I have problem inserting modal button inside my html table. I'm using AJAX and append built in function. I tried this approach
" Open modal"
but it did'nt work. I tried to remove the button properties like 'class', 'type' , etc and it worked but I need those. Any approach for this. Thank you.
This is my code
<script type=text/javascript>
$(document).ready(function() {
});
function getData(id){
$('#myModal').modal('show');
$.ajax({
type: "GET",
url: "getproducts/",
dataType: 'json',
data: {id: id},
success: function (response) {
var len = 0;
if(response['data'] !=null){
len = response['data'].length;
}
$('#userTable tbody').empty();
if(len > 0){
for(i = 0; i < len; i ) {
var p_id = response['data'][i].p_id;
var p_name = response['data'][i].p_name;
var p_amount = response['data'][i].p_amount;
var m_fname = response['data'][i].m_fname;
var tr_str =
"<tr>"
"<td>" p_id "</td>"
"<td>" p_name "</td>"
// HOW CAN I ADD MODAL BUTTON HERE THIS APPROACH DOESN'T WORKED
"<td> <button type="button" data-bs-toggle="modal"
data-bs-target="#myModal2">Open modal</button></td>"
"<tr>";
$('#userTable tbody').append(tr_str);
}
}
}
});
};
</script>
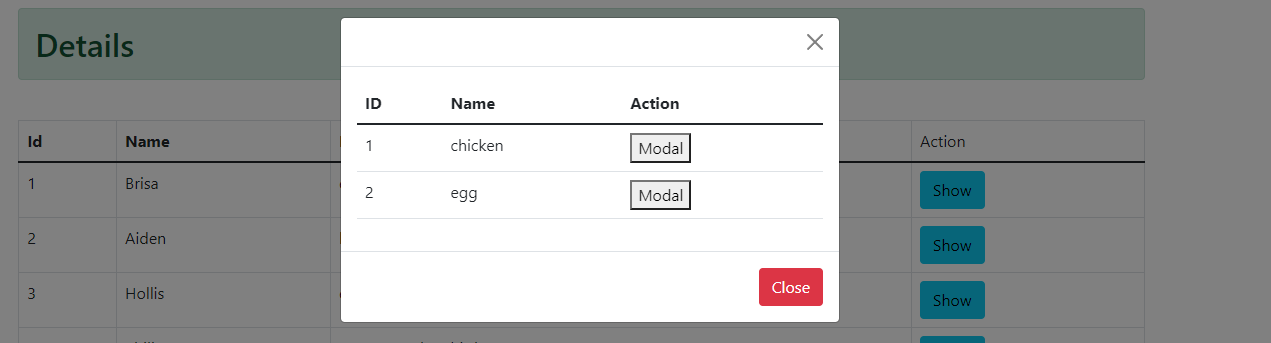
Expected output should be like this
CodePudding user response:
I think the problem with string concatenation I am giving a code. please replace it.
"<td> <button type='button' class='btn btn-primary' data-bs-toggle='modal'
data-bs-target='#myModal2'>Open modal</button></td>"