I have my files as follows:
homepage.dart
return Scaffold{
appBar: CustomAppBar(),
drawer: CustomDrawer(),
}
CustomAppBar.dart
class HomePageAppBar extends StatelessWidget with PreferredSizeWidget {
return AppBar{
leading: InkWell(
onTap: () {
// Need to open drawer when clicked
},
child: FaIcon(
FontAwesomeIcons.bars,
color: Theme.of(context).iconTheme.color,
size: Theme.of(context).iconTheme.size,
),
),
}
@override
Size get preferredSize => Size.fromHeight(kToolbarHeight);
}
CustomDrawer.dart
return Drawer{
}
Now since my AppBar and Drawer are in separate files, I cannot use Scaffold.of(context).openDrawer() to open the drawer. I tried setting a GlobalKey to my Drawer but was now able to access it from my CustomAppBar file.
I tried converting the CustomAppBar.dart file to a Scaffold so that it contains my appbar and my drawer and used Scaffold.of(context).openDrawer(). This caused the drawer to open and display only in the appbar area (Probably because of using PreferredSizeWidget).
How can I make the drawer open on clicking the AppBar's icon given that they are placed in separate files? I want to keep my AppBar and Drawer in separate files.
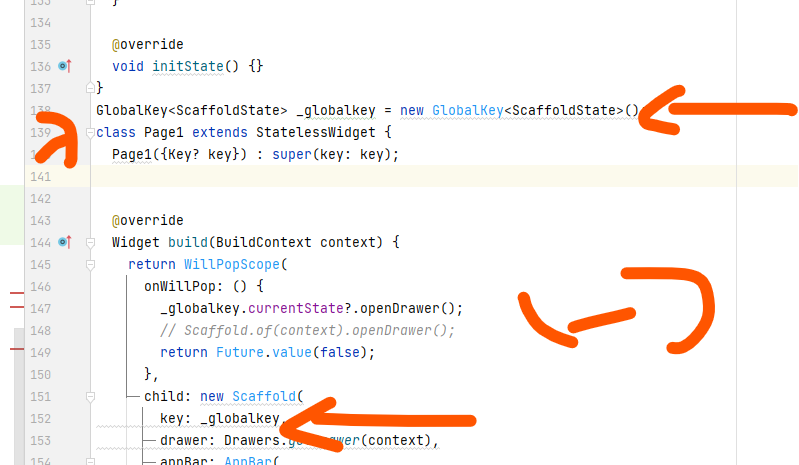
CodePudding user response: