I have implemented a Navigation Drawer in my app.
There I have included a column as menu with some options
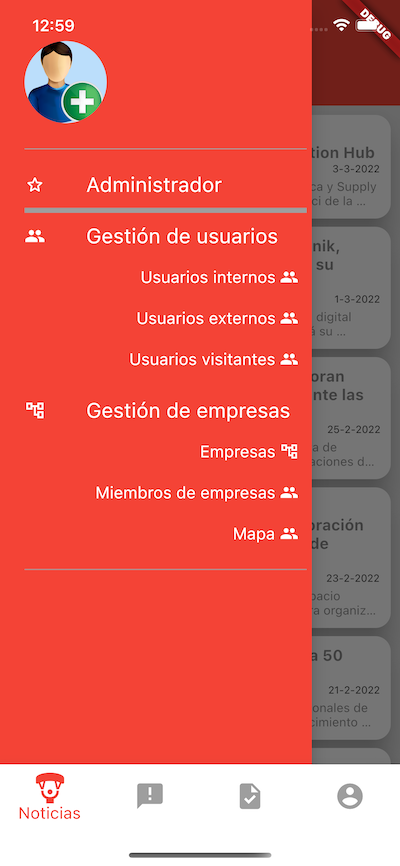
Here you have a screenshot from the Navigation Drawer:
If I click on an option a new screen is opened
The isssue I need to solve is that when the user clicks on the back button of that screen, the app shows the default screen not the navigation drawer.
What should I do to go back to the navigation drawer when clicking on the back button?
EDIT
This is how am I calling each class to be opened from the Navigation Drawer:
void onItemPressed(BuildContext context, {required int index}){
Navigator.pop(context);
switch(index){
case 1:
Navigator.push(context, MaterialPageRoute(builder: (context) => const GestionUsuariosInternos()));
break;
case 2:
Navigator.push(context, MaterialPageRoute(builder: (context) => const GestionUsuariosExternos()));
break;
case 3:
Navigator.push(context, MaterialPageRoute(builder: (context) => const GestionUsuariosVisitantes()));
break;
case 4:
Navigator.push(context, MaterialPageRoute(builder: (context) => const GestionEmpresas()));
break;
case 8:
Navigator.push(context, MaterialPageRoute(builder: (context) => Mapa()));
break;
}
}
EDIT
This is the code from one of the pages that is opened from the navigation drawer
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
class Mapa extends StatefulWidget {
@override
State<Mapa> createState() => MapaState();
}
class MapaState extends State<Mapa> {
Completer<GoogleMapController> _controller = Completer();
static const CameraPosition _kGooglePlex = CameraPosition(
target: LatLng(37.42796133580664, -122.085749655962),
zoom: 14.4746,
);
static final CameraPosition _kLake = CameraPosition(
bearing: 192.8334901395799,
target: LatLng(37.43296265331129, -122.08832357078792),
tilt: 59.440717697143555,
zoom: 19.151926040649414);
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: AppBar(
iconTheme: IconThemeData(
color: Colors.black, //change your color here
),
title: Text("Sample"),
centerTitle: true,
),
body: GoogleMap(
mapType: MapType.hybrid,
initialCameraPosition: _kGooglePlex,
onMapCreated: (GoogleMapController controller) {
_controller.complete(controller);
},
),
floatingActionButton: FloatingActionButton.extended(
onPressed: _goToTheLake,
label: Text('To the lake!'),
icon: Icon(Icons.directions_boat),
),
);
}
Future<void> _goToTheLake() async {
final GoogleMapController controller = await _controller.future;
controller.animateCamera(CameraUpdate.newCameraPosition(_kLake));
}
}
CodePudding user response:
You can use something called WillPopScope widget for that,
you can perform any operation when pressed back button.
You should wrap you screens with this widget and should make Navigation drawer available to every screen.
You can use WillPopScope widget to handle backbutton press event.Wrap the the WillPopScope widget on root of the pages widget. like this
class Page1 extends StatelessWidget {
Page1({Key? key}) : super(key: key);
GlobalKey<ScaffoldState> _globalkey = new GlobalKey<ScaffoldState>();
@override
Widget build(BuildContext context) {
return WillPopScope(
onWillPop: () {
_globalkey.currentState?.openDrawer();
// Scaffold.of(context).openDrawer();
return Future.value(false);
},
child: new Scaffold(
key: _globalkey,
drawer: Drawers.getDrawer(context),
appBar: AppBar(
iconTheme: IconThemeData(
color: Colors.black, //change your color here
),
title: Text("Pag1"),
centerTitle: true,
),
body: Container(),
),
);
}
}
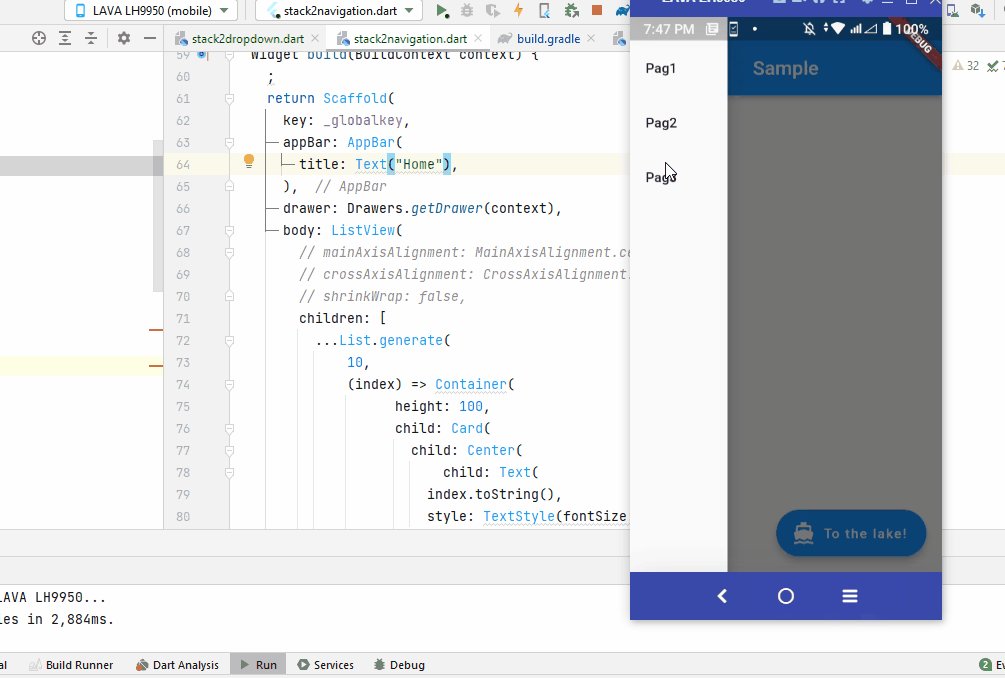
to open a drawer while press backbutton
_globalkey.currentState?.openDrawer();
_globalkey is scaffoldstate type Globalkey .you can declare it inside the widget page class or outside.
GlobalKey<ScaffoldState> _globalkey = new GlobalKey<ScaffoldState>();
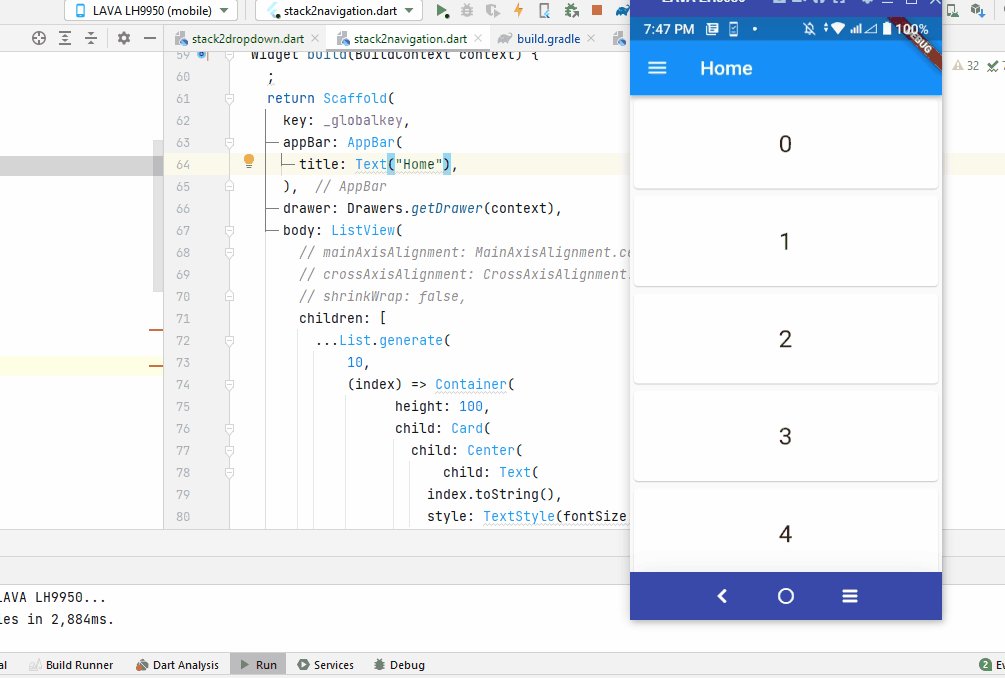
Sample Code
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
runApp(MaterialApp(home: MYAppWithoutFlicker()));
}
class MYAppWithoutFlicker extends StatefulWidget {
MYAppWithoutFlicker({Key? key}) : super(key: key);
@override
State<MYAppWithoutFlicker> createState() => _MYAppWithoutFlickerState();
}
class Drawers {
static Widget getDrawer(BuildContext context) {
return Container(
width: 100,
child: Drawer(
child: ListView(
children: [
ListTile(
onTap: () {
Navigator.push(
context, MaterialPageRoute(builder: (context) => Mapa()));
},
title: Text(
"Pag1",
),
),
ListTile(
onTap: () {
Navigator.push(
context, MaterialPageRoute(builder: (context) => Page1()));
},
title: Text("Pag2"),
),
ListTile(
onTap: () {
Navigator.push(
context, MaterialPageRoute(builder: (context) => Page2()));
},
title: Text("Pag3"),
),
],
),
),
);
}
}
class _MYAppWithoutFlickerState extends State<MYAppWithoutFlicker> {
// var decode = (bytes, {allowUpscaling, cacheHeight, cacheWidth}) {
GlobalKey<ScaffoldState> _globalkey = new GlobalKey<ScaffoldState>();
@override
Widget build(BuildContext context) {
;
return Scaffold(
key: _globalkey,
appBar: AppBar(
title: Text("Home"),
),
drawer: Drawers.getDrawer(context),
body: ListView(
// mainAxisAlignment: MainAxisAlignment.center,
// crossAxisAlignment: CrossAxisAlignment.center,
// shrinkWrap: false,
children: [
...List.generate(
10,
(index) => Container(
height: 100,
child: Card(
child: Center(
child: Text(
index.toString(),
style: TextStyle(fontSize: 25),
)),
),
))
],
),
);
}
@override
void initState() {}
}
class Page1 extends StatelessWidget {
Page1({Key? key}) : super(key: key);
GlobalKey<ScaffoldState> _globalkey = new GlobalKey<ScaffoldState>();
@override
Widget build(BuildContext context) {
return WillPopScope(
onWillPop: () {
_globalkey.currentState?.openDrawer();
// Scaffold.of(context).openDrawer();
return Future.value(false);
},
child: new Scaffold(
key: _globalkey,
drawer: Drawers.getDrawer(context),
appBar: AppBar(
iconTheme: IconThemeData(
color: Colors.black, //change your color here
),
title: Text("Pag1"),
centerTitle: true,
),
body: Container(),
),
);
}
}
class Page2 extends StatelessWidget {
const Page2({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return new Scaffold(
// key: _globalkey,
drawer: Drawers.getDrawer(context),
appBar: AppBar(
iconTheme: IconThemeData(
color: Colors.black, //change your color here
),
title: Text("Pag2"),
centerTitle: true,
),
body: Container(),
);
}
}
class Mapa extends StatefulWidget {
@override
State<Mapa> createState() => MapaState();
}
GlobalKey<ScaffoldState> _globalkey = new GlobalKey<ScaffoldState>();
class MapaState extends State<Mapa> {
GlobalKey<ScaffoldState> _globalkey = new GlobalKey<ScaffoldState>();
@override
Widget build(BuildContext context) {
return WillPopScope(
child: new Scaffold(
key: _globalkey,
drawer: Drawers.getDrawer(context),
appBar: AppBar(
iconTheme: IconThemeData(
color: Colors.black, //change your color here
),
title: Text("Sample"),
centerTitle: true,
),
body: Container(),
floatingActionButton: FloatingActionButton.extended(
onPressed: _goToTheLake,
label: Text('To the lake!'),
icon: Icon(Icons.directions_boat),
),
),
onWillPop: () {
_globalkey.currentState?.openDrawer();
// Scaffold.of(context).openDrawer();
return Future.value(false);
},
);
}
Future<void> _goToTheLake() async {}
}