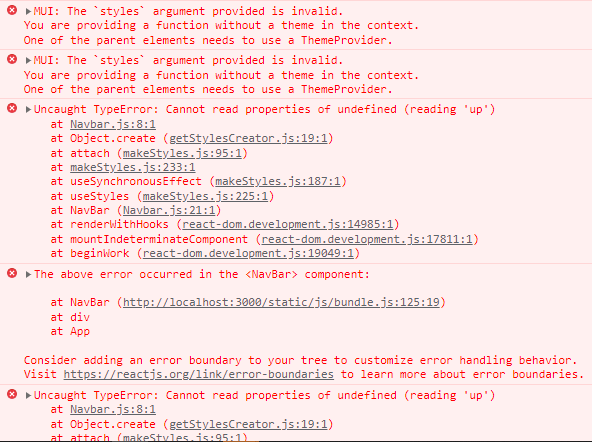
I am getting the below error when I tried to add a breakpoint in the navigation bar. I saw similar kinds of questions here but I am not able to sort out this issue.
Navbar.js
import { AppBar, Toolbar, Typography } from '@mui/material';
import { makeStyles } from '@mui/styles';
import React from 'react';
const useStyles = makeStyles((theme) => ({
logoLg: {
display: 'none',
[theme.breakpoints.up('sm')]: {
display: 'block',
}
},
logoSm: {
display: 'block',
[theme.breakpoints.up('sm')]: {
display: 'none',
}
}
}));
function NavBar() {
const classes = useStyles();
return (
<AppBar>
<Toolbar>
<Typography variant='h6' className={classes.logoLg}>
Demo Page
</Typography>
<Typography variant='h6' className={classes.logoSm}>
DEMO
</Typography>
</Toolbar>
</AppBar>
)
}
export default NavBar;
Packages
"@emotion/styled": "^11.8.1",
"@mui/icons-material": "^5.5.0",
"@mui/material": "^5.5.0",
"@mui/styles": "^5.5.0",
Thanks in advance.
CodePudding user response:
I just tested it in my local project. I found the same error when import it from "@material-ui/styles". Ant it works when I import it from core package.
import { makeStyles } from "@material-ui/core";
The useTheme function in "@material-ui/styles" doesn't return a default theme. I think it's the root cause.
I just test it in material-ui v4. Not sure it's also right in MUI v5.
The error occurs because MUI get a null theme from useTheme. So you should give it a valuable theme, maybe by themeProvider.