I am trying out Redux Toolkit now as I have been using the previous method of Redux in my React applications. So after setting up everything and fetching the data, the Redux DevTools in my browser shows undefined in the state tab. But action tab shows the type, payload and meta perfectly. The data is also being rendered perfectly without any issues.
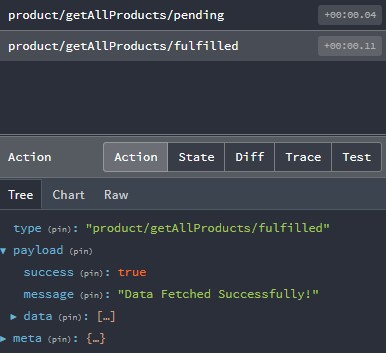
This is how the Action tab looks like:
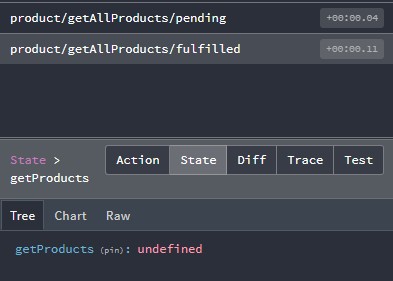
And here's the State tab:
Isn't it supposed to be populated with all the data? Why is it undefined?
Here's the code:
productSlice.js
import { createSlice, createAsyncThunk } from '@reduxjs/toolkit';
import productService from './productService';
const initialState = {
products: null,
isError: false,
isSuccess: false,
isLoading: false,
message: ''
}
// Fetch Products
export const getProducts = createAsyncThunk('product/getAllProducts', async (thunkAPI) => {
try {
return await productService.getAllProducts();
} catch (error) {
const message = (error.response && error.response.data && error.response.data.message) || error.message || error.toString();
return thunkAPI.rejectWithValue(message);
}
})
export const productSlice = createSlice({
name: 'product',
initialState,
reducers: {
reset: (state) => {
state.isLoading = false;
state.isSuccess = false;
state.isError = false;
state.message = ''
}
},
extraReducers: (builder) => {
builder
.addCase(getProducts.pending, (state) => {
state.isLoading = true;
})
.addCase(getProducts.fulfilled, (state, action) => {
state.isLoading = false;
state.isSuccess = true;
state.products = action.payload.data;
})
.addCase(getProducts.rejected, (state, action) => {
state.isLoading = false;
state.isError = true;
state.message = action.payload.message;
state.products = null;
})
}
});
export const { reset } = productSlice.actions;
export default productSlice.reducer;
productService.js
import axios from 'axios';
const API_URL = '/api/products';
const getAllProducts = async () => {
const response = await axios.get(API_URL);
return response.data;
}
const productService = {
getAllProducts
}
export default productService;
store.js
import { configureStore } from "@reduxjs/toolkit";
import productReducer from './product/productSlice';
const store = configureStore({
reducer: {
products: productReducer
}
});
export default store;
CodePudding user response:
It looks like you registered this slice incorrectly in the store. There is 'getProducts' slice name in the store instead of 'product'.