I'm trying to move my project from js to ts, so I've installed typescript and now I'm changing the extension of all files from .js to .tsx, then I tried to launch again the project and seems that can't resolve .tsx files
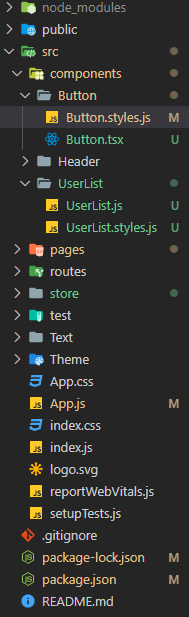
This is the folder tree of my project (Note that I just changed my Button component to .tsx for testing purposes, not all files, otherwise I would get more errors)
This is the error I get in console
> ERROR in ./src/components/Button/Button.styles.js 3:0-30
Module not found: Error: Can't resolve './Button' in 'C:\Users\sriera\Desktop\Nuevacarpeta\pt\src\components\Button'
resolve './Button' in 'C:\Users\sriera\Desktop\Nuevacarpeta\pt\src\components\Button'
using description file: C:\Users\sriera\Desktop\Nuevacarpeta\pt\package.json (relative path: ./src/components/Button)
Field 'browser' doesn't contain a valid alias configuration
using description file: C:\Users\sriera\Desktop\Nuevacarpeta\pt\package.json (relative path: ./src/components/Button/Button)
no extension
Field 'browser' doesn't contain a valid alias configuration
C:\Users\sriera\Desktop\Nuevacarpeta\pt\src\components\Button\Button doesn't exist
.web.mjs
Field 'browser' doesn't contain a valid alias configuration
C:\Users\sriera\Desktop\Nuevacarpeta\pt\src\components\Button\Button.web.mjs doesn't exist
.mjs
Field 'browser' doesn't contain a valid alias configuration
C:\Users\sriera\Desktop\Nuevacarpeta\pt\src\components\Button\Button.mjs doesn't exist
.web.js
Field 'browser' doesn't contain a valid alias configuration
C:\Users\sriera\Desktop\Nuevacarpeta\pt\src\components\Button\Button.web.js doesn't exist
.js
Field 'browser' doesn't contain a valid alias configuration
C:\Users\sriera\Desktop\Nuevacarpeta\pt\src\components\Button\Button.js doesn't exist
.json
Field 'browser' doesn't contain a valid alias configuration
C:\Users\sriera\Desktop\Nuevacarpeta\pt\src\components\Button\Button.json doesn't exist
.web.jsx
Field 'browser' doesn't contain a valid alias configuration
C:\Users\sriera\Desktop\Nuevacarpeta\pt\src\components\Button\Button.web.jsx doesn't exist
.jsx
Field 'browser' doesn't contain a valid alias configuration
C:\Users\sriera\Desktop\Nuevacarpeta\pt\src\components\Button\Button.jsx doesn't exist
as directory
C:\Users\sriera\Desktop\Nuevacarpeta\pt\src\components\Button\Button doesn't exist
@ ./src/components/UserList/UserList.js 11:0-55 101:45-57
@ ./src/pages/Home/Home.js 5:0-58 23:35-43
@ ./src/App.js 8:0-37 27:44-48
@ ./src/index.js 8:0-24 18:39-42
webpack 5.69.1 compiled with 1 error in 793 ms
ofc, If I just change the tsx extension to js it still works
Edit: This is the package.json
{
"name": "pt",
"version": "0.1.0",
"private": true,
"dependencies": {
"@emotion/react": "^11.8.1",
"@emotion/styled": "^11.8.1",
"@mui/material": "^5.4.4",
"@testing-library/jest-dom": "^5.16.2",
"@testing-library/user-event": "^13.5.0",
"axios": "^0.26.0",
"eslint": "^8.10.0",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-redux": "^7.2.6",
"react-router": "^6.2.2",
"react-router-dom": "^6.2.2",
"react-scripts": "5.0.0",
"redux": "^4.1.2",
"redux-thunk": "^2.4.1",
"styled-components": "^5.3.3",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@testing-library/react": "^12.1.3",
"jest": "^27.5.1",
"redux-devtools": "^3.7.0",
"redux-devtools-extension": "^2.13.9",
"typescript": "^4.6.2"
}
}
Anyone have an idea?
Thank you!
CodePudding user response:
The default CRA template is built for JavaScript and not TypeScript.
What you can do now is follow the steps in the article provided by Tiago. Also From next time if you want to use TypeScript by default then CRA does provide a template which is
npx create-react-app <App Name> --template typescript