I am trying to follow the left side picture's height. But even if I tweak the padding for the right side picture, it still won't make it smaller like the left side.
Left side picture:
return WillPopScope(
onWillPop: () async {
return true;
},
child: Scaffold(
drawer: Drawer(
child: ListView(...)
),
body: UpgradeAlert(
canDismissDialog: false,
child: Column(
children: <Widget>[
Container(
width: Get.size.width,
decoration: BoxDecoration(
color: Theme.of(context).primaryColor,
borderRadius: const BorderRadius.only(
bottomLeft: Radius.circular(20.0),
bottomRight: Radius.circular(20.0),
),
),
child: SafeArea(
bottom: false,
child: Padding(
padding: const EdgeInsets.only(
left: 16.0, right: 16.0, top: 0.0, bottom: 16.0),
child:
Right side picture:
return WillPopScope(
onWillPop: _onWillPop,
child: Scaffold(
appBar: AppBar(
backgroundColor: Colors.purple,
title: Text('Test'),
),
body: Column(
children: <Widget>[
Container(
width: Get.size.width,
decoration: BoxDecoration(
color: Theme.of(context).colorScheme.secondary,
borderRadius: const BorderRadius.only(
bottomLeft: Radius.circular(20.0),
bottomRight: Radius.circular(20.0),
),
),
child: const SafeArea(
bottom: false,
child: Padding(
padding: EdgeInsets.only(
left: 16.0, right: 16.0, top: 0.0, bottom: 16.0),
),
Edit: show picture separately.
Left side picture:
 Right side picture:
Right side picture:
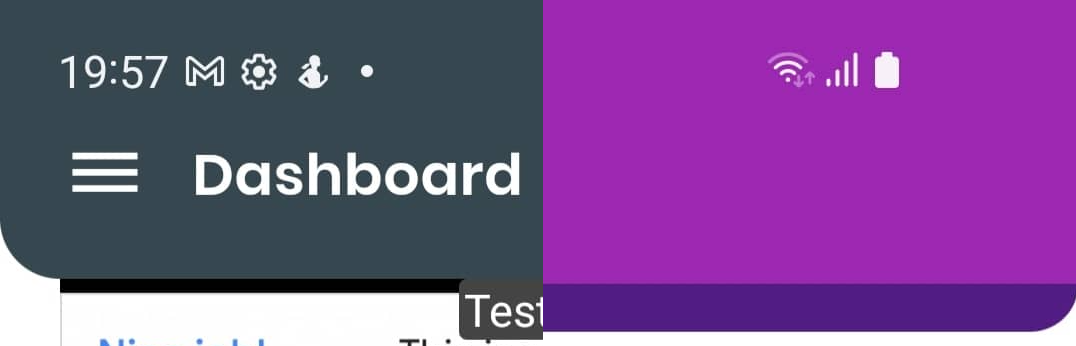
 Side by side comparison to show the extra height in the right picture.
Side by side comparison to show the extra height in the right picture.

CodePudding user response:
The bottom part is coming from bottom padding.
Padding(
padding: EdgeInsets.only(
left: 16.0,
right: 16.0,
top: 0.0,
// bottom: 16.0, you can remove this to have desire result
),
),
To get rounded corner, use shape property on AppBar.
appBar: AppBar(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(25.0),
bottomRight: Radius.circular(25.0),
),
),
backgroundColor: Colors.purple,
title: Text('Test'),
),
CodePudding user response:
I think you should check the margin on the right side!