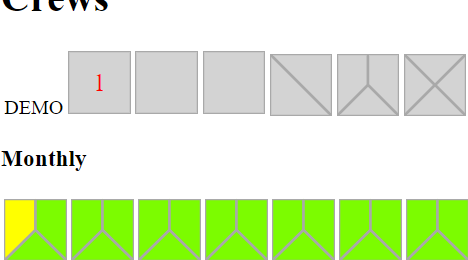
Trying to build below layout using svg rect and path
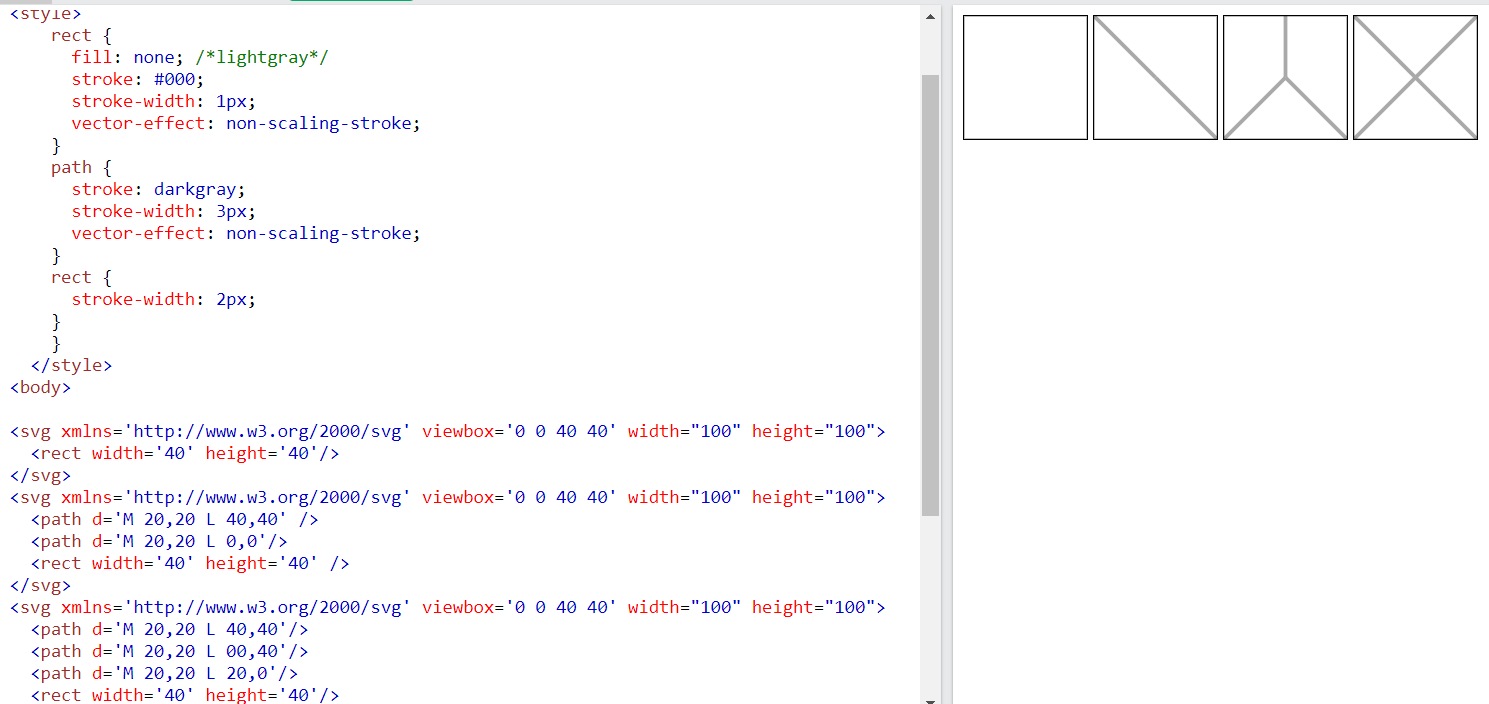
Below is my code as i tried,
Someone please suggest or help to do effective way either with polygon or any other ? Facing issue with fill color, total rect is filling with color and paths are not showing
4 kind of layouts with fill colors (A cell with 4 partitions or 3/2/1 partition)
Iam very new to html and even svg, add some thoughts to build layout
CodePudding user response:
In your case it doesn't really matter if you're using <polygon> or <path>.
Path can be more concise, since they support relative commands or horizontal/vertical-only shortcuts (
Below is my code
<table>
<tr>
<td>
DEMO
<svg height="50" width="50">
<polygon
points="0,0 0,50 50,50 50,0"
style="fill: lightgray; stroke: darkgray; stroke-width: 2px"
>
<title>your title</title>
</polygon>
<text x="25" y="32" text-anchor="middle" fill="red" font-size="20">
1
<title>your title2222</title>
</text>
</svg>
</td>
<td>
<svg height="50" width="50">
<rect
width="50"
height="50"
style="fill: lightgray; stroke: darkgray; stroke-width: 2px"
/>
</svg>
<svg height="50" width="50">
<polygon
points="0,0 0,50 50,50 50,0"
style="fill: lightgray; stroke: darkgray; stroke-width: 2px"
/>
</svg>
</td>
<td>
<svg height="50" width="50">
<polygon
points="0,0 0,50 50,50"
style="fill: lightgray; stroke: darkgray; stroke-width: 2px"
/>
<polygon
points="0,0 50,0 50,50"
style="fill: lightgray; stroke: darkgray; stroke-width: 2px"
/>
</svg>
</td>
<td>
<svg height="50" width="50">
<polygon
points="25,0 0,0 0,50 25,25"
style="fill: lightgray; stroke: darkgray; stroke-width: 2px"
/>
<polygon
points="25,0 50,0 50,50 25,25"
style="fill: lightgray; stroke: darkgray; stroke-width: 2px"
/>
<polygon
points="0,50 50,50 25,25"
style="fill: lightgray; stroke: darkgray; stroke-width: 2px"
/>
</svg>
</td>
<td>
<svg height="50" width="50">
<polygon
points="0,0 0,50 25,25"
style="fill: lightgray; stroke: darkgray; stroke-width: 2px"
/>
<polygon
points="50,0 50,50 25,25"
style="fill: lightgray; stroke: darkgray; stroke-width: 2px"
/>
<polygon
points="0,50 50,50 25,25"
style="fill: lightgray; stroke: darkgray; stroke-width: 2px"
/>
<polygon
points="0,0 25,25 50,0"
style="fill: lightgray; stroke: darkgray; stroke-width: 2px"
/>
</svg>
</td>
</tr>
</table>