I was trying to make two cards with Expanded. Everything works fine except that the card is taking too much space in the bottom and won't stop when there is no more TextFormField.
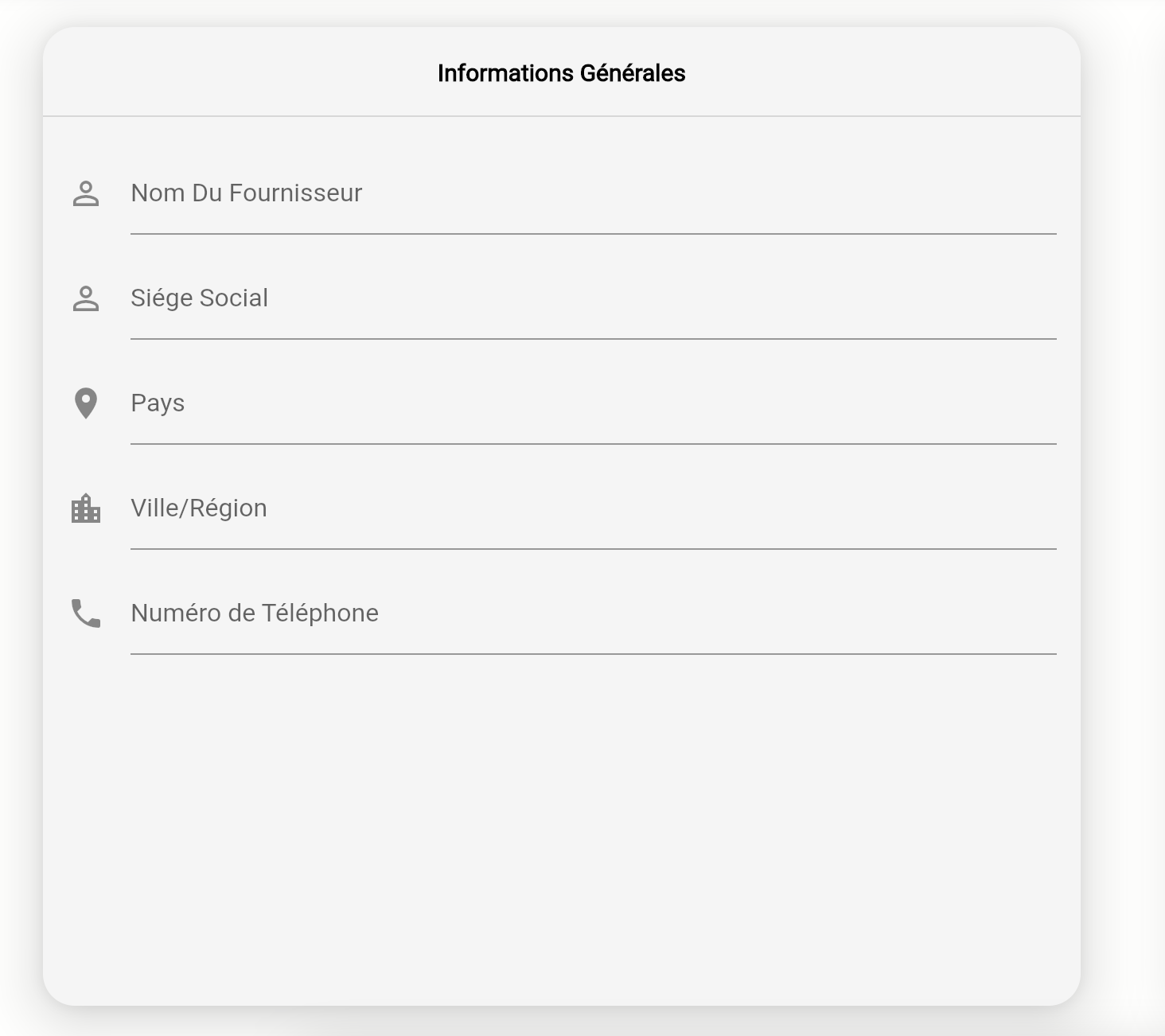
This is my code and below there is a screenshot.
Scaffold(
appBar: AppBar(
backgroundColor: Colors.white,
leading: IconButton(
icon: Icon(Icons.arrow_back, color: Colors.black),
onPressed: () => Navigator.of(context).pop(),
),
title: Text(
"Ajouter Un Nouveau Fournisseur",
textAlign: TextAlign.center,
style: TextStyle(
fontFamily: 'Montserrat',
color: Colors.black,
fontSize: 20,
fontWeight: FontWeight.normal),
),
elevation: 10,
),
backgroundColor: Color(0xFFFFFFFE),
body: SafeArea(
child: Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceAround,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
flex: 6,
child: Padding(
padding: EdgeInsets.all(30),
child: Card(
color: Color(0xFFF5F5F5),
elevation: 20,
clipBehavior: Clip.antiAliasWithSaveLayer,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20),
),
child: Column(
children: [
Padding(
padding: EdgeInsets.fromLTRB(0, 20, 0, 10),
child: Text(
'Informations Générales',
style: TextStyle(
fontFamily: 'Montserrat',
color: Colors.black,
fontSize: 15,
fontWeight: FontWeight.bold),
),
),
Divider(
thickness: 1,
),
Form(
key: formKey,
child: Padding(
padding: EdgeInsets.all(15.0),
child: Column(
children: [
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 15),
child: TextFormField(
keyboardType: TextInputType.text,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
labelText: 'Nom Du Fournisseur',
//prefixIcon: Icon(Icons.email),
icon: Icon(Icons.perm_identity)),
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 15),
child: TextFormField(
keyboardType: TextInputType.text,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
labelText: 'Siége Social',
//prefixIcon: Icon(Icons.email),
icon: Icon(Icons.perm_identity)),
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 15),
child: TextFormField(
keyboardType: TextInputType.text,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
labelText: 'Pays',
//prefixIcon: Icon(Icons.email),
icon: Icon(Icons.location_on)),
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 15),
child: TextFormField(
keyboardType: TextInputType.text,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
labelText: 'Ville/Région',
//prefixIcon: Icon(Icons.email),
icon: Icon(
Icons.location_city,
),
),
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 15),
child: TextFormField(
keyboardType: TextInputType.text,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
labelText: 'Numéro de Téléphone',
//prefixIcon: Icon(Icons.email),
icon: Icon(
Icons.phone,
),
),
),
),
],
),
),
),
],
),
),
),
),
Expanded(
flex: 6,
child: Padding(
padding: EdgeInsets.all(30),
child: Card(
color: Color(0xFFF5F5F5),
elevation: 20,
clipBehavior: Clip.antiAliasWithSaveLayer,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20),
),
child: Container(
width: MediaQuery.of(context).size.width * 0.35,
decoration: BoxDecoration(
color: Colors.white,
shape: BoxShape.rectangle,
),
child: Column(
mainAxisSize: MainAxisSize.max,
children: [
Padding(
padding: EdgeInsets.fromLTRB(0, 20, 0, 10),
child: Text(
'Informations Financieres',
style: TextStyle(
fontFamily: 'Montserrat',
color: Colors.black,
fontSize: 15,
fontWeight: FontWeight.bold),
),
),
Divider(
thickness: 1,
),
Form(
key: formKey,
autovalidateMode: AutovalidateMode.disabled,
child: Padding(
padding: EdgeInsets.all(15.0),
child: Column(
children: [
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 15),
child: TextFormField(
keyboardType: TextInputType.text,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
labelText: 'Nom Du Fournisseur',
//prefixIcon: Icon(Icons.email),
icon: Icon(Icons.perm_identity)),
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 15),
child: TextFormField(
keyboardType: TextInputType.text,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
labelText: 'Siége Social',
//prefixIcon: Icon(Icons.email),
icon: Icon(Icons.perm_identity)),
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 15),
child: TextFormField(
keyboardType: TextInputType.text,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
labelText: 'Pays',
//prefixIcon: Icon(Icons.email),
icon: Icon(Icons.location_on)),
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 15),
child: TextFormField(
keyboardType: TextInputType.text,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
labelText: 'Ville/Région',
//prefixIcon: Icon(Icons.email),
icon: Icon(
Icons.location_city,
),
),
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 15),
child: TextFormField(
keyboardType: TextInputType.text,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
labelText: 'Numéro de Téléphone',
//prefixIcon: Icon(Icons.email),
icon: Icon(
Icons.phone,
),
),
),
),
],
),
),
),
],
),
),
),
),
),
],
),
),
);
CodePudding user response:
For every Column widget, use mainAxisSize: MainAxisSize.min,.
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
More about mainaxissize property.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.white,
leading: IconButton(
icon: Icon(Icons.arrow_back, color: Colors.black),
onPressed: () => Navigator.of(context).pop(),
),
title: Text(
"Ajouter Un Nouveau Fournisseur",
textAlign: TextAlign.center,
style: TextStyle(
fontFamily: 'Montserrat',
color: Colors.black,
fontSize: 20,
fontWeight: FontWeight.normal),
),
elevation: 10,
),
backgroundColor: Color(0xFFFFFFFE),
body: SafeArea(
child: Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceAround,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
flex: 6,
child: Padding(
padding: EdgeInsets.all(30),
child: Card(
color: Color(0xFFF5F5F5),
elevation: 20,
clipBehavior: Clip.antiAliasWithSaveLayer,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20),
),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Padding(
padding: EdgeInsets.fromLTRB(0, 20, 0, 10),
child: Text(
'Informations Générales',
style: TextStyle(
fontFamily: 'Montserrat',
color: Colors.black,
fontSize: 15,
fontWeight: FontWeight.bold),
),
),
Divider(
thickness: 1,
),
Form(
key: formKey,
child: Padding(
padding: EdgeInsets.all(15.0),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 15),
child: TextFormField(
keyboardType: TextInputType.text,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
labelText: 'Nom Du Fournisseur',
//prefixIcon: Icon(Icons.email),
icon: Icon(Icons.perm_identity)),
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 15),
child: TextFormField(
keyboardType: TextInputType.text,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
labelText: 'Siége Social',
//prefixIcon: Icon(Icons.email),
icon: Icon(Icons.perm_identity)),
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 15),
child: TextFormField(
keyboardType: TextInputType.text,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
labelText: 'Pays',
//prefixIcon: Icon(Icons.email),
icon: Icon(Icons.location_on)),
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 15),
child: TextFormField(
keyboardType: TextInputType.text,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
labelText: 'Ville/Région',
//prefixIcon: Icon(Icons.email),
icon: Icon(
Icons.location_city,
),
),
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 15),
child: TextFormField(
keyboardType: TextInputType.text,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
labelText: 'Numéro de Téléphone',
//prefixIcon: Icon(Icons.email),
icon: Icon(
Icons.phone,
),
),
),
),
],
),
),
),
],
),
),
),
),
Expanded(
flex: 6,
child: Padding(
padding: EdgeInsets.all(30),
child: Card(
color: Color(0xFFF5F5F5),
elevation: 20,
clipBehavior: Clip.antiAliasWithSaveLayer,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20),
),
child: Container(
width: MediaQuery.of(context).size.width * 0.35,
decoration: BoxDecoration(
color: Colors.white,
shape: BoxShape.rectangle,
),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Padding(
padding: EdgeInsets.fromLTRB(0, 20, 0, 10),
child: Text(
'Informations Financieres',
style: TextStyle(
fontFamily: 'Montserrat',
color: Colors.black,
fontSize: 15,
fontWeight: FontWeight.bold),
),
),
Divider(
thickness: 1,
),
Form(
key: formKey,
autovalidateMode: AutovalidateMode.disabled,
child: Padding(
padding: EdgeInsets.all(15.0),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 15),
child: TextFormField(
keyboardType: TextInputType.text,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
labelText: 'Nom Du Fournisseur',
//prefixIcon: Icon(Icons.email),
icon: Icon(Icons.perm_identity)),
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 15),
child: TextFormField(
keyboardType: TextInputType.text,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
labelText: 'Siége Social',
//prefixIcon: Icon(Icons.email),
icon: Icon(Icons.perm_identity)),
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 15),
child: TextFormField(
keyboardType: TextInputType.text,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
labelText: 'Pays',
//prefixIcon: Icon(Icons.email),
icon: Icon(Icons.location_on)),
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 15),
child: TextFormField(
keyboardType: TextInputType.text,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
labelText: 'Ville/Région',
//prefixIcon: Icon(Icons.email),
icon: Icon(
Icons.location_city,
),
),
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 15),
child: TextFormField(
keyboardType: TextInputType.text,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
labelText: 'Numéro de Téléphone',
//prefixIcon: Icon(Icons.email),
icon: Icon(
Icons.phone,
),
),
),
),
],
),
),
),
],
),
),
),
),
),
],
),
),
);
}
}