I'm sorry but I'm new to this language
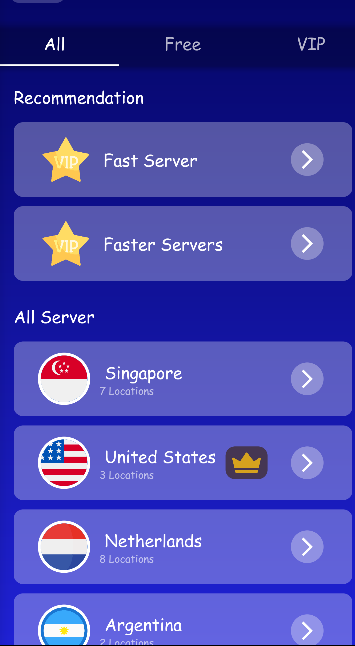
I made a page with three sections
The first section is for all servers, the second section is for free servers, and the third section is for free servers
I used listview.builder with Getx and created a list of all servers
But I don't know how to show only free servers or paid servers only
The only thing I did was show all servers
And I don't want to create three separate lists for the three sections
I want one list and do a view according to each section

controller
var servers = List.from([
{
'name' : 'Singapore',
'flag' : 'assets/images/flags/singapore.png',
'cnumber' : 7,
'isvip' : false
},
{
'name' : 'United States',
'flag' : 'assets/images/flags/usa.png',
'cnumber' : 3,
'isvip' : true
},
{
'name' : 'Netherlands',
'flag' : 'assets/images/flags/netherlands.png',
'cnumber' : 8,
'isvip' : false
},
{
'name' : 'Argentina',
'flag' : 'assets/images/flags/argentina.png',
'cnumber' : '2',
'isvip' : false
},
]).obs;
I use a variable (isvip) to create a paid subscription icon But I don't know how to use it to filter it to another list
CodePudding user response:
I believe you're trying to make two lists, one for free servers and one for non-free servers? If so, give the following a go:
Firstly, make a new class (custom "server" object) like so:
class Server{
String name;
String flag;
int number;
bool isVIP;
Item({required this.name, required this.flag, required this.number, required this.isVIP});
}
Next, change your servers to be a list that uses your server item:
var servers = [
Server(
name: "Singapore",
flag: "assets/images/flags/singapore.png",
number: 7,
isVIP: false),
Server(
name: "United States",
flag: "assets/images/flags/usa.png",
number: 3,
isVIP: true),
];
// The rest of your items, and add new items by doing:
// servers.add(Item(...));
Lastly, you can query the list by doing the following:
List<Item> vipServers = [];
setState(() {
vipServers = (servers.where((element) => element.isVIP)).toList();
});
// You can query the list by any of your server objects fields by changing the
// "element.isVIP"
Edit: Just realised I missed part of your question. For changing the Listview, you can do the following:
Set a new List<Server> currentServerList and whenever you need to change which servers are being seen - for example, when a user clicks "Free Servers" simply do:
setState(() {currentServerList = (servers.where((element) => !element.isVIP)).toList();});
and have your ListView like this:
ListView(
children: List.generate(currentServerList.length, (index) {
return Text(currentServerList[index].name);
// Whatever you wish to do inside your listview.
}),
),
Edit Edit (see comments):
You can make a list of VIP servers by doing:
List<Server> vipServers = [];
setState(() {
vipServers = (servers.where((element) => element.isVIP)).toList();
});
// You can query the list by any of your server objects fields by changing the
// "element.isVIP"
And you can make a list of free servers by doing:
List<Server> freeServers = [];
setState(() {
vipServers = (servers.where((element) => !element.isVIP)).toList();
});
// note the "!element.isVIP" meaning, where it is NOT isVIP.
You can merge these by doing
List<Server> allServers = vipServers freeServers;
