I have been just learning Swift language and I am pretty new at this.
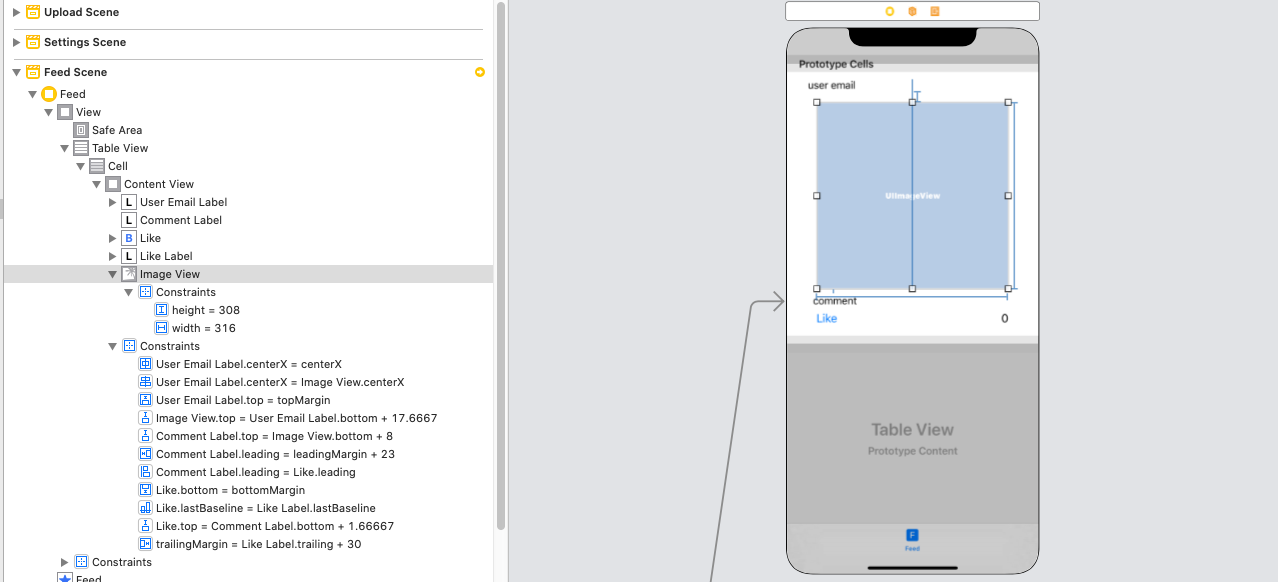
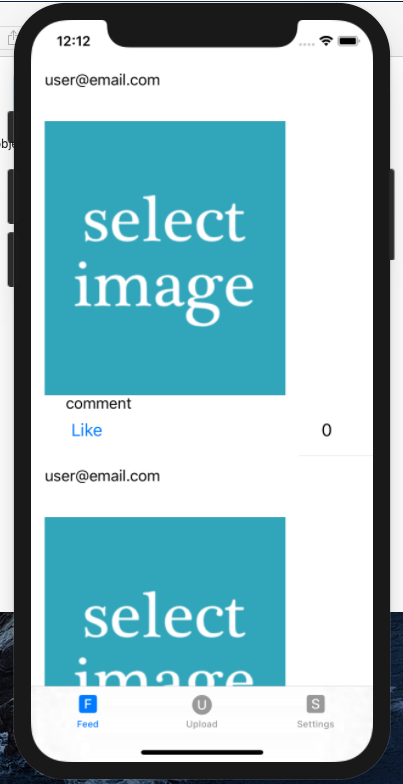
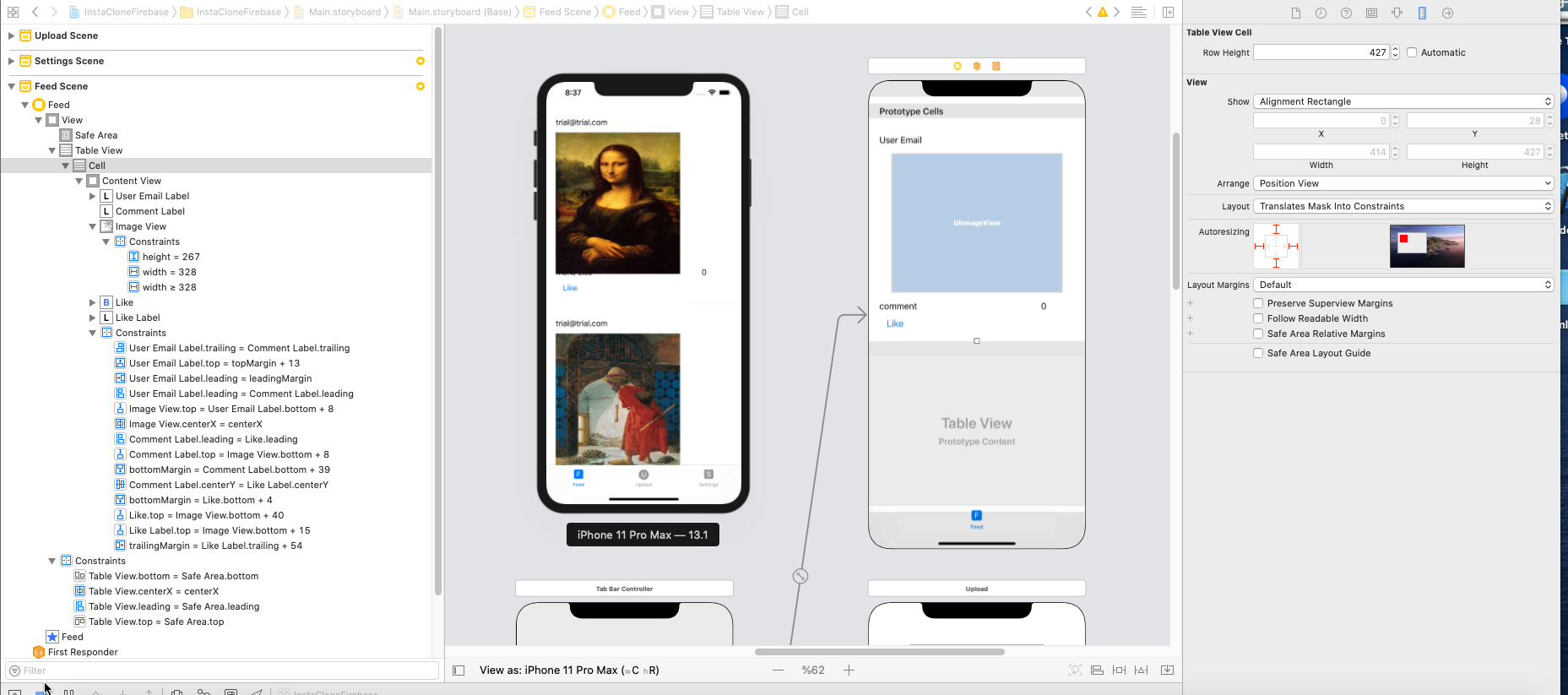
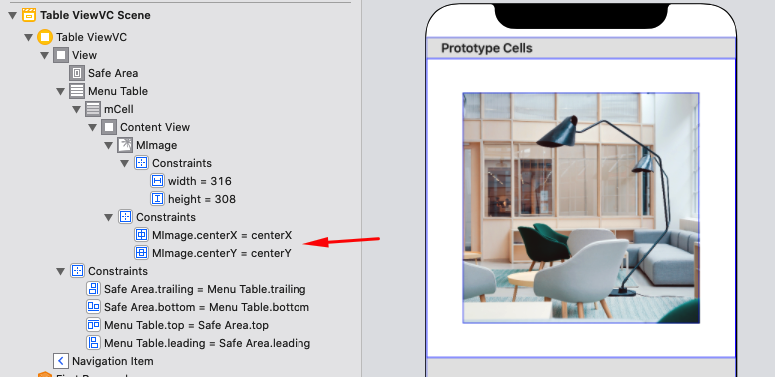
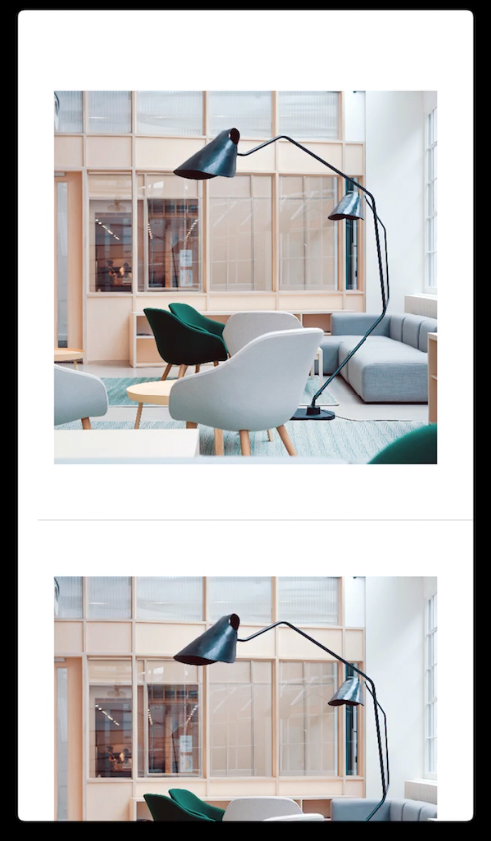
I am trying to create a table view with protoype cell containing a ImageView. I want "ImageView" make centered according to x Axis with "main storyoard". At first glance, everything is good until I open the simulator. After opening the simualator, I see that it was absoulutely not centered on x-axis. (I am sure that my simulator's phone type and my storyboard's phone type is true.)
Here, I want to center the imageView with code. But I can't figure out where I should put the code.
I am trying to put this code if it is available. (I guess it should be.) If you have any suggestion to just relocate the x-axis of the imageview, I am totally open.
let width = view.frame.size.width
var frm: CGRect = imageView!.frame
frm.origin.x = (width/2) - (frm.midX/2)
frm.origin.y = frm.origin.y
frm.size.width = frm.size.width
frm.size.height = frm.size.height
cell.imageView!.frame = frm
In order to put the code, I am 2 class types: "UITableViewCell" and "UIViewController" Which one and how should I put the code?
How should align the imageView inside of the that tableView?
I added all unfinished project to this link. This is not a serious project. Just a project serving to learners.
CodePudding user response:
Since you are using auto layout, I don't think you should try to fix it using frames.
Fixing it with auto layout is what I recommend.
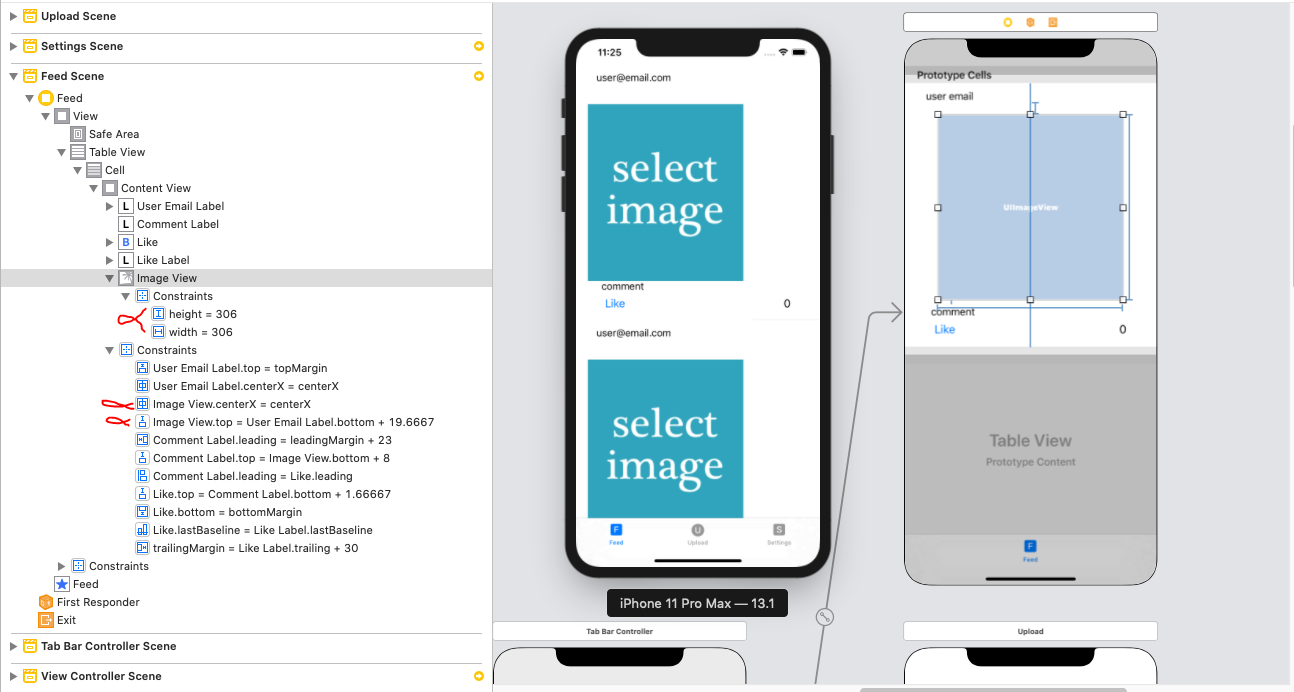
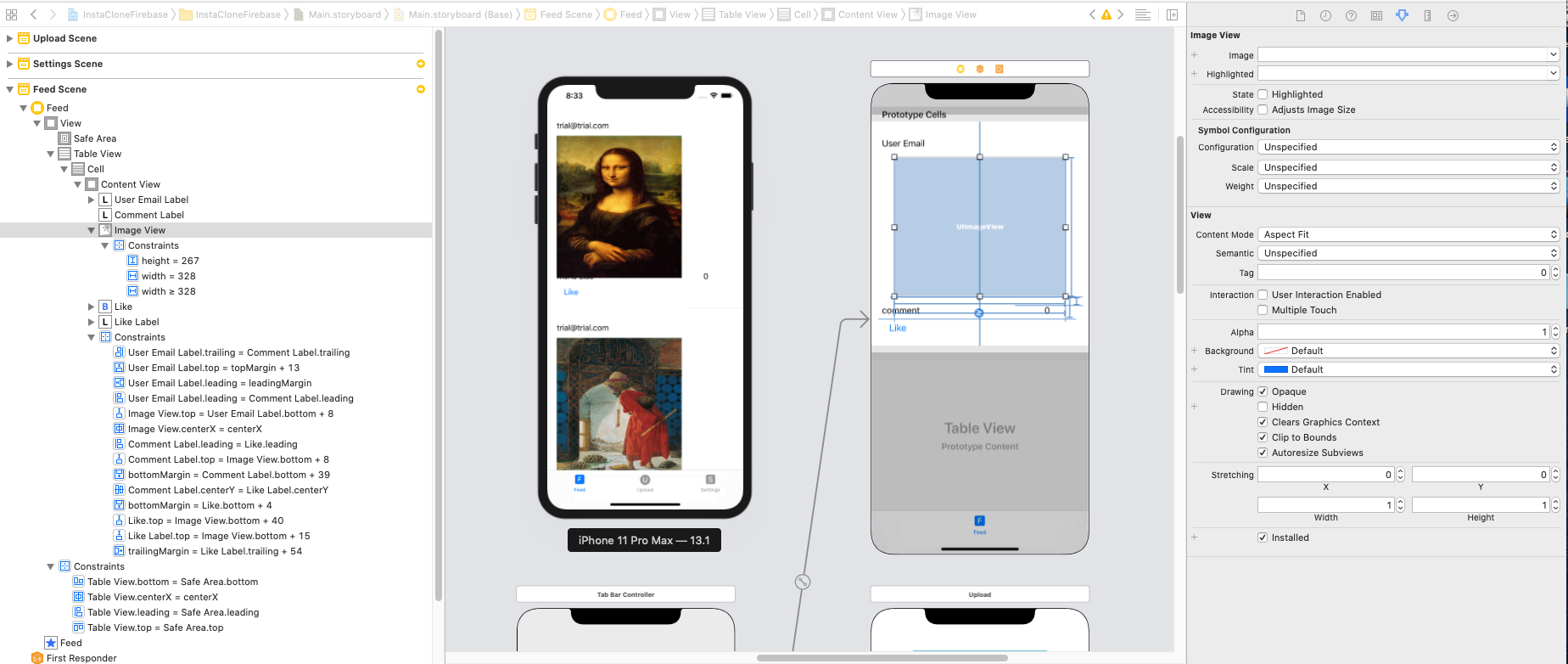
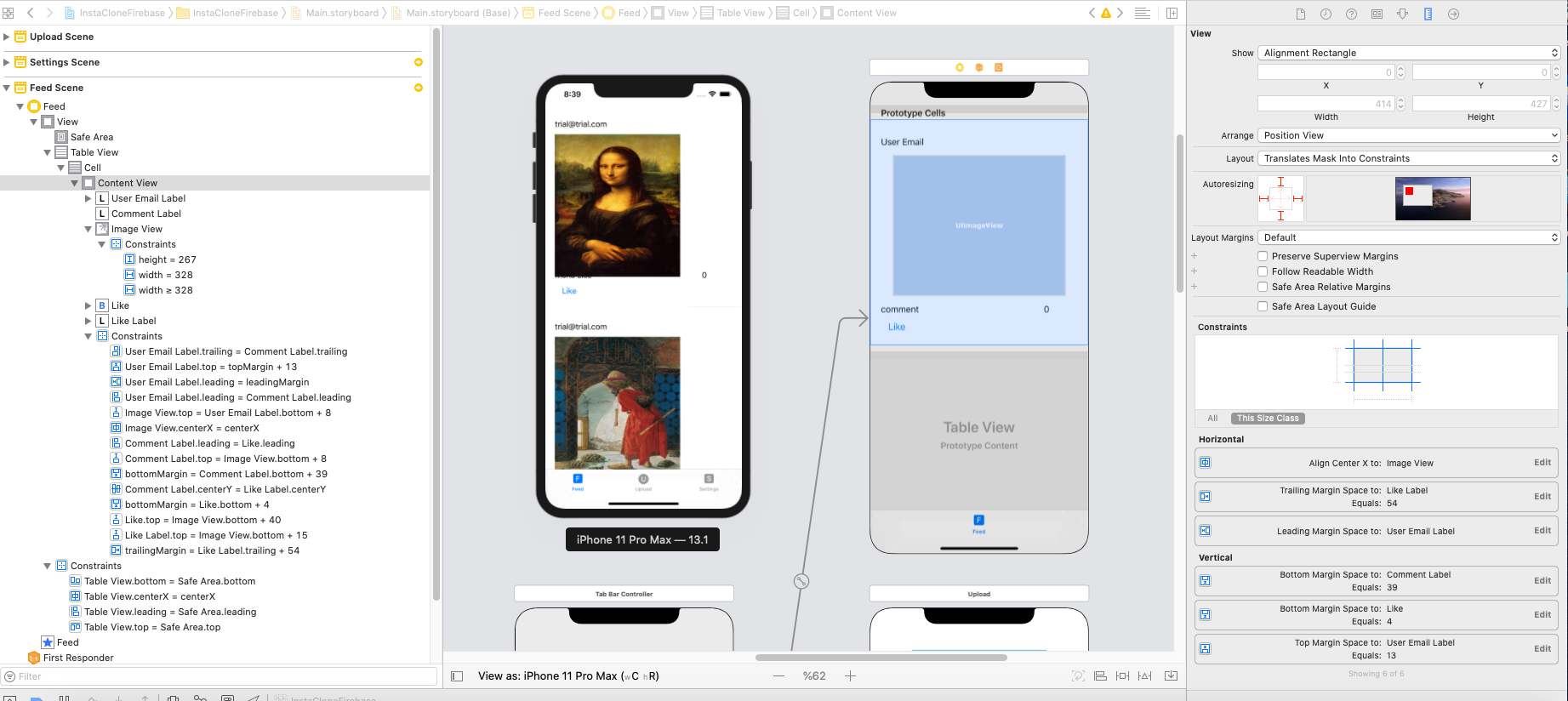
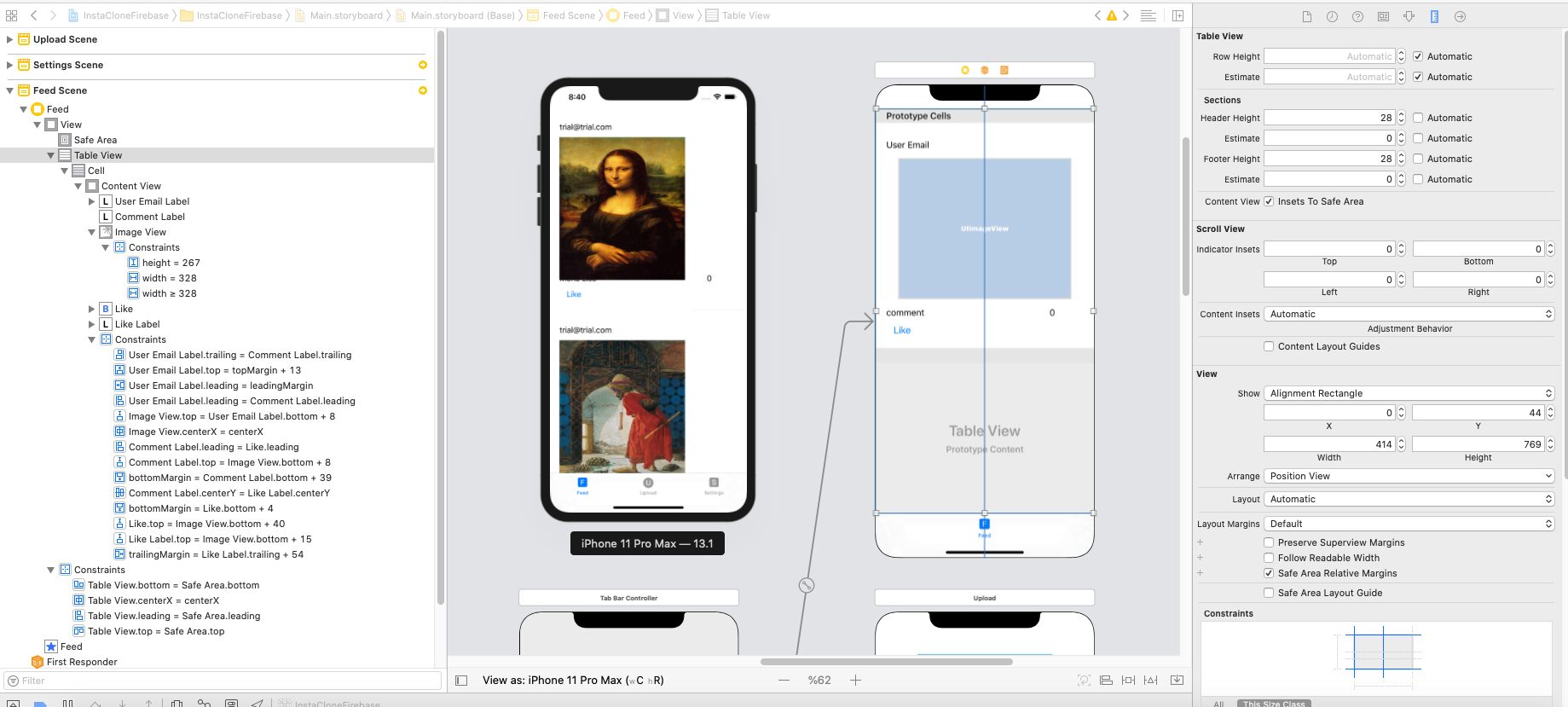
Looking at your Storyboard image, it does not seem like you are setting the centerX and centerY constraints.
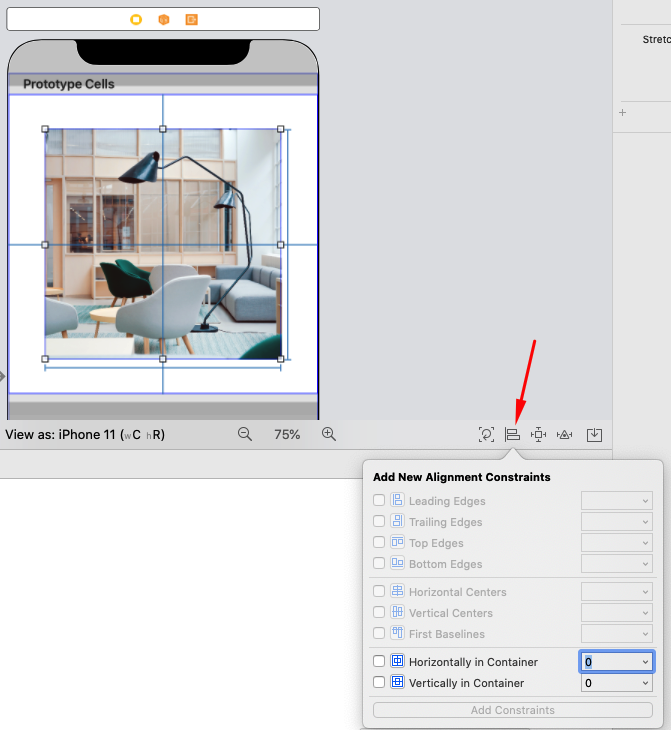
Here is how you do it:
On doing that, things should center properly:
CodePudding user response:
I guess there is a bug here and I could not find a way to fix the situation. However, I deleted all constraits inside of the viewController and I coded the constraints like below.
override func layoutSubviews() {
super.layoutSubviews()
let myWidth = contentView.frame.size.width - 90
let myHeight = myWidth - 90
UserEmailLabel.frame = CGRect(x: 30,
y: 10,
width: 200 ,
height: 20)
UserEmailLabel.textAlignment = NSTextAlignment.left
imageView?.frame = CGRect(x: contentView.frame.size.width/2 - myWidth/2 ,
y: UserEmailLabel.frame.maxY 20,
width: myWidth,
height: myHeight)
CommentLabel.frame = CGRect(x: 30,
y: (imageView?.frame.maxY)!,
width: myWidth - 30 ,
height: contentView.frame.size.height/10)
LikeLabel.frame = CGRect(x: myWidth 20,
y: CommentLabel.frame.maxY,
width: 30,
height: contentView.frame.size.height/10)
LikeLabel.textAlignment = NSTextAlignment.right
LikeLabel.textAlignment = .right
LikeLabel.font = .systemFont(ofSize: 20)
LikeButton.frame = CGRect(x: 45,
y: CommentLabel.frame.maxY,
width: 40,
height: contentView.frame.size.height/10)
}
Have a nice day.