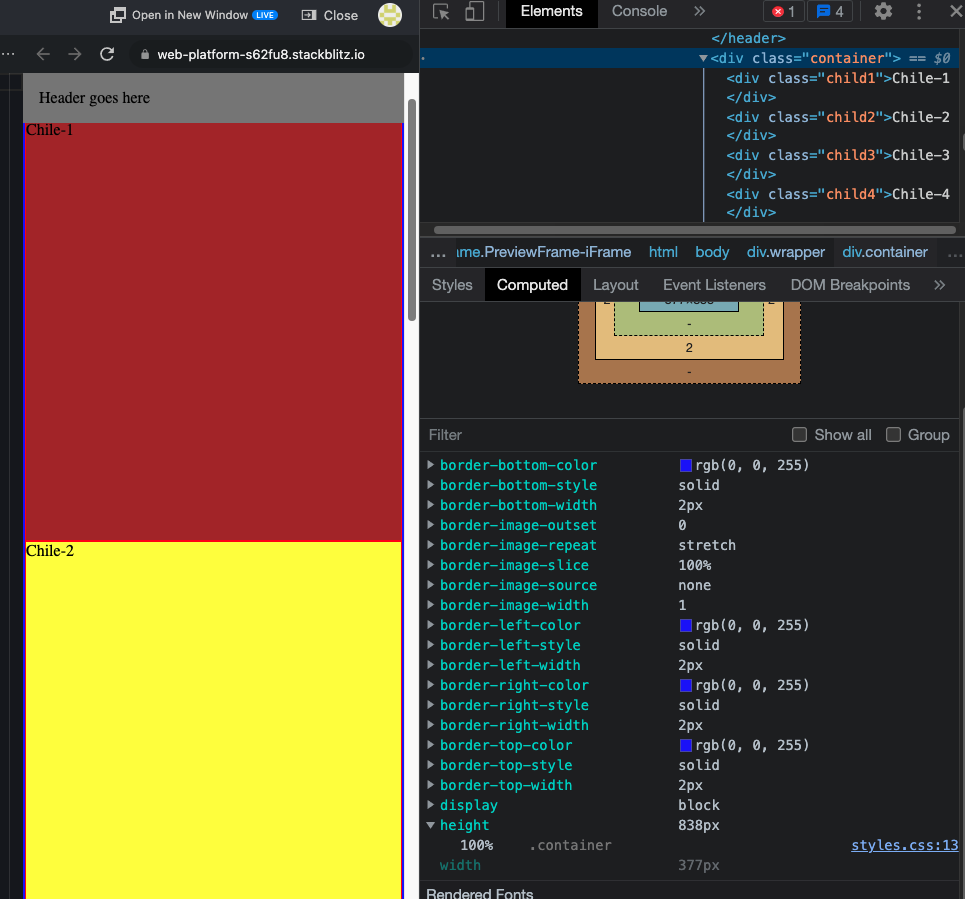
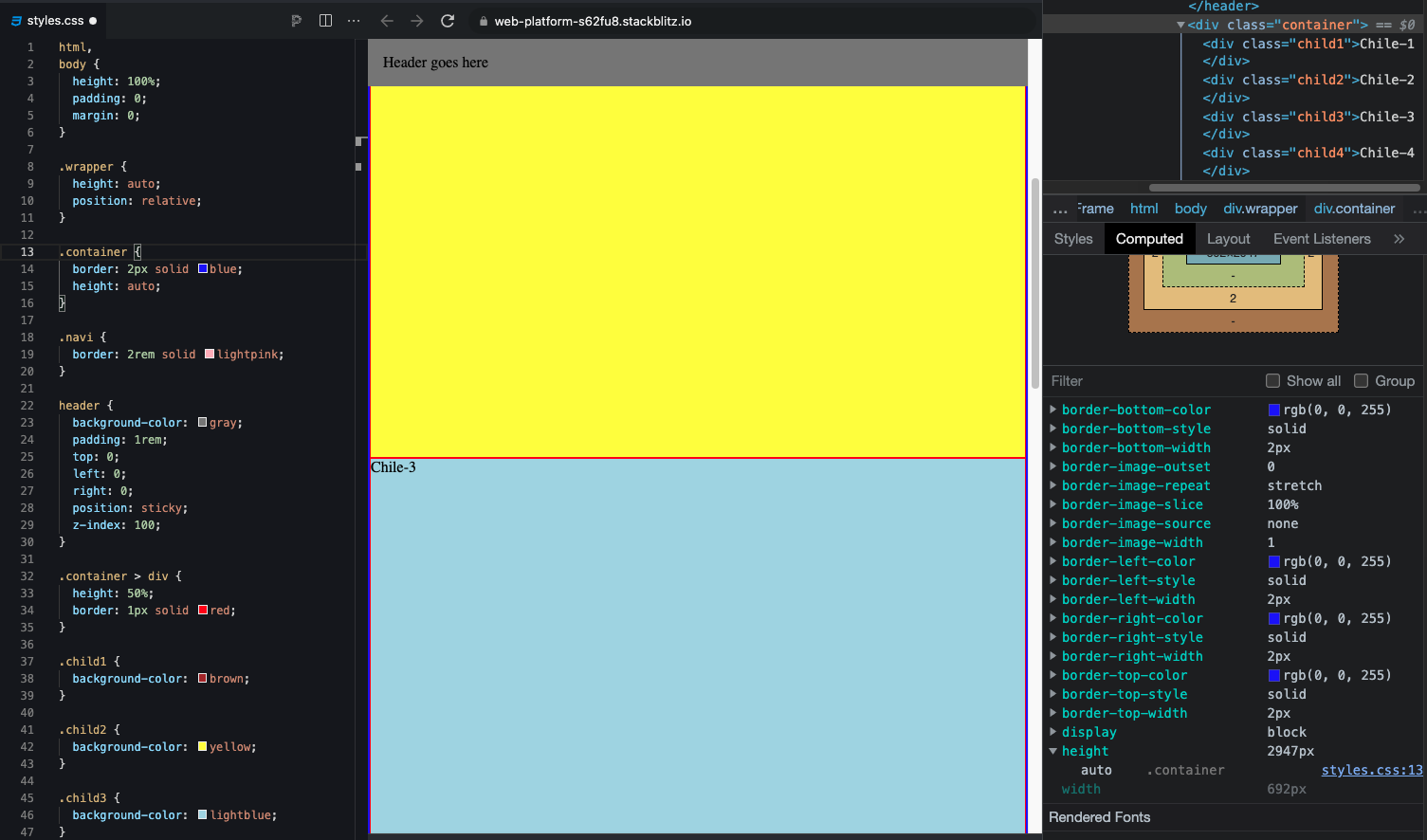
I am trying to use the stick position with my header part. on scroll it works with couple of side move. then the header hides. it should be always in the top for my requirement. i have give z-index as well in higher value. any one help me to understand the issue.
HTML:
<div >
<div >Navigation</div>
<header>Header goes here</header>
<div >
<div >Chile-1</div>
<div >Chile-2</div>
<div >Chile-3</div>
<div >Chile-4</div>
<div >Chile-5</div>
<div >Chile-6</div>
<div >Chile-7</div>
</div>
</div>
css:
html,
body {
height: 100%;
padding: 0;
margin: 0;
}
.wrapper {
height: 100%;
position: relative;
}
.container {
border: 2px solid blue;
height: 100%;
}
.navi {
border: 2rem solid lightpink;
}
header {
background-color: gray;
padding: 1rem;
top: 0;
left: 0;
right: 0;
position: sticky;
z-index: 100;
}
.container > div {
height: 50%;
border: 1px solid red;
}
.child1 {
background-color: brown;
}
.child2 {
background-color: yellow;
}
.child3 {
background-color: lightblue;
}
.child4 {
background-color: greenyellow;
}
CodePudding user response:
html,
body {
padding: 0;
margin: 0;
}
.wrapper {
position: relative;
}
.navi {
border: 2rem solid lightpink;
}
header {
top: 0;
padding: 1rem;
z-index: 100;
position: sticky;
background-color: gray;
}
.container>div {
padding: 30px;
position: relative;
z-index: 0;
}
.child1 {
background-color: brown;
}
.child2 {
background-color: yellow;
}
.child3 {
background-color: lightblue;
}
.child4 {
background-color: greenyellow;
}<div >
<div >Navigation</div>
<header>Header goes here</header>
<div >
<div >Chile-1</div>
<div >Chile-2</div>
<div >Chile-3</div>
<div >Chile-4</div>
<div >Chile-5</div>
<div >Chile-6</div>
<div >Chile-7</div>
<div >Chile-7</div>
<div >Chile-7</div>
<div >Chile-7</div>
<div >Chile-7</div>
<div >Chile-7</div>
<div >Chile-7</div>
</div>
</div>