I have an issue with nested Gridview!
I have two Girdviews with the ID - GridView1(Parent Gridview) and GV2(Child Gridview)
I have a Asp:Button with the ID - btnedit(Event = OnClick())
Qs: how to access GV2 in btnedit_Onclick event?
I have attached the Code for your Reference:
<form id="form1" runat="server">
<asp:Button runat="server" ID="btnedit" Text="Edit" OnClick="btnedit_Click" />
<asp:GridView runat="server" ID="Gridview1">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:Label runat="server" ID="Lable1"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<asp:GridView runat="server" ID="GV2">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:Label runat="server" ID="Lable2"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</form>code Behind:
protected void btnedit_Click(object sender, EventArgs e)
{
}
CodePudding user response:
This may get you started...
GridView gvGV2 = e.Row.FindControl("GV2") as GridView;
gvGV2.DataSource = "..."; //Your DataSource
gvGV2.DataBind();
// or do something else.
CodePudding user response:
Ok, so the user wants to operate on the row 1 of main GV and then get row 1 of the child.
Gridviews start at 0, so it not clear, but lets take the both first rows.
next up? I really (but really really really) suggest you use a main listview and then nest a child GV.
If you nest two GV's, you tend to get this:
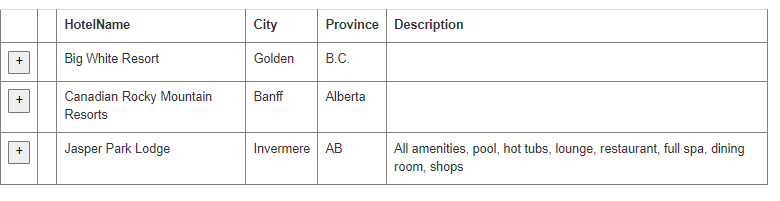
Say this GV, with a " " to expand the child grid:
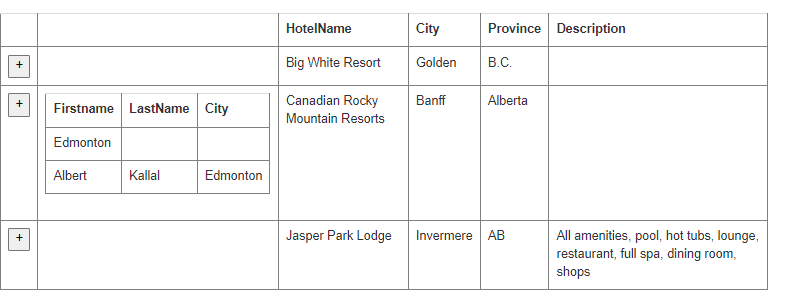
And expanding, you get this:
So, nesting grids is VERY hard, since the "col span" is hard to setup.
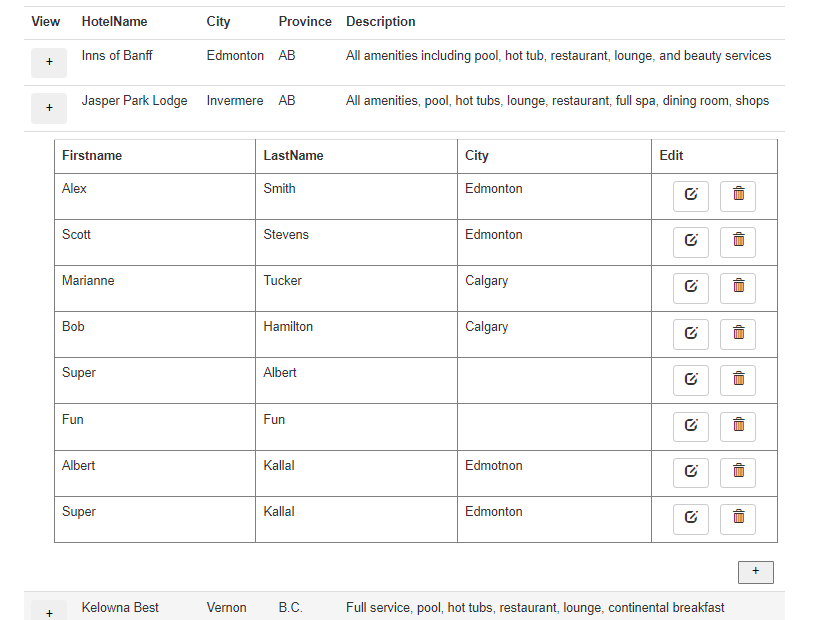
However, if I build a main listview (looks the same as a GV), and then next a gv, then I get this:
So above uses a main list view, and thus for expanding child reocrds I do and did use a GV in the child of the listview.
I can post how above works and even the markup if you wish.
However, lets go with the two nested GV's - it will make a mess of a UI but for learning, how this works with the above nested LV GV, or a GV GV is the same.
So, some plane jane button - outside of the two grids, get the first row of the main, then the first row of the child grid.
This works:
protected void Button1_Click(object sender, EventArgs e)
{
GridViewRow MainGvRow = GridView1.Rows[0];
GridView ChildGV = MainGvRow.FindControl("GridView2") as GridView;
GridViewRow ChildGVRow = ChildGV.Rows[0]
}