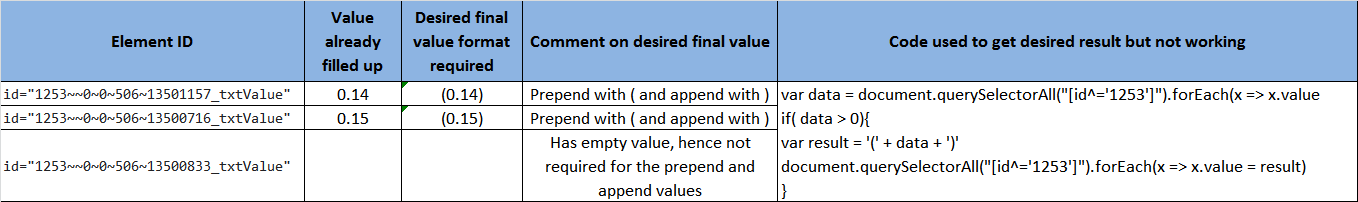
I am trying to use a JS code to fill up elements with their already filled up values as desribed in the table link image below:
 For this code below, what modifcation will be required to get the desired final value?
For this code below, what modifcation will be required to get the desired final value?
var data = document.querySelectorAll("[id^='1253']").forEach(x => x.value
if( data > 0){
var result = '(' data ')'
document.querySelectorAll("[id^='1253']").forEach(x => x.value = result)
}
CodePudding user response:
User innerText instead of value when setting the result in your elements. value is an html property and doesn't necessarily mean what's viewed on the screen.
if( data > 0) {
var result = '(' data ')'
document.querySelectorAll("[id^='1253']").forEach(x => x.innerText = result)
}
CodePudding user response:
Not sure why you call querySelectorAll twice or what data is for:
document.querySelectorAll("[id^='1253']")
.forEach(o => {
if (o.value) o.value = `(${o.value})`;
});<input id="1253~blah1" value="0.14" />
<input id="1253~blah2" value="0.15" />
<input id="1253~blah3" value="" />