I trying to create GridView which it returns Card Widget for FutureBuilder and I have 2 fields in Firebase.
GridView's itemCount: 6
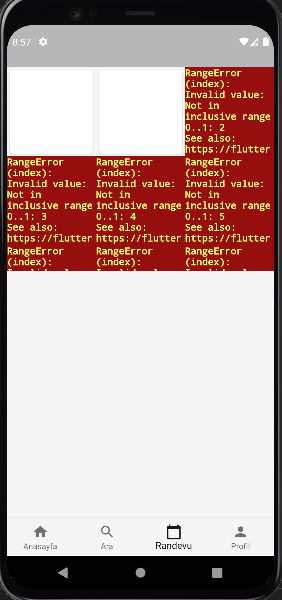
But there is 2 field in Firebase. So, it return's me something like this:
How can I solve this ?
FutureBuilder code snipped:
FutureBuilder(
future: collectionRef.get(),
builder: (BuildContext context, AsyncSnapshot snapshot) {
if (snapshot.hasData && snapshot.data != null) {
if (snapshot.data!.docs.isNotEmpty) {
return GridView.builder(
gridDelegate:
const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
),
physics: const BouncingScrollPhysics(),
itemCount: 6,
itemBuilder: (BuildContext context, int index) {
Map<String, dynamic> docData =
snapshot.data!.docs[index].data();
if (docData.isEmpty) {
return const Text("empty");
}
String timeSlot = docData['timeSlot'];
return Card();
},
);
} else {
return const Text("error");
}
} else {
return CircularProgressIndicator();
// const LoadingWidget1(height: 50);
}
},
),
CodePudding user response:
Item depends on snapshot data length.
Replace
itemCount: 6,
with
itemCount: snapshot.data?.length,
It will provide exact data length that needs to build on GridView.
To create 6 items while handling null data
itemCount: 6,
itemBuilder: (c, index) {
if (index < snapshot.data!.length) {
//perform any index operation here
return Card(
color: Colors.grey,
);
} else {
// you cant perform because data doesnt exit on this index
/// Map<String, dynamic> docData =
// snapshot.data!.docs[index].data();
return const Card(
color: Colors.yellow,
);
}
Demo widget
body: FutureBuilder<List<int>>(
future: Future.delayed(Duration(seconds: 3))
.then((value) => List.generate(02, (i) => i)),
builder: (c, snapshot) {
if (snapshot.hasData &&
snapshot.connectionState == ConnectionState.done) {
return GridView.builder(
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
),
itemCount: 6,
itemBuilder: (c, index) => index < snapshot.data!.length
? Container(
color: Colors.green,
child: Text(
"${snapshot.data![index]}",
),
)
: Container(
color: Colors.red,
child: Text("Empty Box"),
),
);
}
/// handle others snapshot-state
return CircularProgressIndicator();
},
),
CodePudding user response:
You have to specify itemCount to the count of fields available in Firebase.
You have 2 fields in your Firebase database and you are giving a count 6.
Replace your itemCount with this:
itemCount: snapshot.data!.docs.length,