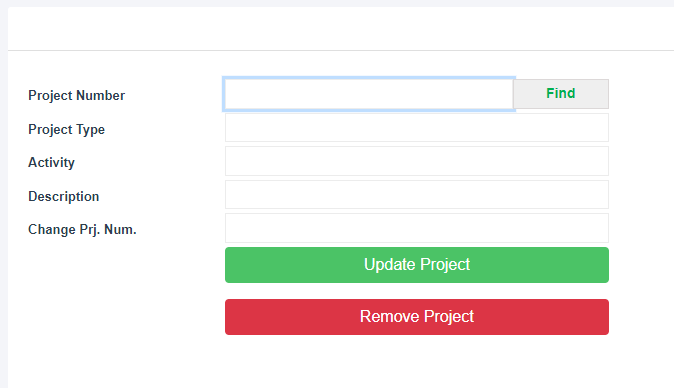
I want disable Remove button but When we fill Project Number Form area and click on Find I want to be activate Remove button I try something but it doesnt work. Can anybody help me?
!! I SOLVE IT !!
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<b-form-group label-cols-lg="4">
<button
v-model ="form.ProjectNumber = '' "
:disabled="true"
size="sm"
@click="RemoveProjectQuestion"
>
Remove Project
</button>
</b-form-group>CodePudding user response:
<b-form-group label-cols-lg="4">
<button
:disabled="form.ProjectNumber ==null || form.ProjectNumber == ''"
size="sm"
@click="RemoveProjectQuestion"
>
Remove Project
</button>I Solve It
CodePudding user response:
You may try some thing like this in your button element
v-bind:
If your condition gets true add disabled class else you can pass active class to it
or vice versa based on your condition provided