I'm building a language application. The application is as follows:
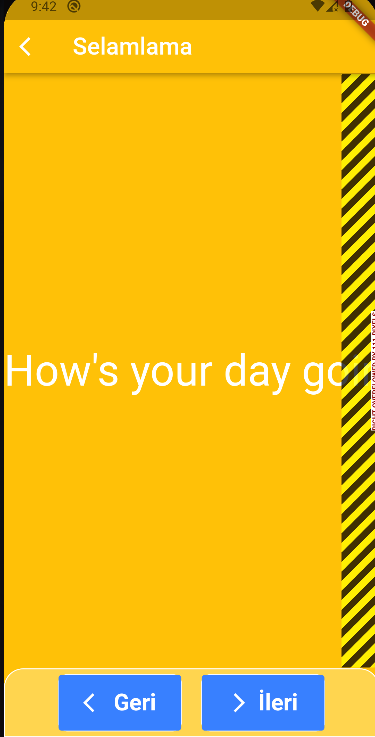
There is "How's your day going?" he is writing. But there is an overflow problem because it does not fit.
I want it to automatically go to the bottom line if it overflows. How can I do that?
Codes:
import 'package:flutter/material.dart';
import 'package:carousel_slider/carousel_slider.dart';
import 'package:getwidget/getwidget.dart';
class selamlasmaLearn_2 extends StatefulWidget {
@override
State<selamlasmaLearn_2> createState() => _selamlasmaLearn_1State();
}
class _selamlasmaLearn_1State extends State<selamlasmaLearn_2> {
final CarouselController _controller = CarouselController();
List<wordAndMeaning> wordsList = [
wordAndMeaning("How's it going?", "Nasıl gidiyor?", false),
wordAndMeaning("How's your day?", "Günün nasıldı?", false),
wordAndMeaning("How's your day going?", "Günün nasıl gidiyor?", false),
wordAndMeaning("Nice to see you", "Seni görmek güzel", false),
wordAndMeaning("It's been a while", "Görüşmeyeli uzun zaman oluyor", false),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.amber[500],
bottomOpacity: 0,
leading: IconButton(
icon: Icon(Icons.arrow_back_ios),
onPressed: () {
Navigator.pop(context);
},
),
title: Text("Selamlama", style: TextStyle(fontSize: 25),),
),
backgroundColor: Colors.amber,
body: Builder(builder: (context) {
final double height = MediaQuery.of(context).size.height - 160;
return Column(
children: [
Expanded(
child: CarouselSlider(
carouselController: _controller,
options: CarouselOptions(
height: height,
viewportFraction: 1.0,
enlargeCenterPage: false,
),
items: wordsList.map((wordAndMeaning word) {
return Expanded(
child: Builder(
builder: (BuildContext context) {
return Container(
width: 45, // <<<<<<<<<<<<<<<<!!!!!!!
decoration: BoxDecoration(color: Colors.amber),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: [
Column(
mainAxisSize: MainAxisSize.min,
children: [
if (word.showMeaning) ...[
Text(word.meaning,
style: TextStyle(
fontSize: MediaQuery.of(context).size.width - 200, color: Colors.white)),
Text(word.word,
style:
TextStyle(fontSize: 20, color: Colors.white)),
],
if (!word.showMeaning) ...[
Text(word.word,
style: TextStyle(
fontSize: 45, color: Colors.white)),
],
],
),
const SizedBox(
width: 10,
),
IconButton(
icon: Icon(Icons.remove_red_eye_sharp),
color: Colors.white,
iconSize: 25,
onPressed: () {
setState(() {
word.showMeaning = !word.showMeaning;
});
},
),
],
),
);
},
),
);
}).toList(),
),
),
Container(
padding: EdgeInsets.all(5),
decoration: BoxDecoration(
border: Border.all(color: Colors.white),
borderRadius: BorderRadius.only(
topLeft: Radius.circular(20),
topRight: Radius.circular(20)),
color: Colors.amber[300],
),
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.white),
borderRadius: BorderRadius.circular(10),
),
width: 130,
height: 60,
child: Container(
child: GFButton(
icon: Icon(Icons.arrow_back_ios),
text: "Geri", textStyle: TextStyle(fontWeight: FontWeight.bold, color: Colors.white, fontSize: 24),
// borderi kapatma:
onPressed: () => _controller.previousPage(
duration: const Duration(milliseconds: 100),
curve: Curves.easeInCirc,
),
size: GFSize.LARGE,
),
),
),
SizedBox(
width: 10,
),
SizedBox(
width: 10,
),
Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.white),
borderRadius: BorderRadius.circular(10),
),
width: 130,
height: 60,
child: Container(
child: GFButton(
icon: Icon(Icons.arrow_forward_ios),
text: "İleri", textStyle: TextStyle(fontWeight: FontWeight.bold, color: Colors.white, fontSize: 24),
onPressed: () => _controller.nextPage(
duration: const Duration(milliseconds: 100),
curve: Curves.easeInCirc,
),
size: GFSize.LARGE,
),
),
),
],
),
],
),
)
],
);
}),
);
}
}
class wordAndMeaning {
String word;
String meaning;
bool showMeaning;
wordAndMeaning(this.word, this.meaning, this.showMeaning);
}
The size of the text is determined in line 54. I've also commented out the code that determines the size.
Thanks in advance for the help.
CodePudding user response:
You can use Flexible or Expanded widgets.
Expanded(
child: Text("How's it going?"),
)
OR
Flexible(
child: Text("How's it going?"),
)
Both approaches have their own advantages, But a Flexible widget is preferable as it renders the widget as per Text can occupy.
CodePudding user response:
Add your Text widget insede Expanded or Flexible Widget
Row(
children: [
Expanded(
child: Text(
'Hello, World!Hello, World!Hello, World!Hello, World!Hello, World!Hello, World!Hello, World!Hello, World!Hello, World!Hello, World!Hello, World!Hello, World!Hello, World!Hello, World!Hello, World!Hello, World!Hello, World!Hello, World!Hello, World!Hello, World!Hello, World!',
),
),
],
),
Try to add your Inside Row widgets wrap it with Expanded or Flexible refer my answer here or here or here or here or here hope its helpful to you