Okay, it sounds strange, but I'll explain.
ListView <- Column <- Column <- (Column <- SingleChildScrollView <- Scaffold) ----- TemplatePage
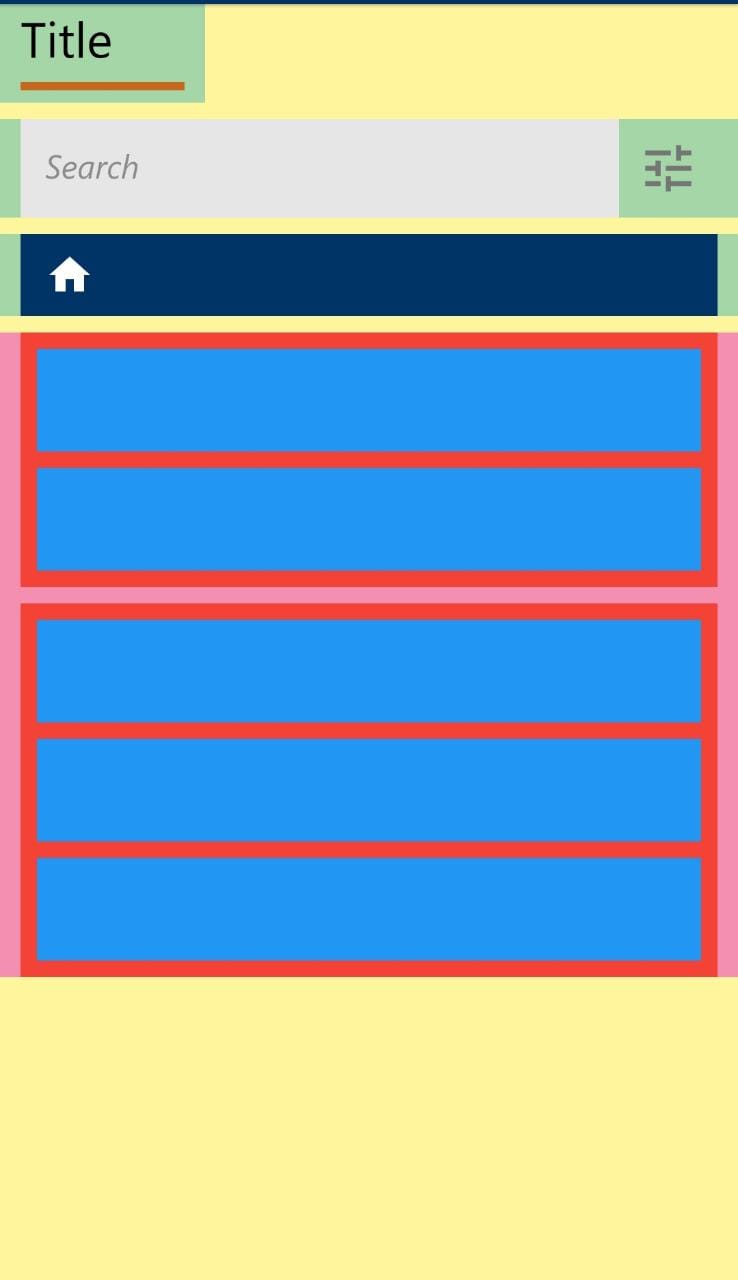
I have a SingleChildScrollView which is my TemplatePage, so everything it is going to scroll. Inside my TemplatePage I have the title and the search bar, now, my child is a Column that has a blue Breadcrumb and then another Column that has as children 2 separate lists. The problem comes in this column with its lists, since I get the following error :
Exception has occurred.
FlutterError (LayoutBuilder does not support returning intrinsic dimensions.
Calculating the intrinsic dimensions would require running the layout callback speculatively, which might mutate the live render object tree).
Exception has occurred.
_AssertionError ('package:flutter/src/rendering/box.dart': Failed assertion: line 1927 pos 12: 'hasSize': RenderBox was not laid out: RenderIntrinsicHeight#f2919 relayoutBoundary=up38 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE)
From what I saw, I have to put them in an expanded but if I do it the SingleChildScrollView doesn't let me, I don't know what to do, help.
My Child Widget
return TemplatePage(
[...]
child: Column(
children: [
// * BREADCRUMB
Breadcrumb(),
SizedBox(height: 8),
Column(
children: [
ListView.builder(
physics: NeverScrollableScrollPhysics(),
shrinkWrap: true,
itemCount: info.length,
itemBuilder: (BuildContext context, int index) {
final item = info[index];
return Element(
item: item,
);
},
),
[... other list]
],
),
],
),
);
My Template Page
return Scaffold(
[...]
body: SingleChildScrollView(
child: Column(
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Title(),
SearchBar(),
],
),
child,
],
),
),
);
EDIT
My error is inside my ElementWidget, I will try to fix it, as it is no longer the subject of this issue, I thank those who commented me.
CodePudding user response:
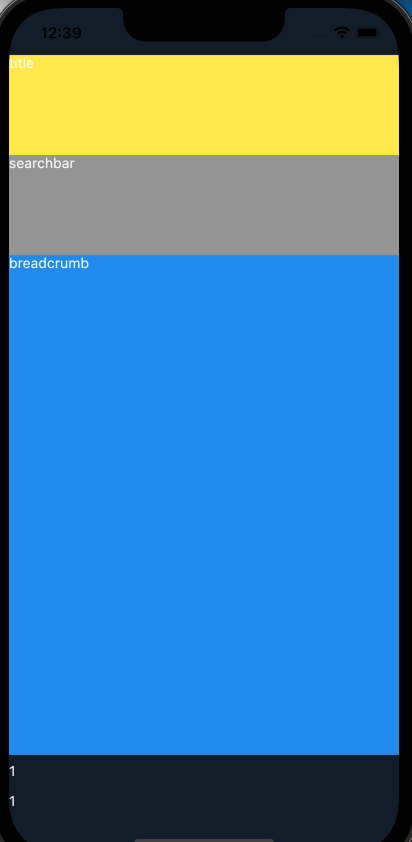
Although I made a same structure sample code as you explained,
I could not find a same error like you.
ListView <- Column <- Column <- (Column <- SingleChildScrollView <- Scaffold)
I guess that your 'Element' widget causes that error log.
Would you try to change from a 'Element' widget to a simple 'Container' widget that has a fixed height.
Element(
item: item,
);
import 'package:flutter/material.dart';
const Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget child() {
return Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Container(
height: 500,
color: Colors.blue,
child: Text('breadcrumb'),
),
SizedBox(height: 8),
Column(
children: [
ListView.builder(
physics: NeverScrollableScrollPhysics(),
shrinkWrap: true,
itemCount: 3,
itemBuilder: (BuildContext ctx, int index) {
return Container(
height: 30,
child: Text('1'),
);
},
),
ListView.builder(
physics: NeverScrollableScrollPhysics(),
shrinkWrap: true,
itemCount: 3,
itemBuilder: (BuildContext ctx, int index) {
return Container(
height: 30,
child: Text('2'),
);
},
),
],
),
],
);
}
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: darkBlue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: SafeArea(
child: SingleChildScrollView(
child: Column(
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Container(
height: 100,
color: Colors.yellow,
child: Text('title'),
),
Container(
height: 100,
color: Colors.grey,
child: Text('searchbar'),
),
],
),
child(),
],
),
),
),
),
);
}
}
CodePudding user response:
I'm not sure if you are trying to scroll your inner lists inside TemplatePage, or just the whole page itself. If the whole page, I think this should work.