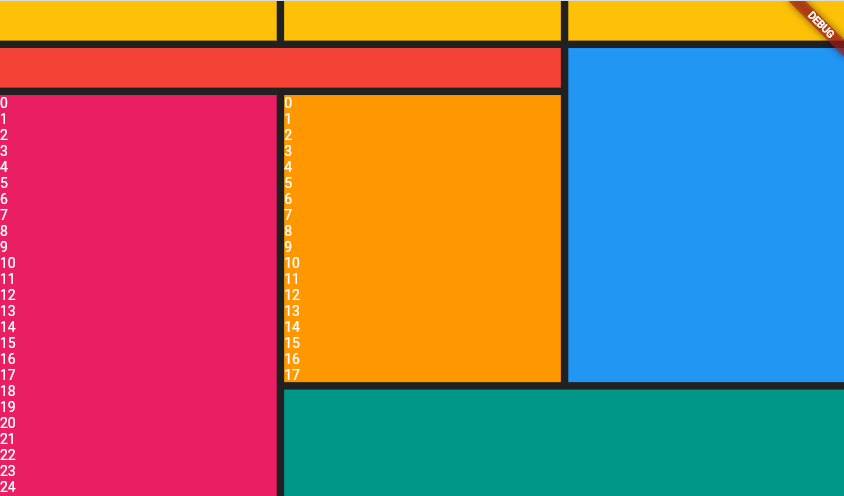
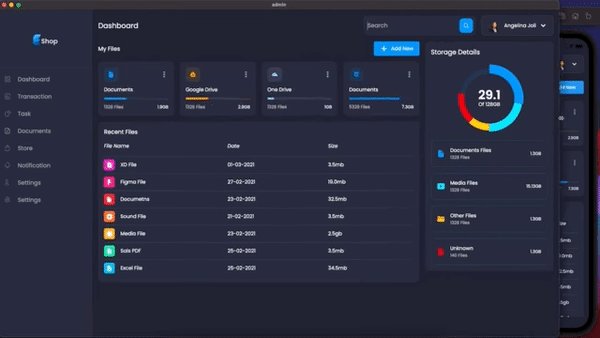
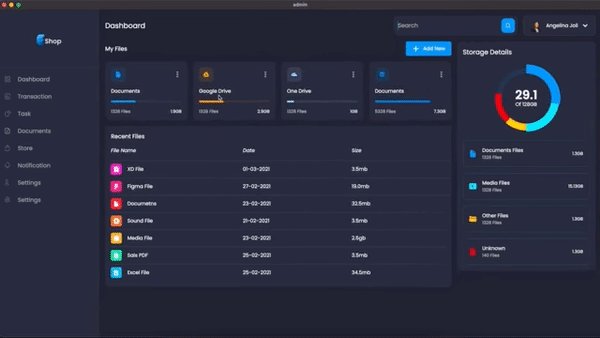
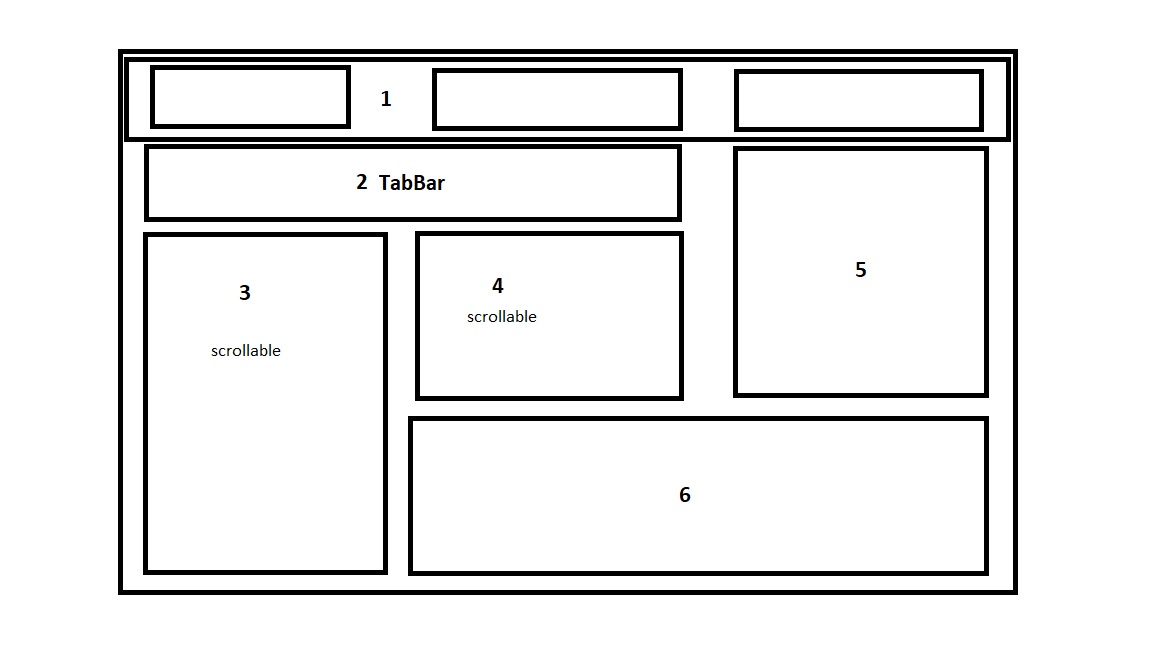
I'm trying to design the following layout using flutter for a website. But I just can't figure out the right pattern on doing so.

I tried doing many possibilities with columns and rows, tried also using a stack, but whatever I use, either 3-4 wont become scrollable, or 5 wont take the height that it's given. is there a workaround for this layout to be implemented? and thanks.
CodePudding user response:
You can easily accomplish what you want using this library.
CodePudding user response:
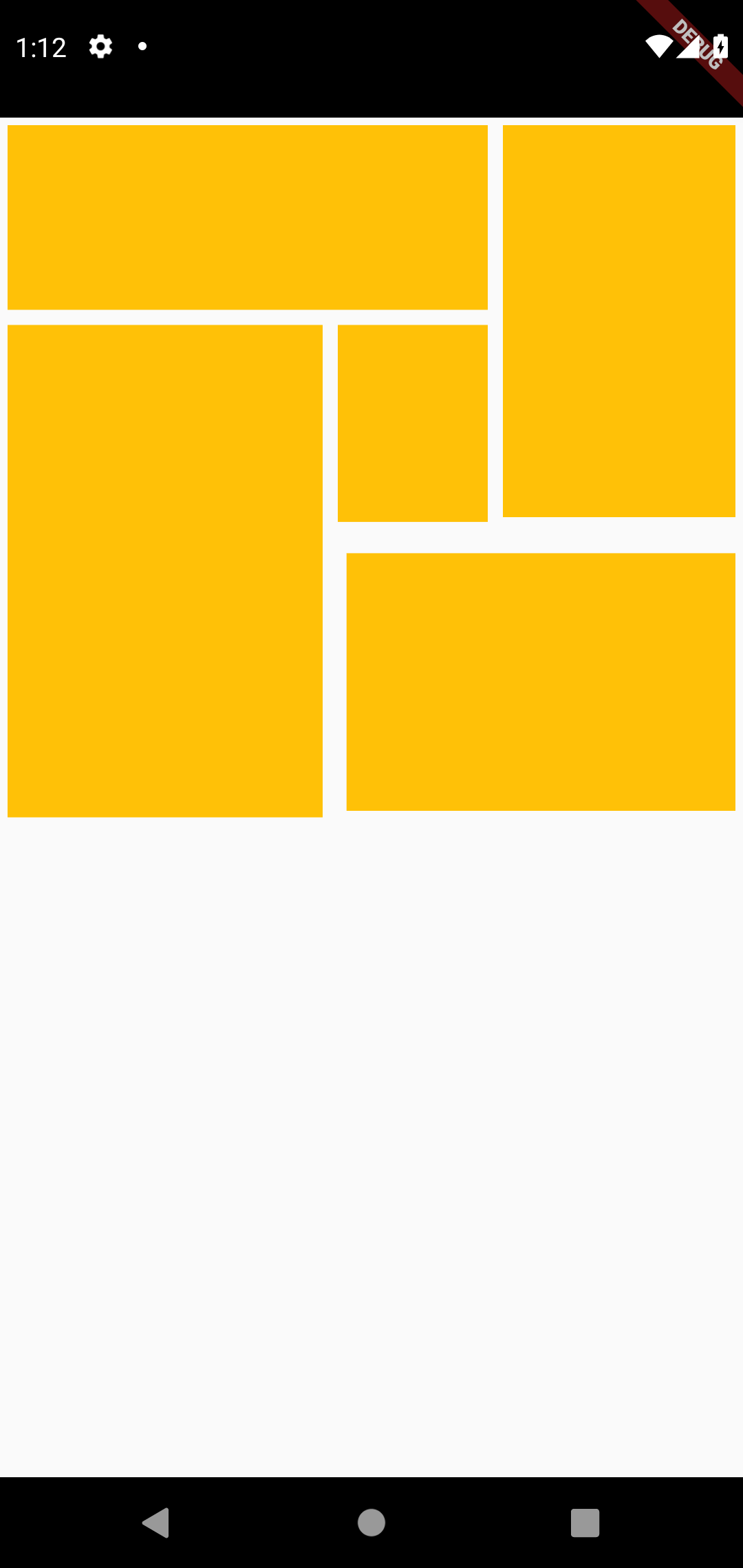
Use this
Scaffold(
resizeToAvoidBottomInset: false,
body: Container(
height: (MediaQuery.of(context).size.height) / 2,
child: Stack(
children: [
Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Expanded(
flex: 2,
child: Column(
children: [
Container(
margin: EdgeInsets.all(4),
width: double.infinity,
height: (MediaQuery.of(context).size.height) / 8,
child: SizedBox(
height: 1,
width: 1,
child: const ColoredBox(color: Colors.amber),
)),
Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Expanded(
flex: 2,
child: Container(
margin: EdgeInsets.all(4),
height:
(MediaQuery.of(context).size.height) / 3,
child: SizedBox(
height: 1,
width: 1,
child:
const ColoredBox(color: Colors.amber),
)),
),
Expanded(
flex: 1,
child: Container(
margin: EdgeInsets.all(4),
height: (MediaQuery.of(context).size.height) /
7.5,
child: SizedBox(
height: 1,
width: 1,
child:
const ColoredBox(color: Colors.amber),
)),
),
],
),
],
),
),
Expanded(
flex: 1,
child: Container(
margin: EdgeInsets.all(4),
height: ((MediaQuery.of(context).size.height) / 4) 12,
child: SizedBox(
height: 1,
width: 1,
child: const ColoredBox(color: Colors.amber),
)),
),
],
),
Align(
alignment: Alignment.bottomRight,
child: Container(
padding: EdgeInsets.only(bottom: 20),
margin: EdgeInsets.all(4),
width: (MediaQuery.of(context).size.height) / 3.8,
height: (MediaQuery.of(context).size.height) / 5,
child: SizedBox(
height: 1,
width: 1,
child: const ColoredBox(color: Colors.amber),
)),
)
],
),
),
),
CodePudding user response:
There is a github project for design a responsive screen.