I'm trying to make a Selenium test script that 
EDIT Here's my full script that I omitted for brevity:
WebUI.openBrowser('')
WebUI.navigateToUrl('Foo')
WebUI.setText(findTestObject('Object Repository/Page_bar/input_concat(Recipient, , s email address)_email'), '[email protected]')
WebUI.setText(findTestObject('Object Repository/Page_bar/input_Amount (USD)_amount'), '10001')
WebUI.click(findTestObject('Object Repository/Page_bar/button_Send Payment'))
WebDriver driver = new ChromeDriver() WebElement field =
driver.findElement(By.id("amount")); Boolean is_valid =
(Boolean)WebUI.executeScript("return arguments[0].checkValidity();", field);
if (!is_valid) { //intentionally fail test }
WebUI.closeBrowser()
Full HTML:
<body cz-shortcut-listen="true">
<div id="__nuxt"><!----><div id="__layout"><div data-v-f1473ce4=""><header data-v-7ea66436="" data-v-f1473ce4="" ><div data-v-7ea66436="" ><div data-v-7ea66436="" ><div data-v-7ea66436="" ><div data-v-7ea66436="" ><div data-v-7ea66436="" ><span data-v-7ea66436="" ><i data-v-7ea66436="" ></i></span> <a data-v-7ea66436="" href="/" ><img data-v-7ea66436="" src="/images/logo-icon.png" alt="" ></a> <div data-v-7ea66436="" ><ul data-v-7ea66436="" ><li data-v-7ea66436=""><a data-v-7ea66436="" href="/" >Dashboard</a></li></ul></div></div></div> <div data-v-7ea66436="" ><div data-v-7ea66436="" ><span data-v-7ea66436="" ><!----> <img data-v-7ea66436="" src="/images/bxs-bell.svg" alt=""></span> <ul data-v-7ea66436="" ><li data-v-7ea66436="" ><p data-v-7ea66436="">You have no unseen notifications</p></li></ul> <div data-v-7ea66436="" ><img data-v-7ea66436="" src="https://storage.googleapis.com/snapr-dev.appspot.com/images/aXmr0zJOqqhOTBpPenxgerP3CNH3.jfif" alt="" > <a data-v-7ea66436="" href="/" >Mark</a> <ul data-v-7ea66436="" ><li data-v-7ea66436=""><a data-v-7ea66436="" href="/profile" >Settings</a></li> <li data-v-7ea66436=""><a data-v-7ea66436="" href="javascript:void(0)">Logout</a></li></ul></div></div></div></div></div></div></header> <main data-v-f1473ce4="" ><div data-v-f1473ce4="" ><h2 data-v-f1473ce4="" >Welcome, Test Biz</h2> <p data-v-f1473ce4="" >SnapRefund is fast, simple, and secure</p> <div data-v-f1473ce4="" ><div data-v-f00dedfc="" data-v-f1473ce4="" ><a data-v-f00dedfc="" href="javascript:void(0)" ><i data-v-f00dedfc="" aria-hidden="true"></i></a> <a data-v-f00dedfc="" href="/send-payment" aria-current="page" ><div data-v-f00dedfc="" ><span data-v-f00dedfc="" ><img data-v-f00dedfc="" src="/images/ionic-ios-send.svg" alt=""></span> <span data-v-f00dedfc="" >Send <br data-v-f00dedfc=""> Payment</span></div></a> <a data-v-f00dedfc="" href="/pending-payment" ><div data-v-f00dedfc="" ><span data-v-f00dedfc="" ><img data-v-f00dedfc="" src="/images/open-reload.svg" alt=""></span> <span data-v-f00dedfc="" >Pending <br data-v-f00dedfc="">Payments</span></div></a> <a data-v-f00dedfc="" href="/transactions" ><div data-v-f00dedfc="" ><span data-v-f00dedfc="" ><img data-v-f00dedfc="" src="/images/ionic-ios-paper.svg" alt=""></span> <span data-v-f00dedfc="" >Transaction <br data-v-f00dedfc="">History</span></div></a> <a data-v-f00dedfc="" href="/bank-card" ><div data-v-f00dedfc="" ><span data-v-f00dedfc="" ><img data-v-f00dedfc="" src="/images/ionic-ios-card.svg" alt=""></span> <span data-v-f00dedfc="" >Banks &<br data-v-f00dedfc="">Cards</span></div></a> <a data-v-f00dedfc="" href="/my-wallet" ><div data-v-f00dedfc="" ><span data-v-f00dedfc="" ><img data-v-f00dedfc="" src="/images/ionic-ios-wallet.svg" alt=""></span> <span data-v-f00dedfc="" >Wallet</span></div></a> <a data-v-f00dedfc="" href="/my-preference" ><div data-v-f00dedfc="" ><span data-v-f00dedfc="" ><img data-v-f00dedfc="" src="/images/ionic-ios-settings.svg" alt=""></span> <span data-v-f00dedfc="" >Preferences</span></div></a></div> <div data-v-f1473ce4="" ><div data-v-f1473ce4="" ><div data-v-f896e768="" data-v-f1473ce4="" ><div data-v-f896e768="" ><h2 data-v-f896e768="" >Send a Payment</h2> <p data-v-f896e768="" >Fast. Simple. Secure.</p> <form data-v-f896e768=""><div data-v-f896e768="" ><label data-v-f896e768="" for="email" >Recipient's email address</label> <input data-v-f896e768="" type="text" id="email" placeholder="[email protected]" name="email" required="required" ></div> <div data-v-f896e768="" ><label data-v-f896e768="" for="amount" >Amount (USD)</label> <div data-v-f896e768="" ><input data-v-f896e768="" type="number" id="amount" placeholder="0.00" step=".01" min="0" max="10000" name="amount" required="required" > <i data-v-f896e768="" ></i></div></div> <div data-v-f896e768="" ><button data-v-f896e768="" type="submit" >Send Payment</button></div></form></div></div></div></div></div></div></main></div></div></div><script>window.__NUXT__=function(t){return{staticAssetsBase:"/_nuxt/static/1645950364",layout:"default",error:t,state:t,serverRendered:!1,routePath:"/",config:{_app:{basePath:"/",assetsPath:"/_nuxt/",cdnURL:t}}}}(null)</script><script src="/_nuxt/aee8d4c.js" defer=""></script><script src="/_nuxt/31db832.js" defer=""></script><script src="/_nuxt/b069f1c.js" defer=""></script><script src="/_nuxt/b379d09.js" defer=""></script>
<div id="ryq5aiihF" role="status" aria-live="polite" aria-atomic="false" ></div></body>
CodePudding user response:
According to the code you presenting in the question you are trying to access a web element before even opening the web page you are trying to work on.
In case you just omitted driver.get(the_page_url) and the code filling and submitting the form the error here may be caused by several causes:
- You are missing a delay. You can not locate the pop-up immediately after clicking the submit button, it takes some short time for pop-up to appear. The preferred approach here is to use Expected Conditions explicit waits, something like this:
WebDriverWait wait = new WebDriverWait(driver, 30);
WebElement field = wait.until(ExpectedConditions.visibilityOfElementLocated(By.id("amount")));
- The elements you are trying to access are inside an iframe.
In this case you will have to switch into that iframe first in order to access elements inside it, as following:
driver.switchTo().frame(driver.findElement(By.id(the_iframe_id)));
and then continue with
WebDriverWait wait = new WebDriverWait(driver, 30);
WebElement field = wait.until(ExpectedConditions.visibilityOfElementLocated(By.id("amount")));
To give you better answer we have to see the page you are working on, to see all your actual code and to debug what actually happens there.
CodePudding user response:
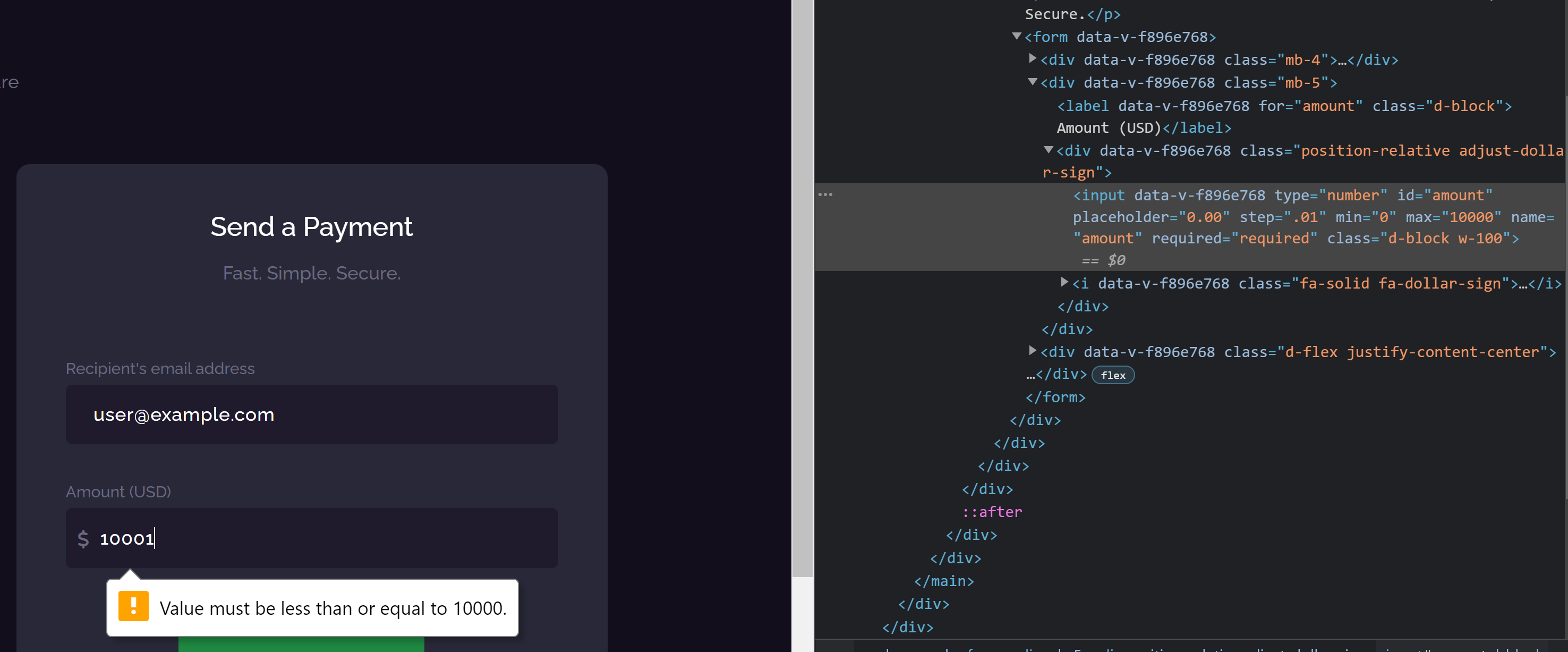
The popover is the HTML5 Constraint validation message which is the outcome of Constraint API's element.setCustomValidity() method.
To retrieve the text Value must be less than or equal to 10000. you need to induce WebDriverWait for the elementToBeClickable() and you can use either of the locator strategies:
Using cssSelector:
WebElement amount = new WebDriverWait(driver, 20).until(ExpectedConditions.elementToBeClickable(By.cssSelector("input#amount[name='amount']"))); System.out.println(amount.getAttribute("validationMessage"));Using xpath:
WebElement amount = new WebDriverWait(driver, 20).until(ExpectedConditions.elementToBeClickable(By.xpath("//input[@id='amount' and @name='amount']"))); System.out.println(amount.getAttribute("validationMessage"));
As it is a <label> element as an alternative you can also try the following locator strategies:
Using cssSelector:
WebElement amount = new WebDriverWait(driver, 20).until(ExpectedConditions.elementToBeClickable(By.cssSelector("label[for='amount']"))); System.out.println(amount.getAttribute("validationMessage"));Using xpath:
WebElement amount = new WebDriverWait(driver, 20).until(ExpectedConditions.elementToBeClickable(By.xpath("//label[@for='amount']"))); System.out.println(amount.getAttribute("validationMessage"));
Instead you can also try for the visibilityOfElementLocated() as follows:
Using cssSelector:
WebElement amount = new WebDriverWait(driver, 20).until(ExpectedConditions.visibilityOfElementLocated(By.cssSelector("label[for='amount']"))); System.out.println(amount.getAttribute("validationMessage"));Using xpath:
WebElement amount = new WebDriverWait(driver, 20).until(ExpectedConditions.visibilityOfElementLocated(By.xpath("//label[@for='amount']"))); System.out.println(amount.getAttribute("validationMessage"));
References
You can find a couple of relevant detailed discussion in:
