I have a API this is working fine in console. but when I'm using map this is not working giving error.
My Code:-
function GetEgyptStates() {
const [egyptData, setEgyptData] = React.useState(null);
React.useEffect(() => {
axios.get('http://localhost:3000/states-and-districts.json').then((response) => {
setEgyptData(response.data);
console.log(response.data.Egypt.Assuit);
});
}, []);
if (!egyptData) return null;
return (
<div>
{egyptData.response.data.Egypt.Assuit.map((item) => (
<li>{item}</li>
))}
</div>
);
}ThankYou for your Support!
CodePudding user response:
function GetEgyptStates() {
const [egyptData, setEgyptData] = React.useState(null);
React.useEffect(() => {
axios.get('http://localhost:3000/states-and-districts.json').then((response) => {
setEgyptData(response.data);
console.log(response.data.Egypt.Assuit);
});
}, []);
if (!egyptData) return null;
return (
<div>
{egyptData.Egypt.Assuit.map((item) => (
<li>{item}</li>
))}
</div>
);
}
Try this. You are already setting the response data using response.data in state therefor you don't need to use response.data again
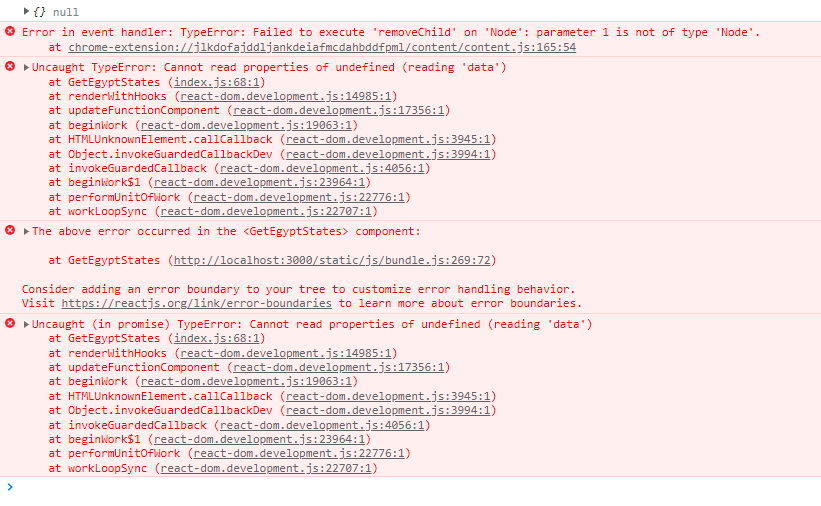
Further, if this doesn't work, then please post a screenshot of api response from console in question.
Thanks,