The problem I am facing is that when I am putting a 4 or 5 letter word in the .subhead class element, everything's fine but as soon as I start using words bigger than 5 or 6 letters, then the 3rd .box1 class element, the boxes goes slightly down.
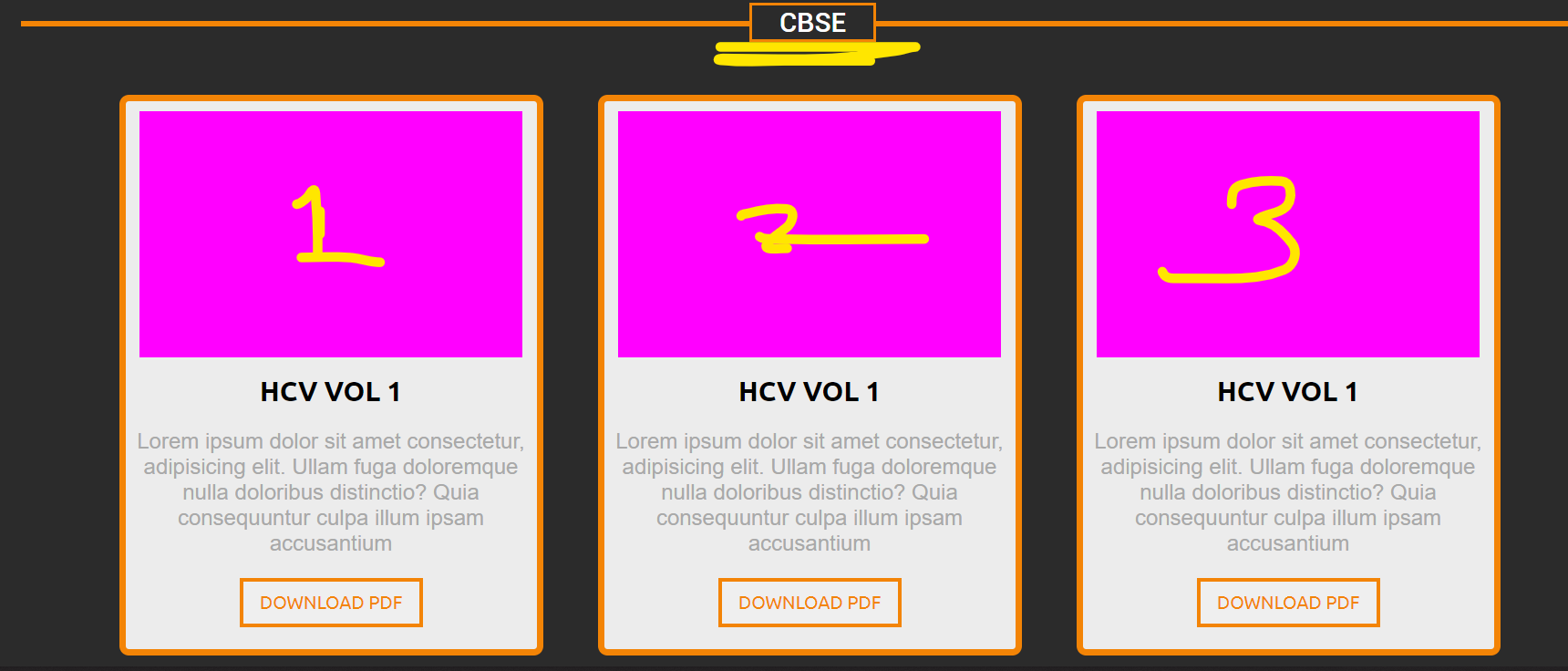
When I enter the word CBSE (4 lettered). all 3 boxes are on the same level:

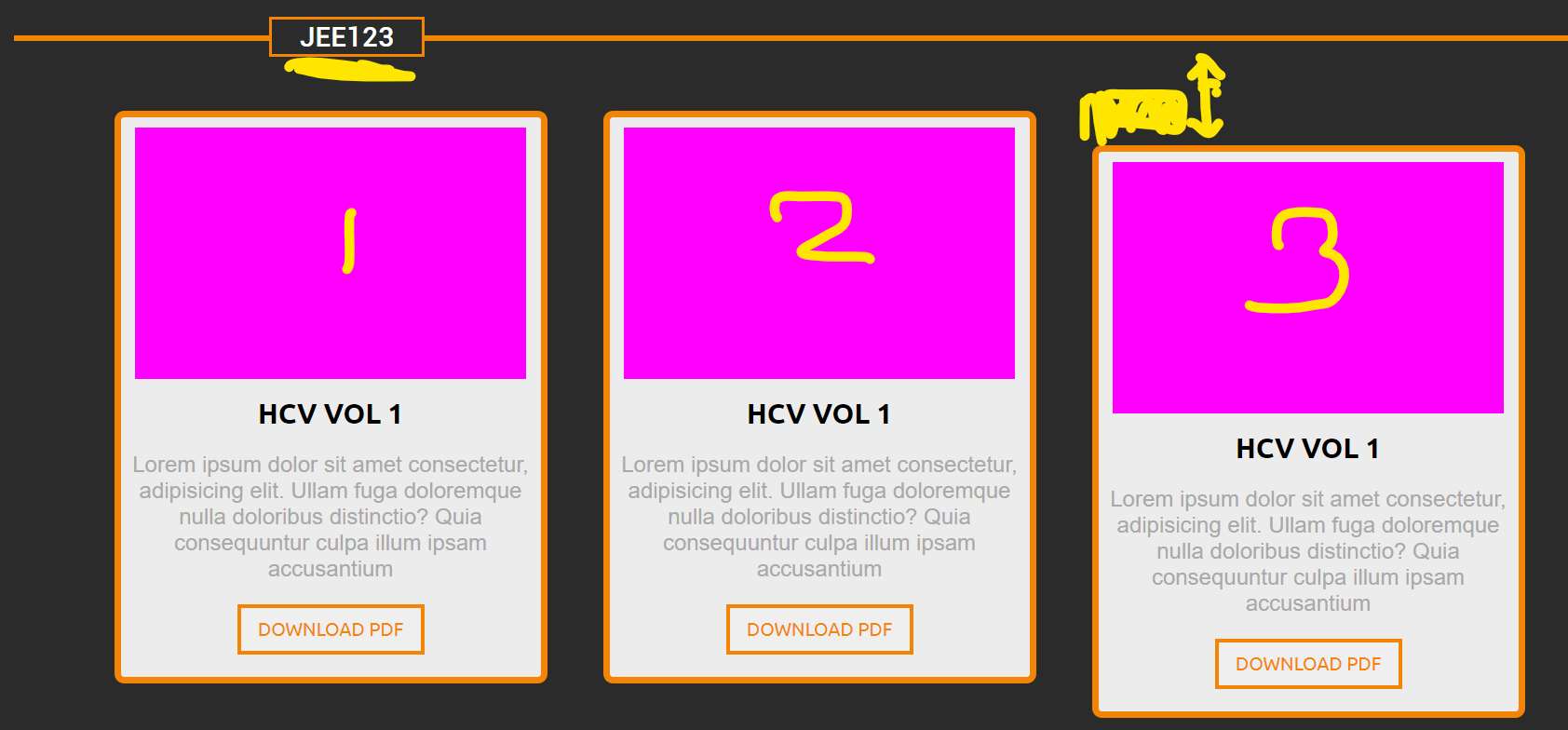
But. when I enter the word JEE123 or any word having letters >6, 3rd box goes down:
 what to do?
what to do?
body {
margin: 0;
background-color: rgb(19, 19, 19);
color: aliceblue;
}
.grp1 {
width: 100%;
height: 2000px;
background-color: rgba(255, 255, 255, 0.1);
font-family: 'Lato';
font-weight: 900;
color: rgb(255, 255, 255);
z-index: 10;
}
.n1 {
position: relative;
top: 60px;
padding: 20px 20px;
font-size: 40px;
text-align: center;
}
#navtop {
z-index: 100;
}
.box1 {
float: left;
position: relative;
z-index: inherit;
height: 400px;
width: 300px;
background-color: rgb(236, 236, 236);
margin-left: 20px;
margin-right: 20px;
margin-top: 40px;
margin-bottom: 40px;
top: 45px;
border: 5px solid rgb(243, 132, 6);
border-radius: 7px;
transition: 0.2s;
}
.box1:hover {
border-radius: 15px;
transform: translateY(-2px);
box-shadow: 0 0.5em 0.7em -0.3em rgb(243, 132, 6);
}
.fb1 {
position: absolute;
left: 105px;
top: 114px;
}
.box1 img {
position: relative;
left: 10px;
top: 7px;
width: 280px;
height: auto;
}
.box1 span {
position: relative;
display: block;
text-align: center;
color: black;
top: -19px;
font-family: Ubuntu;
font-weight: 700;
font-size: 20px;
}
.box1 p {
position: relative;
color: darkgray;
font-family: Arial, Helvetica, sans-serif;
font-weight: 300;
text-align: center;
margin: 0;
top: -4px;
}
.box1 button {
position: relative;
padding: 7px 12px;
color: rgb(243, 132, 6);
border: 3px solid;
border-color: rgb(243, 132, 6);
font-family: Ubuntu;
font-weight: 400;
top: 165px;
left: 83px;
transition: 0.3s;
}
.box1 button:hover {
border-radius: 0.5em;
background-color: rgb(243, 132, 6);
color: #ffffff;
border: 3px solid;
border-color: rgb(243, 132, 6);
font-weight: 700;
transform: translateX(-2px);
cursor: pointer;
}
.subhead {
position: relative;
top: 20px;
left: -569px;
font-family: Roboto;
font-weight: 500;
font-size: 20px;
border: 2px solid rgb(243, 132, 6);
background-color: #2b2b2b;
padding-left: 20px;
padding-right: 20px;
}
.fb1 hr {
border: 2px solid rgb(243, 132, 6);
position: relative;
top: 43px;
left: -54px;
width: 1150px;
}<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="D:\project UV\web dev self\code\styles.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Lato:wght@900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Ubuntu:wght@400;700&display=swap" rel="stylesheet">
</head>
<body>
<div >
<div >
<hr><span >CBSE</span>
<div >
<img src="https://cdn.pixabay.com/photo/2015/04/23/22/00/tree-736885__480.jpg">
<form action="www.youtube.com" target="_blank">
<button>DOWNLOAD PDF</button>
</form>
<span>HCV VOL 1</span>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ullam fuga doloremque nulla doloribus distinctio? Quia consequuntur culpa illum ipsam accusantium</p>
</div>
<div >
<img src="https://cdn.pixabay.com/photo/2015/04/23/22/00/tree-736885__480.jpg">
<form action="www.youtube.com" target="_blank">
<button>DOWNLOAD PDF</button>
</form>
<span>HCV VOL 1</span>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ullam fuga doloremque nulla doloribus distinctio? Quia consequuntur culpa illum ipsam accusantium</p>
</div>
<div >
<img src="https://cdn.pixabay.com/photo/2015/04/23/22/00/tree-736885__480.jpg">
<form action="www.youtube.com" target="_blank">
<button>DOWNLOAD PDF</button>
</form>
<span>HCV VOL 1</span>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ullam fuga doloremque nulla doloribus distinctio? Quia consequuntur culpa illum ipsam accusantium</p>
</div>
<hr><span >JEE123</span>
<div >
<img src="https://cdn.pixabay.com/photo/2015/04/23/22/00/tree-736885__480.jpg">
<form action="www.youtube.com" target="_blank">
<button>DOWNLOAD PDF</button>
</form>
<span>HCV VOL 1</span>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ullam fuga doloremque nulla doloribus distinctio? Quia consequuntur culpa illum ipsam accusantium</p>
</div>
<div >
<img src="https://cdn.pixabay.com/photo/2015/04/23/22/00/tree-736885__480.jpg">
<form action="www.youtube.com" target="_blank">
<button>DOWNLOAD PDF</button>
</form>
<span>HCV VOL 1</span>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ullam fuga doloremque nulla doloribus distinctio? Quia consequuntur culpa illum ipsam accusantium</p>
</div>
<div >
<img src="https://cdn.pixabay.com/photo/2015/04/23/22/00/tree-736885__480.jpg">
<form action="www.youtube.com" target="_blank">
<button>DOWNLOAD PDF</button>
</form>
<span>HCV VOL 1</span>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ullam fuga doloremque nulla doloribus distinctio? Quia consequuntur culpa illum ipsam accusantium</p>
</div>
</div>
</div>
</body>CodePudding user response:
Here's a more common solution that would be flexible with headings of any length. I've used a pseudo-element to create the line rather than a rule.
I've also done some refactoring of your layout in general. I'm not sure of your requirements, but your very rigid styling was both cumbersome to build and maintain, but not in the least bit responsive. Take it or leave it. I thought it might be helpful.
body {
margin: 0;
background-color: rgb(19, 19, 19);
color: aliceblue;
box-sizing: border-box;
}
.grp1 {
background-color: rgba(255, 255, 255, 0.1);
font-family: 'Lato';
font-weight: 900;
color: rgb(255, 255, 255);
text-align: center;
}
.fb1 {
display: flex;
}
@media (max-width: 599px) {
.fb1 {
flex-direction: column;
}
}
.box1 {
background-color: rgb(236, 236, 236);
margin: 25px 20px 40px;
padding: 10px 7px;
border: 5px solid rgb(243, 132, 6);
border-radius: 7px;
transition: 0.2s;
}
.box1:hover {
border-radius: 15px;
transform: translateY(-2px);
box-shadow: 0 0.5em 0.7em -0.3em rgb(243, 132, 6);
}
.box1 img {
width: 100%;
height: auto;
}
.box1>span {
display: block; /* why not just use a div? */
text-align: center;
color: black;
font-family: Ubuntu;
font-weight: 700;
font-size: 20px;
margin: 10px 0;
}
.box1 p {
position: relative;
color: darkgray;
font-family: Arial, Helvetica, sans-serif;
font-weight: 300;
margin: 0;
}
.box1 button {
position: relative;
padding: 7px 12px;
margin-top: 15px;
color: rgb(243, 132, 6);
border: 3px solid;
border-color: rgb(243, 132, 6);
font-family: Ubuntu;
font-weight: 400;
transition: 0.3s;
}
.box1 button:hover {
border-radius: 0.5em;
background-color: rgb(243, 132, 6);
color: #ffffff;
border: 3px solid;
border-color: rgb(243, 132, 6);
font-weight: 700;
transform: translateX(-2px);
cursor: pointer;
}
.subhead {
position: relative;
}
.subhead span {
display: inline-block;
font-family: Roboto;
font-weight: 500;
font-size: 20px;
border: 2px solid rgb(243, 132, 6);
background-color: #2b2b2b;
margin: 20px auto;
position: relative;
}
.subhead:before {
content: '';
position: absolute;
height: 2px;
width: 100%;
top: calc(50% - 1px);
left: 0;
background: rgb(243, 132, 6);
}<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="D:\project UV\web dev self\code\styles.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Lato:wght@900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Ubuntu:wght@400;700&display=swap" rel="stylesheet">
</head>
<body>
<div >
<div ><span>CBSE</span></div>
<div >
<div >
<img src="https://via.placeholder.com/480x320">
<span>HCV VOL 1</span>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ullam fuga doloremque nulla doloribus distinctio? Quia consequuntur culpa illum ipsam accusantium</p>
<form action="www.youtube.com" target="_blank">
<button>DOWNLOAD PDF</button>
</form>
</div>
<div >
<img src="https://via.placeholder.com/480x320">
<span>HCV VOL 1</span>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ullam fuga doloremque nulla doloribus distinctio? Quia consequuntur culpa illum ipsam accusantium</p>
<form action="www.youtube.com" target="_blank">
<button>DOWNLOAD PDF</button>
</form>
</div>
<div >
<img src="https://via.placeholder.com/480x320">
<span>HCV VOL 1</span>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ullam fuga doloremque nulla doloribus distinctio? Quia consequuntur culpa illum ipsam accusantium</p>
<form action="www.youtube.com" target="_blank">
<button>DOWNLOAD PDF</button>
</form>
</div>
</div>
<div ><span>CBSECBSECBSE</span></div>
<div >
<div >
<img src="https://via.placeholder.com/480x320">
<span>HCV VOL 1</span>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ullam fuga doloremque nulla doloribus distinctio? Quia consequuntur culpa illum ipsam accusantium</p>
<form action="www.youtube.com" target="_blank">
<button>DOWNLOAD PDF</button>
</form>
</div>
<div >
<img src="https://via.placeholder.com/480x320">
<span>HCV VOL 1</span>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ullam fuga doloremque nulla doloribus distinctio? Quia consequuntur culpa illum ipsam accusantium</p>
<form action="www.youtube.com" target="_blank">
<button>DOWNLOAD PDF</button>
</form>
</div>
<div >
<img src="https://via.placeholder.com/480x320">
<span>HCV VOL 1</span>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ullam fuga doloremque nulla doloribus distinctio? Quia consequuntur culpa illum ipsam accusantium</p>
<form action="www.youtube.com" target="_blank">
<button>DOWNLOAD PDF</button>
</form>
</div>
</div>
</div>
</body>