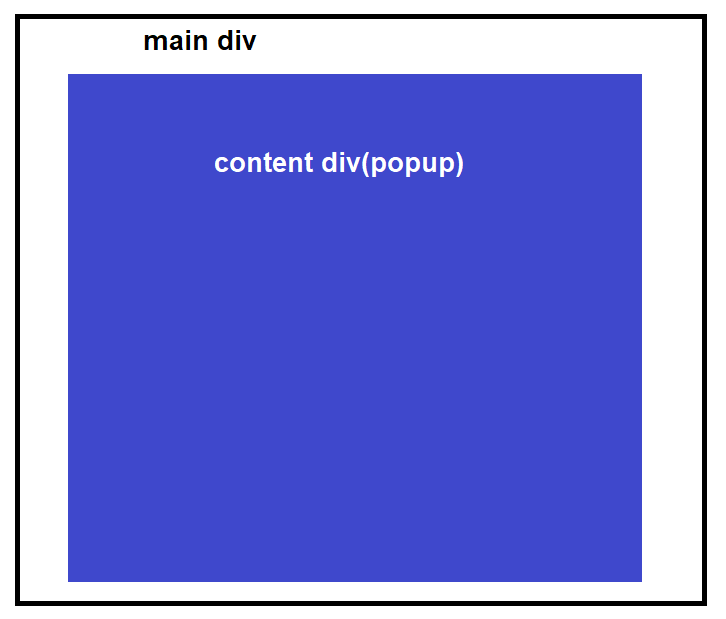
How to set flexible height for parent div. In my code popup is there inside div. If I open the popup i want to increase the height of the parent div. I have used height:100% but it is not working. So, How to resolve this issue.
HTML:
<div >
<a href="#" open-popup>Popup</a>
<maincontent >
shadow-root(open)
<popup > ..content..</popup>
</maincontent >
</div>
CSS:
.main{
height:100%;
width:100%;
display:table;
border:2px solid #ccc;
}
.content{
display:flex;
justify-content:center;
}
CodePudding user response:
You can use auto height
height: auto;
instead of
height:100%;
to not disturb height of parent div
CodePudding user response:
can you share with image or screen shot, what actually you need ?
CodePudding user response:
To main class you can use display "block" property instead of "table" and heigth will be "auto" or just don't define it will take automatically take.
<div >
<a href="#" open-popup>Popup</a>
<main >
shadow-root(open)
<div > ..content..</div>
</main>
.main{
height:auto;
width:100%;
display:block;
border:2px solid #ccc;
}
.content {
display:flex;
justify-content:center;
}