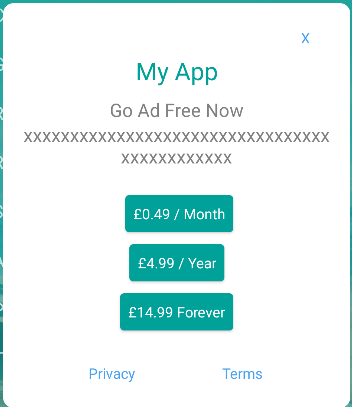
How do I make the 3 vertical purchase buttons that have different length titles all the same width. The titles can change. Currently I have them in a constraintlayout but as you can see the widths are different. I suspect this is easy as all the questions refer to horizontal buttons.
CodePudding user response:
I would personally solve the problem by adding a Linear Layout with orientation set to "Vertical.
- Create a Linear Layout and set constraints.
- Set width and height to wrap content (that means the width will be as long as the longest child).
- Add 3 Buttons inside the Linear Layout.
- Make sure you set the width of each button to "Match Parent". This will set the width of a button to the width of the parent Linear Layout.
Check this example xml code:
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/textView2">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="0.49$ / Month"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="4.99$ / Year"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="14.99$ / Forever"/>
</LinearLayout>
I hope that my answer helped you.