I am currently developing a register & login system with HTML, CSS, JavaScript and PHP.
Expiration
The user inputs his email and password in the with CSS styled input fields of html. Now if the user press the login button, JavaScript gets the user email and password of these input fields and calls the login.php script with the parameters email and password. The PHP script does the main work than and returns the access or denial to JavaScript. At last JavaScript shows the user error or give access based on the PHP script answer.
Detailsnippet of Javascript
function loginuser(email, password) {
if (email || password) {
query('./php/login.php', null, [['email', email], ['password', password]]).then(function(obj) {
console.log("REPLY");
if (obj.error) {
//ERROR
}
else {
//ACCESS
}
});
}
else {
//PASSWORD , EMAIL CAN NOT BE EMPTY
}
}
function query(url, cmd_type, data_array) {
var request = new XMLHttpRequest();
var params= '';
params = params 'cmdtype=' encodeURIComponent(cmd_type) '&';
if (data_array) {
data_array.forEach(function(item) {
if (Array.isArray(item[1])) {
var serialized_tda = '';
item[1].forEach(function(tdai) {
serialized_tda = serialized_tda "|" tdai[0] "," tdai[1] "|";
});
params = params item[0] '=' encodeURIComponent(serialized_tda) '&';
}
else {
params = params item[0] '=' encodeURIComponent(item[1]) '&';
}
});
}
return new Promise(function(resolve, reject) {
request.open('POST', url, true);
request.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
request.onreadystatechange = function() {
if (request.readyState === XMLHttpRequest.DONE) {
if (request.status === 200) {
var response = JSON.parse(request.response);
resolve(response);
}
else {
resolve({error: 'Cant connect!'});
}
}
};
request.send(params);
});
}
Doubts - The problem
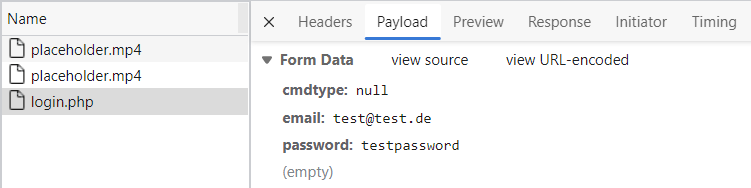
Since I am calling a script with parameters it can be found in the network tab in browser dev console with all parameters I sent. 
Does this disappear when I use a SSL certificate in production later, do I have to encrypt data in JavaScript before I can send it via parameters to php or is this normal?
CodePudding user response:
No, using SSL will not cause that information to disappear from the Network tab in production.
SSL encrypts the data between the client (i.e. the user logging in) and the server that handles it. Sending it in plain text is generally okay, so long as it's always going via HTTPS, since that will encrypt the traffic and make it nonsense to any sniffing attack.
Furthermore, the information from the network tab is only visible to the client, who entered the password anyway (so they know it), so it should not be considered a security flaw with your app.
